Widget de Carrusel de contenido
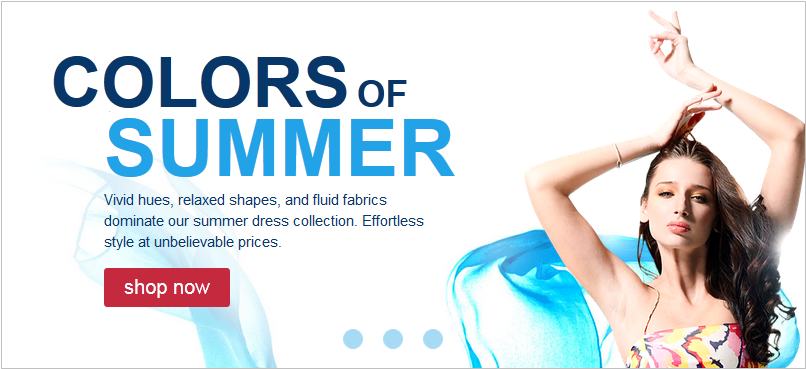
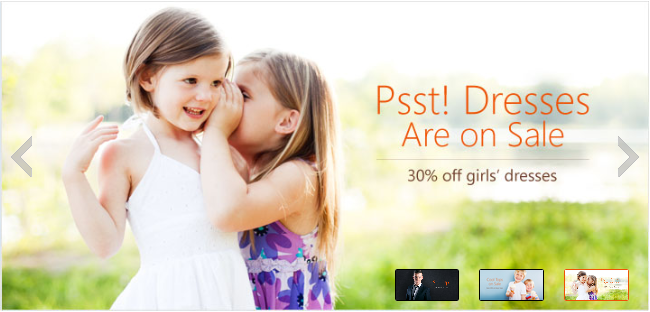
Utilice este widget para mostrar dos o más fragmentos de contenido que van pasando de uno a otro en un carrusel de imágenes. Puede incluir controles de desplazamiento y contadores de imágenes en el widget para dar a los clientes más control sobre las transiciones. Normalmente, este tipo de widget se utiliza en la parte superior de una página de destino.
El contenido que desea mostrar debe incluirse en el contenido de marketing. Puede especificar el contenido directamente en el widget, o crear una actividad web para mostrar el contenido.
Para obtener mejores resultados, utilice este widget únicamente en una ranura que ocupe la anchura de la página. De lo contrario, las imágenes se desbordarán en widgets adyacentes durante cada transición de imagen.
El widget de Carrusel de contenido puede mostrar imágenes, texto, HTML y contenido Flash. Evite otros tipos de contenido, tales como documentos o archivos de audio, porque el widget muestra un espacio vacío.
Dependencia de páginas
Puede utilizar este widget en un diseño para cualquier tipo de página.Ejemplos de contenido de widget


Acciones de actividad web soportadas en este widget
Si ejecuta una actividad web en este widget, debe elegir una acción que muestre contenido, como por ejemplo:Para ver la lista completa de acciones soportadas, consulte Acciones de actividad web soportadas en los widgets de Commerce Composer.
La actividad web también puede incluir destinos para la personalización y ramificaciones para crear diferentes vías de acceso.
Prerrequisitos para utilizar este widget
Prepare las imágenes, texto, HTML estático y contenido Flash que desea mostrar en el widget.Propiedades y contenido del widget
Después de añadir este widget a un diseño, puede establecer las propiedades siguientes:| Property | Descripción: |
|---|---|
| Nombre de widget | Escriba un nombre para identificar este widget en este diseño, por ejemplo, Zona principal de la página de inicio. Este nombre no se muestra en el escaparate. |
| Tratamiento del recuento de imágenes | Seleccione el tipo de imagen que desea visualizar en la parte inferior del widget para representar cada fragmento de contenido del carrusel. Los clientes pueden pulsar las imágenes para seleccionar contenido. |
| Incluir flechas de desplazamiento a izquierda y derecha | Marque este recuadro de selección si desea habilitar las flechas de desplazamiento en el widget. |
| Seleccionar un método para insertar datos en este widget | Elija una de las opciones siguientes:
|