Arquitectura de diseño de Commerce Composer
Un diseño es una disposición de widgets de Composer Commerce en una plantilla de diseño que recupera y visualiza distintos artefactos para representar una página de tienda. Cuando un comprador ve una página, la infraestructura de Commerce Composer resuelve el diseño adecuado para utilizar para la página para ese momento concreto. La infraestructura de Commerce Composer utilizará el contenido y el diseño para representar la página que visualizará el vendedor.
Para obtener información general sobre diseños, consulte Diseños, plantillas de diseño y diseños predeterminados.
Crear diseños
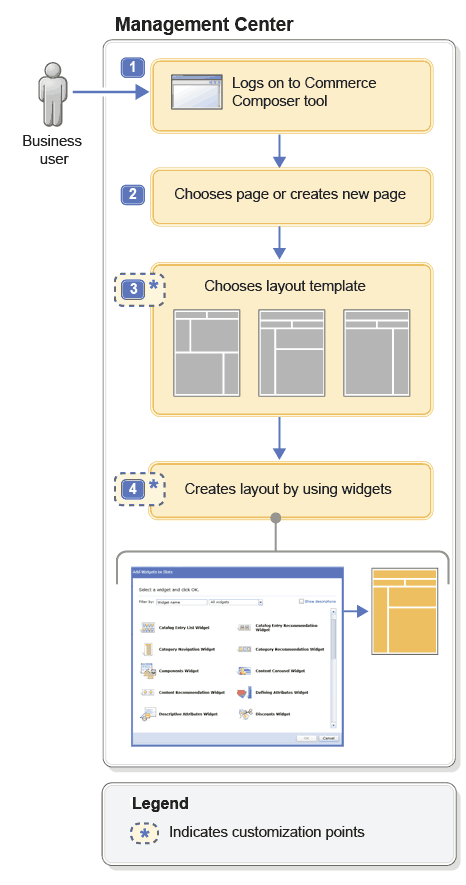
Los diseños de Commerce Composer se crean seleccionando una plantilla de diseño que incluya ranuras definidas y añadiendo widgets en la plantilla. Puede utilizar el programa de utilidad de carga de datos o la herramienta Commerce Composer para crear diseños.

- Plantilla de diseño
- Una plantilla es un esquema HTML de la página que divide la página en ranuras configurables. Para obtener más información sobre plantillas de diseño, consulte Arquitectura de plantilla de diseño de Commerce Composer.
- Widgets
- Un widget es un módulo de interfaz de usuario independiente que recupera y visualiza un tipo de datos específico en una página de tienda. Los widgets son los componentes básicos intercambiables que un usuario del Management Center puede utilizar para componer diseños para las páginas de tienda. Para obtener más información, consulte Arquitectura de widgets de Commerce Composer.
- Información de metadatos
- Esta información se utiliza para enlazar widgets con las ranuras que se definen en la definición de plantilla de diseño.
Asignaciones de diseño
- Un diseño puede asignarse a todas las páginas dentro de una categoría para garantizar un diseño de página coherente para las páginas de categoría.
- Un diseño puede asignarse a las páginas de detalles de productos para una marca de productos y a los términos de búsqueda para esos productos. Cuando los compradores buscan o examinan productos de esa marca, las páginas de destino y las páginas de detalles de productos para el producto muestran un diseño específico de la marca.
- Página de inicio
- Páginas de contenido
- Páginas de resultados de búsqueda
- Páginas de categoría
- Páginas de detalles del producto
- Páginas de paquete compuesto
- Páginas de código de artículo
- Páginas de kit
- Páginas de kit dinámico
Los diseños son específicos para una clase de dispositivo. La definición de plantilla de diseño establece si un diseño puede utilizarse para móvil, escritorio o cualquier dispositivo. A una página se le puede asignar un diseño para cada clase de dispositivo para manejar la representación de las páginas cuando los compradores visualizan la página en diferentes dispositivos. Los diseños también se pueden definir para que sean adaptables. Los diseños adaptables pueden utilizarse para páginas que se visualicen en cualquier clase de dispositivo. Los diseños adaptables utilizan plantillas de diseño que se adaptan al rango de tamaños de pantallas más amplio utilizando cuadrículas e imágenes flexibles, y otras técnicas de diseño adaptables. De forma predeterminada, todas las plantillas de diseño que se proporcionan con la herramienta Commerce Composer son adaptables. Los diseños adaptables están pensados para que solo incluyan widgets adaptables. Para obtener más información, consulte Creación de plantillas de diseño sensibles.
Actividades de asignación y resolución de diseño
Cuando un comprador ve una página de tienda que se gestiona en la herramienta Commerce Composer, la infraestructura de Commerce Composer debe determinar qué diseño utilizar para representar la página. Para resolver el diseño, la infraestructura procesa las asignaciones de diseño configuradas por los usuarios de empresa para la página. Cuando un usuario de empresa o administrador asigna un diseño a una o más páginas o términos de búsqueda, el motor de marketing crea una actividad de asignación de diseño para cada página y término de búsqueda para manejar la asignación de diseño. El motor de marketing utiliza la actividad de asignación de diseño para asociar un diseño con una página en un dispositivo concreto cuando el comprador visualiza la URL de la página. La actividad asocia cada página o término de búsqueda asignados a un diseño para una clase de dispositivo específica.
La actividad de asignación de diseño llama a la infraestructura de Commerce Composer para mostrar la página con el diseño. Dado que se pueden asignar varios diseños a una página, un usuario puede planificar las actividades de diseño para la página. Cada página tiene una planificación que está asociada con la misma para determinar cuándo se debe utilizar una actividad de diseño para representar la página. Cuando un comprador ve una página de tienda, se invoca la infraestructura de Commerce Composer para recuperar el diseño que se debe visualizar para la página actual. El infraestructura de Commerce Composer utiliza las reglas de actividad web del motor de marketing para identificar el diseño correcto que se debe utilizar en función de la planificación de asignación de diseño y el dispositivo que el comprador está utilizando para ver la página.
El proceso de resolución de diseño utiliza las propiedades configurables para los widgets dentro del diseño que están definidos en Management Center para ayudar a representar la página. Cuando el diseño se está representando, el contenedor de plantilla identifica los widgets que no se representan y la colocación posicional. Los widgets determinan los datos que se deben visualizar o utilizar dentro de los widgets, y determina valores de visualización adicionales para los widgets dentro del diseño. El proceso recupera los valores para las propiedades de widget de la tabla PLWIDGETNVP y recupera los valores de propiedad complejos con la clase de gestor de widget definida.
Para obtener más información sobre la resolución de diseño, consulte Resolución de diseño de Commerce Composer.
Diseños predeterminados
Si no se ha establecido ningún diseño para la página, la infraestructura de Commerce Composer utiliza un mecanismo de reserva para asignar un diseño predeterminado para la página. Cuando un usuario de empresa crea una página, el diseño predeterminado para el grupo de páginas al que pertenece la página se asigna automáticamente a la página. A continuación, el usuario de empresa puede asignar un diseño diferente a la página o seguir utilizando el diseño predeterminado para la página. Si un usuario elimina la asignación de diseño para una página, el diseño predeterminado se vuelve a asignar a la página de forma automática para representar la página en la tienda.
Por ejemplo, cuando un usuario de empresa crea una página de producto o de código de artículo, la infraestructura de Commerce Composer asigna un diseño de página de producto predeterminado a la página. No obstante, el usuario de empresa no puede ver la asignación de diseño predeterminada para la página dentro de la herramienta Commerce Composer. El usuario puede ver el diseño predeterminado de una página, cuando ve la página en la vista previa de la tienda Management Center o visitando su tienda.
De forma predeterminada, HCL Commerce incluye una asignación de diseño predeterminada para las páginas que pertenecen a los grupos de páginas admitidos. Este diseño predeterminado proporcionado de forma predeterminada es sensible y se utiliza para la página para todas las clases de dispositivos. Si su empresa desea un diseño predeterminado diferente para páginas dentro de un grupo de páginas, un desarrollador puede establecer un nuevo diseño predeterminado para cada clase de dispositivo para un grupo de páginas. Para obtener más información, consulte Establecer un diseño predeterminado para un grupo de páginas.