Crear zonas de e-Marketing específicas de página para el widget de Zona de e-Marketing
Si añade un widget de Zona de e-Marketing a un diseño y elige zona de e-Marketing específica de página, cada página a la que está asignado el diseño tiene su propia zona de e-Marketing generada. Para cada página, debe utilizar la herramienta Marketing para crear la zona de e-Marketing y llenarla con contenido predeterminado, o actividades web, o ambas cosas.
Antes de empezar
Por qué y cuándo se efectúa esta tarea
Procedimiento
- Añada el widget de Zona de e-Marketing a una ranura del diseño.
Se muestra la vista de propiedades para el widget de Zona de e-Marketing.
- En la sección Propiedades del widget, establezca las propiedades.
- En la sección Contenido del widget, realice estos pasos:
- Pulse Guardar y Vista previa.Se abre la ventana Opciones de vista previa de la tienda. El URL de tienda predeterminado es la primera página a la que ha asignado el diseño que contiene el widget de zona de e-Marketing.
- Si la fecha de inicio para el diseño es en el futuro, realice estos pasos:
- Expanda Opciones.
- Seleccione Especificar fecha y hora y luego especifique la fecha de inicio para el diseño.
- Pulse Lanzar vista previa de la tienda.
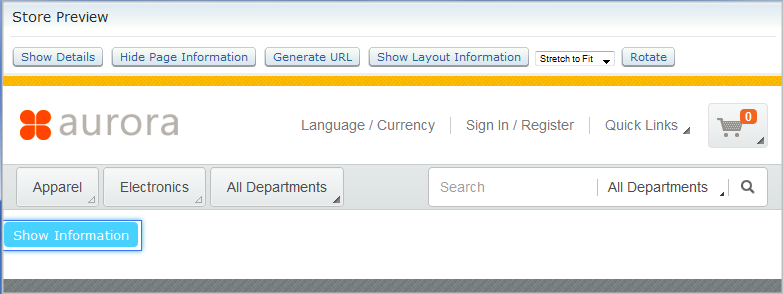
- En la parte superior de la ventana de vista previa de la tienda, pulse Mostrar información de página.Aparece un botón Mostrar información en la ubicación de la ranura que contiene la zona de e-Marketing específica de la página.

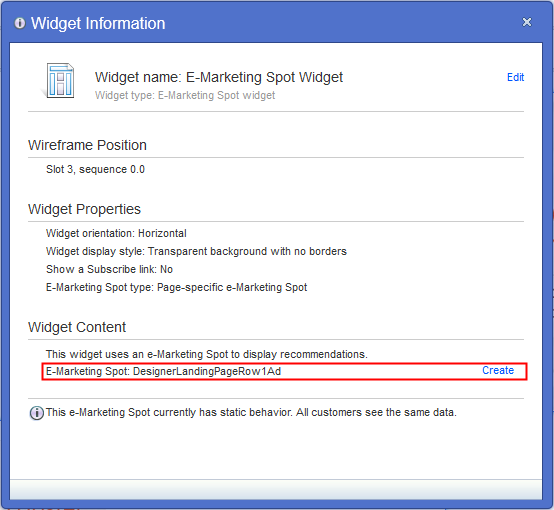
- Pulse Mostrar información.En la ventana Información de widget, el nombre de la zona de e-Marketing específica de la página aparece en la sección Contenido del widget de la página.

- A la derecha del nombre de la zona de e-Marketing, pulse Crear.
 Consejo: Si está trabajando en un sitio ampliado, es posible que se le solicite que seleccione una tienda. Si desea que la zona de e-Marketing sea compartida entre todas las tiendas de sitio ampliado, seleccione la tienda con elementos de escaparate.
Consejo: Si está trabajando en un sitio ampliado, es posible que se le solicite que seleccione una tienda. Si desea que la zona de e-Marketing sea compartida entre todas las tiendas de sitio ampliado, seleccione la tienda con elementos de escaparate.Se muestra la vista de propiedades para la nueva zona de e-Marketing específica de página. El campo Nombre se ha rellenado automáticamente con el nombre de zona de e-Marketing generado.
- Complete las propiedades para la zona de e-Marketing.En los campos Contenido de título predeterminado y Contenido predeterminado, puede especificar un título predeterminado y contenido predeterminado.
- Guarde y cierre la zona de e-Marketing.
- Opcional: Cree una actividad web para esta zona de e-Marketing. No se olvide de activar la actividad web.
- Para verificar que la información del widget de Zona de e-Marketing se muestra como se esperaba en la página:
- Inicie el proceso de llenar el widget de Zona de e-Marketing en la siguiente página a la que se ha asignado el diseño:
- Repita los pasos 7 a 14 para las demás páginas a las que se ha asignado el diseño.