Punto de interrupción de rango de páginas en la tienda de inicio Aurora
Las páginas de diseño web sensibles (RWD) cambian el tamaño de forma dinámica y muestran diferente contenido en diferentes dispositivos que acceden a la tienda. Existen tres puntos de rango de páginas disponibles de forma predeterminada en la tienda de inicio Aurora para dar cabida a dispositivos de escritorio, de tableta y móviles.
Puntos de interrupción de rango de páginas predeterminados
- WC_eardir/Stores.war/storedir/css/styles.css
| Dispositivo | Punto de interrupción de rango | Rango de la página |
|---|---|---|
| Escritorio | RWD-C | 1281 píxeles CSS y superior |
| Tableta | RWD-B | 601 - 1280 píxeles CSS |
| Mobile | RWD-A | 600 CSS píxeles y superior |
Los navegadores web soportados actuales para la tienda de inicio admiten CSS3 Query Declarations, lo que permite la actualización de flujos de contenido y diseño de página. Al utilizar un navegador de escritorio no soportado, al cambiar el tamaño manualmente de la ventana o al cambiar la resolución de la pantalla se produce una reserva donde se visualiza el sitio del escritorio.
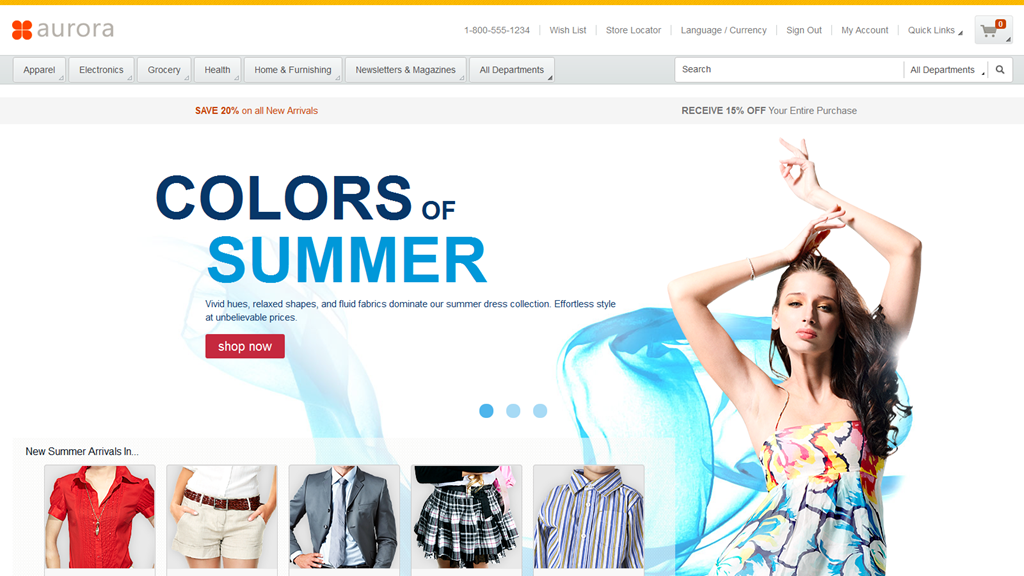
Rango del escritorio
La tienda de inicio Aurora dentro del rango de escritorio de 1281 píxeles CSS y superior no necesitan ocultar o contraer los elementos de la página.
- La cabecera de la tienda contiene toda la información, como por ejemplo información sobre selección de departamentos y sobre la tienda disponible.
- La imagen de fondo del sitio es totalmente visible y centrada.
- Los widgets visualizan más contenido en la pantalla simultáneamente.
- Las imágenes en el escaparate se visualizan en un tamaño grande.
- No hay barras laterales de tienda visible. Por lo tanto, el contenido de la tienda no se contrae en un rango visualizable más pequeño.
Captura de pantalla de escritorio

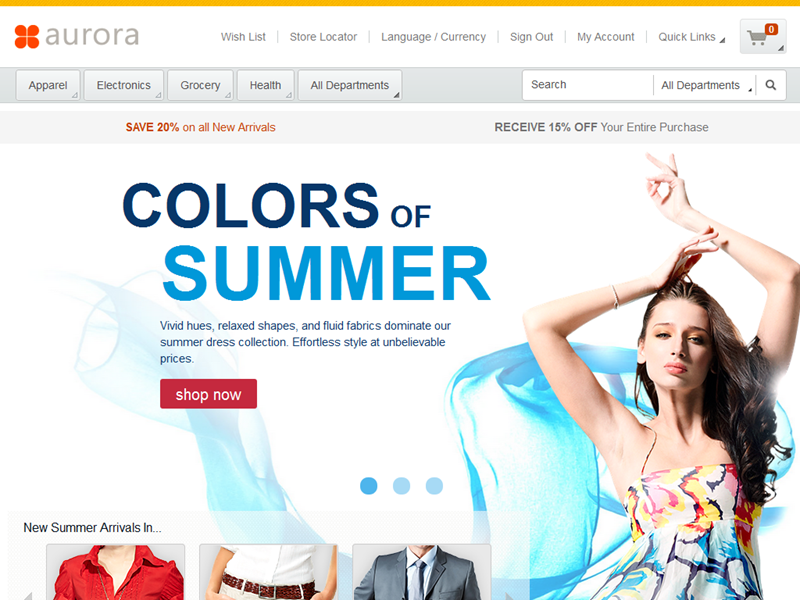
Rango de la tableta
La tienda de inicio Aurora dentro del rango de tableta de 601 píxeles CSS – 1280 oculta o contrae algunos elementos de la página.
- La cabecera de la tienda contiene menos información de escritorio, como por ejemplo la información menos disponible sobre selecciones de departamentos y sobre la tienda.
- La imagen de fondo del sitio es totalmente visible. Sin embargo, su rango se reduce y llena la pantalla, en lugar de centrarse en la pantalla cuando se visualiza en un escritorio.
- Los widgets visualizan menos contenido en la pantalla simultáneamente que en un escritorio.
- Las imágenes en el escaparate se visualizan en un tamaño ligeramente más pequeño que en un escritorio.
- No hay barras laterales de tienda visible. Por lo tanto, el contenido de la tienda no se contrae en un rango visualizable más pequeño.
Captura de pantalla de tableta

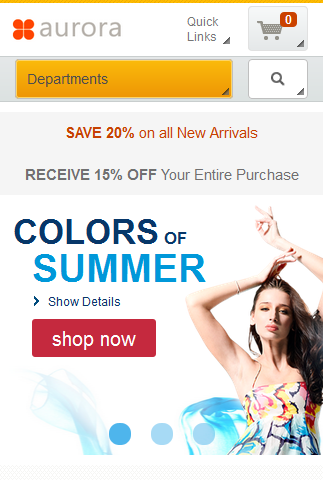
Rango del dispositivo móvil
La tienda de inicio Aurora dentro del rango de dispositivo móvil de 600 píxeles CSS e inferior oculta o contrae la mayoría de los elementos de página.
- La cabecera de la tienda contiene menos información de escritorio y de tableta, como por ejemplo información sobre la selección de departamentos y de la tienda disponibles.
- La imagen de fondo del sitio es totalmente visible. Sin embargo, su rango se reduce y widgets en la página ocultan su apariencia.
- Los widgets visualizan menos contenido en la pantalla simultáneamente, a un tamaño reducido en comparación con una tableta.
- Las imágenes en el escaparate se visualizan en un tamaño mucho más pequeño que en un escritorio o en una tableta.
- No hay barras laterales de tienda visible. Por lo tanto, el contenido de la tienda no se contrae en un rango visualizable más pequeño.
Captura de pantalla de móvil

Áreas de página
- Cabecera y pie de página
- La cantidad de información que muestra la cabecera de la página se basa en el tamaño de la zona de observación. Por ejemplo:
- La cabecera de escritorio contiene toda la información, como por ejemplo información disponible sobre selecciones de departamentos y sobre la tienda.
- La cabecera de la tableta contiene menos información que el escritorio, como por ejemplo información menos disponible sobre selecciones de departamentos y sobre la tienda.
- La cabecera móvil contiene menos información que el escritorio y la tableta, como únicamente una información disponible sobre selección de departamentos y sobre la tienda.
- Barras laterales
- El contenido de la tienda, tal como facetas y widgets de visualización de categorías se pueden contraer en la barra lateral y se contrae inicialmente en rangos de vista más pequeños para ahorrar espacio.
- Relleno
- No hay ningún relleno visible a la izquierda y derecha del contenido de la tienda en cualquier tamaño de pantalla o dispositivo. Por lo tanto, el contenido de la tienda no se contrae en un rango visualizable más pequeño.
Imágenes
- Imágenes de fondo
- Las imágenes de fondo cambian el tamaño de forma dinámica. Por ejemplo:
- La imagen de fondo del escritorio es totalmente visible y centrada.
- La imagen de fondo del sitio de la tableta es totalmente visible. Sin embargo, su rango se reduce y llena la pantalla, en lugar de centrarse en la pantalla cuando se visualiza en un escritorio.
- La imagen de fondo del sitio del dispositivo móvil es completamente visible. Sin embargo, su rango se reduce y elementos de la página como zonas de e-Marketing y listas de productos ocultan su apariencia.
- Imágenes del sitio
- Las imágenes del sitio cambian el tamaño de forma dinámica. Por ejemplo:
- Las imágenes de escritorio en el escaparate son grandes.
- Las imágenes de tableta en el escaparate son ligeramente más pequeñas que en un escritorio.
- Las imágenes de dispositivos móviles en el escaparate son mucho más pequeñas que en un sistema de escritorio o de tableta.
- Widgets
- Los widgets del sitio cambian el tamaño de forma dinámica. Por ejemplo:
- El widget de zona de e-Marketing desplazable de escritorio muestra cuatro productos en la pantalla simultáneamente.
- El widget de zona de e-Marketing desplazable de tableta muestra dos productos en la pantalla simultáneamente.
- El widget de zona de e-Marketing desplazable de dispositivo móvil muestra dos productos en la pantalla simultáneamente, a un tamaño reducido en comparación con una tableta.