Arquitectura de plantilla de diseño de Commerce Composer
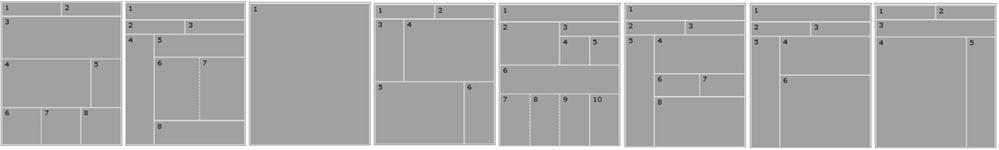
De forma predeterminada, la tienda de inicio Aurora viene se proporciona con varias plantillas de diseño que puede utilizar con la herramienta Commerce Composer. Los usuarios del Management Center pueden utilizar estas plantillas para componer diseños de páginas. Los siguientes son ejemplos de las plantillas que están disponibles mediante la publicación de la tienda de inicio Aurora; los números representan las ranuras de plantilla en las que los usuarios pueden incluir widgets:

- Contenedor
- Un contenedor es un widget especializado que se ha diseñado para contener widgets dentro de las ranuras. Tanto los contenedores como los widgets se definen y registran dentro de las mismas tablas de base de datos. La JSP de un contenedor define una cuadrícula HTML simple con delimitadores de ranura. Esta definición de un contenedor incluye las propiedades configurables de las ranuras y el número de ranuras que se incluyen dentro del contenedor.
Los contenedores no se visualizan dentro del Management Center para que un usuario de empresa pueda seleccionarlos o editarlos. En el Management Center solo se visualiza el mapa esquemático que esté asociado a una plantilla de diseño para que un usuario pueda seleccionarlo para utilizar la plantilla para componer un diseño de página.
- Ranuras
- Una ranura es un marcador virtual dentro de un contenedor. Las colocaciones posicionales de las ranuras se definen con las coordenadas x e y para representar las ranuras rectangulares. Las propiedades posicionales se utilizan para visualizar las ranuras dentro de la cuadrícula que se visualizan en el Centro de gestión.Management Center Los widgets se añaden a las ranuras para crear un diseño. Una ranura puede tener varios widgets que están apilados verticalmente en la ranura. El orden de los widgets apilados se basa en un campo de secuencia. Las propiedades posicionales y la información de definición para las ranuras configurables se registran con el programa de utilidad de carga de datos. También puede especificar widgets que se especificarán para una ranura utilizando el programa de utilidad de carga de datos. También puede configurar cada ranura en una plantilla para restringir la ranura de modo que incluya únicamente los widgets que están en grupos de widgets específicos.
Puede definir ranuras vacías dentro de una plantilla, para definir áreas en una página donde no se pueda colocar un widget. Puede definir una ranura para que incluya el contenido de otro archivo JSP o que incluya un widget predefinido. Puede configurar estas ranuras de forma que los usuarios de empresa no puedan editar la ranura para añadir o eliminar el contenido definido de la ranura. Cuando un usuario del Management Center vea la plantilla de diseño dentro de la herramienta Commerce Composer, la ranura de plantilla no mostrará el contenido que se haya predefinido para la ranura. El color de la ranura es amarillo, en lugar de gris, para identificar que la ranura está llena. Puede establecer una ranura de plantilla para que sea de sólo lectura cuando cargue la información de plantilla con el programa de utilidad de carga de datos.
Crear plantillas de diseños
- Plantillas de diseño de escritorio
- Se utiliza para crear páginas que se visualizan en sistemas de escritorio, notebook y tableta.
- Plantillas de diseño de dispositivo móvil
- Se utiliza para crear páginas que se visualizan en dispositivos móviles.
- Plantillas de diseño adaptativo
- Se utiliza para crear páginas que pueden verse en cualquier dispositivo. Las páginas que se basan en estas plantillas se adaptan a un rango de tamaños de pantalla utilizando cuadrículas e imágenes flexibles, y otras técnicas de diseño adaptables. Estas plantillas están pensando para utilizarlas con widgets adaptables. De forma predeterminada, todas las plantillas que se proporcionan con la herramienta Commerce Composer son adaptables. Para obtener más información sobre plantillas sensibles, consulte Plantillas de diseño adaptativo.
Para crear una plantilla de diseño, deberá definir el archivo JSP de contenedor de la plantilla y cargar la información de datos de la plantilla con el programa de utilidad de carga de datos. Al cargar esta información, podrá registrar y definir la plantilla, y suscribir una tienda a la misma. Para obtener más información, consulte Crear plantillas de diseño.
Componentes del escaparate
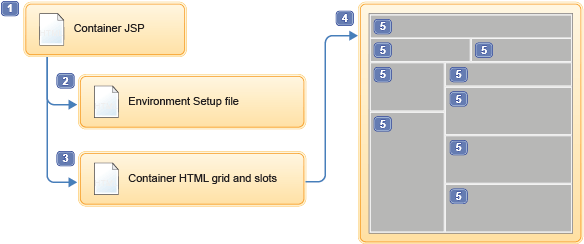
Los componentes del escaparate de la plantilla constan simplemente de un widget de contenedor para definir la plantilla. Un widget de contenedor es un tipo de widget que se utiliza para generar la cuadrícula HTML que crea las ranuras configurables dentro de una plantilla. Para cada ranura configurable, el código de widget de contenedor utiliza el código de importación de widget de Commerce Composer para buscar e importar los widgets que un usuario de negocio incluye en la ranura. Un widget de contenedor también puede codificar un widget, o predefinirlo para que se incluya dentro de la plantilla.

- 1 El archivo JSP del contenedor se utiliza para identificar todas las ranuras configurables que se deben incluir en la plantilla. El archivo JSP de contenedor también se utiliza para identificar el archivo de configuración de entorno y todos los widgets predefinidos.
- 2 El archivo de configuración de entorno se utiliza para identificar los valores para todas las variables de prefijo y vías de acceso de archivo contexto común. El archivo también incluye el valor de codificación de página y una página para visualizar como la página de error. Esta información es necesaria para recuperar y representar contenido en la página de tienda adecuada.
- 3 Las ranuras y la cuadrícula HTML de contenedor proporcionan el diseño visual de la plantilla. Este esquema lo definen las propiedades de la ranura. Este diseño incluye la ubicación de los marcadores de ranuras (5) dentro del contenedor (4) en el que puede incluirse un widget. Se incluyen las ranuras vacías de la imagen anterior para mostrar el diseño visual de una plantilla. En el escaparate, la página no representa ningún espacio en blanco para una ranura vacía.
- Archivo JSP de contenedor
- El archivo JSP de contenedor define la plantilla, que es un widget vacío que se divide en ranuras configurables. La definición de contenedor es similar a la definición de un widget, pero no tiene ninguna funcionalidad o contenido definido para su uso en el escaparate. La definición de contenedor identifica el archivo de configuración del entorno que se utilizará para la plantilla. El contenedor identifica las ranuras configurables donde se puede añadir un widget y marca estas ranuras con la etiqueta
wcpgl:widgetImport. Cada ranura se identifica por un ID de ranura interna, que debe ser exclusivo dentro del contenedor.Junto con el identificador de contenedor y la información de ranura configurable, la definición también debe identificar todos los widgets predefinidos para cualquier ranura. Si se incluyen los widgets predefinidos, el archivo JSP de contenedor debe apuntar al archivo JSP de nivel superior para los widgets predefinidos. Los metadatos para enlazar un widget predefinido con una ranura deben registrarse con la información de contenedor. Si los widgets se predefinen para las ranuras, la definición de los widgets también debe registrarse y suscribirse a una tienda para que el widget pueda mostrarse en un diseño de página que utilice la plantilla de diseño. Los valores para las propiedades configurables de los widgets deben estar asociados con la plantilla adecuada y la ranura en la base de datos. Cuando se predefine un widget para una plantilla, los usuarios no pueden editarlo ni eliminarlo en la herramienta Commerce Composer. Todas las propiedades del widget deben establecerse con el programa de utilidad de carga de datos.
- Archivo de configuración de entorno
- El archivo de configuración se utiliza para identificar los valores de las configuraciones de entorno para la infraestructura de Commerce Composer. El archivo identifica los valores para todas las variables de prefijo, vías de acceso de archivo de contexto común, valor de codificación de página y la página que se visualizará como página de error.
- Componentes adicionales del escaparate
- Si una plantilla incluye widgets predefinidos, el archivo JSP de nivel superior de los widgets pueden definirse dentro del archivo JSP de contenedor para una ranura de plantilla.
Registro, suscripción y definición de plantilla
La definición del escaparate para una plantilla se registra dentro de la infraestructura de Commerce Composer utilizando el programa de utilidad de carga de datos. Para que una plantilla de diseño pueda utilizarse en la herramienta Commerce Composer o en el escaparate, debe registrarse la información de plantilla de diseño en la infraestructura de Commerce Composer. Cada tienda que vaya a tener páginas que se basen en la plantilla de diseño deberá estar suscrita a la plantilla para que la plantilla pueda utilizarse. El registro y la suscripción de una plantilla se lleva a cabo con el programa de utilidad de carga de datos. Debe usar el programa de utilidad de carga de datos para cargar definiciones de ranura para definir la cuadrícula HTML y las ranuras de una plantilla. Para más información, consultePlantillas en Management Center
Para el mapa esquemático asociado a una plantilla se visualice dentro de la herramienta Commerce Composer, deberán registrarse en la base de datos las definiciones de escaparate del contenedor de plantilla, la cuadrícula y las ranuras. Este mapa esquemático de la cuadrícula de plantilla y las ranuras deben registrarse en la tabla de base de datos PLWIDGETSLOT.PLWIDGETSLOT Esta representación visual incluye propiedades posicionales de las ranuras para crear el esquema de cuadrícula que se visualiza en la herramienta Commerce Composer.
Dentro de la herramienta Commerce Composer, los usuarios del Centro de gestión pueden utilizar el mapa esquemático para identificar qué ranuras están disponibles en una plantilla que puedan incluir los widgets. No obstante, el mapa esquemático sólo es una representación abstracta de la disposición de las filas y las ranuras que hay dentro de una plantilla. El mapa esquemático no representa el tamaño real o proporcional y la ubicación de las ranuras en una página de tienda representada. El tamaño y la ubicación de las ranuras dentro de las plantillas que se proporcionan de forma predeterminada con WebSphere Commerce son sensibles y se ajustan en base al contenido de los widgets que se incluyen dentro de las ranuras.HCL Commerce
Si una ranura se ha configurado para sea de sólo lectura con el programa de utilidad de carga de datos, el color de la ranura es amarillo, en lugar de gris, dentro del mapa esquemático para identificar que la ranura no puede editarse. Si una ranura incluye un widget predefinido, los usuarios no pueden editar las propiedades del mismo ni eliminarlo desde la herramienta Commerce Composer.