Diseño web sensible (RWD - Responsive Web Design)
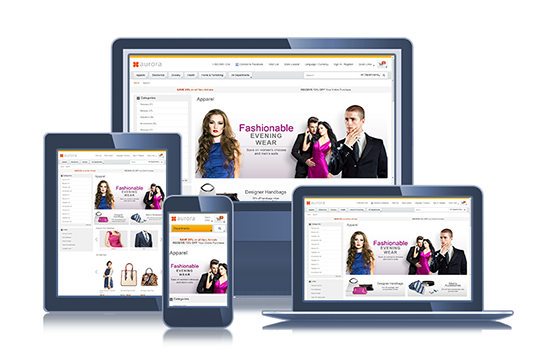
El diagrama siguiente ilustra el método de diseño web sensible para la tienda de inicio Aurora en varios dispositivos:

Donde el escaparate se muestra a los compradores según el dispositivo o la resolución de pantalla que están utilizando, como un tamaño de ventana de escritorio, de tableta o de dispositivo móvil o de navegador web.
Ventajas de utilizar el diseño web sensible
Se han simplificado los elementos de presentación de las páginas de la tienda para ampliar el soporte, la coherencia y el rendimiento en las diversas plataformas. Las páginas de tienda simplificadas dan como resultado un escaparate robusto comparable en función en todas las prestaciones del dispositivo y tamaños de pantalla. Es decir, las páginas sensibles de la tienda ofrecen una experiencia de usuario en cualquier dispositivo, en comparación con la navegación en tiendas de inicio optimizadas para escritorio en tabletas o dispositivos móviles o mantienen diversos archivadores de tienda de HCL Commerce.
Las páginas de tienda no están diseñadas con ningún tamaño de pantalla específico ni ninguna plataforma de dispositivos como base. En su lugar, los diseños y flujos de sitio están diseñados para funcionar en todos los dispositivos capaces de proporcionar prestaciones completas de navegación web HTML. Están optimizadas para orientación tanto horizontal como vertical. Se adaptan fácilmente a los tamaños de los distintos dispositivos, sin necesidad de presionar, desplazarse, ampliar con zoom u otros movimientos táctiles necesarios en los dispositivos móviles. Las características de los widgets Dojo, HTML 5 y CSS 3 permiten al usuario interaccionar con la interfaz del escaparate sin ningún tipo de problema.
El despliegue de tiendas de inicio sensibles contribuye a reducir costes al final, dado que el soporte futuro de los dispositivos está incorporado. El escaparate continúa funcionando tal como se ha diseñado, incluso en dispositivos que son nuevos en el mercado.
Diseño web sensible y HCL Commerce
- Proporcionar plantillas de páginas RWD enriquecidas, centradas en el comercio minorista y que sean accesibles, estén localizadas y se adapten mejor a los movimientos táctiles.
- Brindar a los usuarios de empresa el control completo del contenido y del diseño de la página.
- Proporcionar un flujo de trabajo exclusivo para diseñar, ensamblar y probar páginas RWD.
Diseño de experiencia de usuario
El escaparate mantiene la estructura de la tienda de inicio Aurora, con un mayor énfasis visual en la cuadrícula de fluido subyacente. Por ejemplo, mayor espaciado en la interfaz de usuario en zonas donde se puede pulsar. Unos diseños de cuadrícula abiertos y simplificados y unos elementos de interfaz de usuario con funcionalidad mejorada ayudan a separar los contenidos en cualquier tamaño de pantalla o tipo de dispositivo.
Todas las funciones de página están disponibles sin el uso de áreas de página ocultas o difíciles de encontrar, como por ejemplo estados contextuales. Es decir, se puede acceder a todas las interacciones y funciones desde las áreas visibles de las páginas. Los estados contextuales se utilizan como representación visual decorativo o suplementaria, en lugar de utilizarse para acceder a funciones del sitio.
Con las llamadas asíncronas a JavaScript y XML (AJAX), se reduce la frecuencia para cargar o volver a cargar páginas completas.
tienda de inicio Aurora
Las páginas de examen de catálogo en la tienda de inicio Aurora tienen un diseño sensible, es decir, que se puede acceder a ellas desde diversos canales y plataformas. Por ejemplo, desde el escritorio de un ordenador, desde una tableta o desde cualquier dispositivo móvil. Son una muestra de las mejores prácticas en el desarrollo de tiendas de HCL Commerce y pueden servir de base para implementar escaparates sensibles para diversas plataformas.
Con un solo archivo de archivador de tienda (SAR) se cubre el escaparate para cualquier dispositivo, en lugar de tener que desplegar múltiples archivos SAR para las versiones de la tienda para escritorio, tableta o móvil. Es decir, se utiliza el archivo Aurora.sar que despliega la tienda de inicio Aurora sensible para cualquier dispositivo. El hecho de que haya un único archivo SAR supone menos complejidad, así como menos tiempo de desarrollo y prueba, en comparación con el desarrollo de sitios por separado y específicos según el dispositivo.
Las tiendas de inicio sensibles tienen una página de inicio dinámica y atractiva, con contenido de marketing dirigido y una fácil navegación en el catálogo.
Las páginas de la tienda y los elementos de interfaz están diseñados para que se pueda interaccionar con ellos en cualquier dispositivo. Por ejemplo, todos los controles de interacción proporcionan un tamaño mínimo de 40 x 40 píxeles de CSS y, como resultado, las diversas áreas del escaparate son más fáciles de seleccionar.
La navegación basada en la HCL Commerce Search with Solr ayuda a los clientes a encontrar rápidamente lo que buscan. Las asociaciones de términos de búsqueda, las reglas de búsqueda y las página de destino proporcionan contenidos dirigidos y una rica experiencia de usuario. Los servicios basados en localización permiten a los clientes encontrar las ubicaciones de tienda más cercanas a su ubicación actual, independientemente del dispositivo.
Puntos de interrupción de rango de páginas
Las páginas de diseño web sensibles (RWD) cambian el tamaño de forma dinámica y muestran diferente contenido en diferentes dispositivos que acceden a la tienda. Existen tres puntos de rango de páginas disponibles de forma predeterminada en la tienda de inicio Aurora para dar cabida a dispositivos de escritorio, de tableta y móviles.
| Dispositivo | Punto de interrupción de rango | Rango de la página |
|---|---|---|
| Escritorio | RWD-C | 1281 píxeles CSS y superior |
| Tableta | RWD-B | 601 - 1280 píxeles CSS |
| Mobile | RWD-A | 600 CSS píxeles y superior |
Control completo del usuario de empresa del contenido de la página y de los diseños
La herramienta Composer Commerce permite a los usuarios de empresa crear páginas y construir diseños para la tienda directamente en el Centro de gestión, sin implicar a usuarios de TI.
Se proporcionan plantillas de páginas RWD centradas en el comercio minorista y enriquecidas que, de forma predeterminada, sean accesibles, estén localizadas y se adapten mejor a los movimientos táctiles. Las plantillas enriquecidas de la página RWD centradas en el comercio minorista dan como resultado un flujo de trabajo totalmente único para diseñar, ensamblar y probar páginas RWD.
Para obtener más información, consulte Commerce Composer tool.
Flujos de sitio sensibles
Los flujos de sitio sensibles muestran todas las páginas de la tienda sensibles en el escaparate. Los temas de flujo del sitio muestran las capturas de pantalla en cada punto de interrupción de rango y describen cómo se llenan las ranuras del mapa esquemático de forma predeterminada. Para comprender qué páginas de la tienda son sensibles, revise los diagramas de flujo del sitio: visión general de flujos de sitio.
Soporte de dispositivos
Las páginas de tienda de inicio sensible admiten, de forma predeterminada, dispositivos de escritorio, tableta o móvil.