Diseños, plantillas de diseño y diseños predeterminados
Un diseño es una disposición de widgets que contienen o recuperan contenido de la tienda. Un diseño se utiliza para representar una página de tienda. Puede crear diseños en la Commerce Composer tool.
- Asigne un diseño a la página de inicio que muestra en detalle venta semanal de artículos de boxeo.
- Asigne un diseño a todas las páginas de subcategoría de la categoría Muebles para asegurar que las páginas utilicen un diseño coherente.
- Cree un diseño para utilizarlo como página de resultados de búsqueda para la marca Hermitage y asígnelo al término de búsqueda Hermitage. Cuando los compradores realicen búsquedas en el sitio utilizando el término Hermitage, se mostrará su diseño en lugar de la página de resultados de búsqueda habitual.
- Planificados; por ejemplo, para la página del departamento Ropa puede planificar un diseño distinto para cada semana del año.
- Priorizar; puede asignar un número de prioridad a cada diseño. Este número determina qué asignación de diseño se debe utilizar en el escaparate cuando surgen conflictos, por ejemplo cuando las planificaciones se solapan para dos asignaciones de diseño diferente. La asignación de diseño con la prioridad más alta se utiliza en el escaparate.
Plantillas de diseño
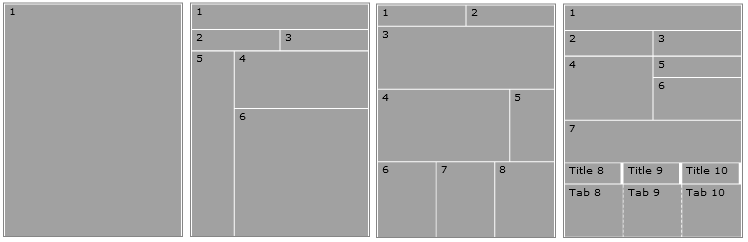
Una plantilla de diseño es un punto de partida reutilizable para crear un diseño. En la Commerce Composer tool, puede elegir entre varias plantillas de diseño en las que basar sus diseños de página. Cada plantilla de diseño es un mapa esquemático que contiene una disposición específica de ranuras. Para crear un diseño, debe seleccionar una plantilla, asignar widgets de diseño a las ranuras y luego añadir los widgets. En función de las necesidades de su empresa, las ranuras de la plantilla de diseño pueden estar vacías o rellenadas previamente con un widget.La Commerce Composer tool proporciona un conjunto de plantillas de diseño de ejemplo que están diseñadas para el uso con las tiendas de inicio de HCL Commerce. Los desarrolladores de tiendas pueden personalizar estas plantillas para la tienda, o pueden crear nuevas plantillas construyendo páginas JSP especiales y haciendo que estén disponibles en la Commerce Composer tool. Los siguientes son ejemplos de plantillas de diseño; los números representan las ranuras de las plantillas a las que puede añadir widgets:

En la Commerce Composer tool, las plantillas de diseño puede ser de cualquiera de los siguientes tipos:
- Plantillas de diseño de escritorio
- Se utiliza para crear páginas que se visualizan en sistemas de escritorio, notebook y tableta.
- Plantillas de diseño de dispositivo móvil
- Se utiliza para crear páginas que se visualizan en dispositivos móviles.
- Plantillas de diseño adaptativo
- Se utiliza para crear páginas que pueden verse en cualquier dispositivo. Las páginas que se basan en estas plantillas se adaptan a un rango de tamaños de pantalla utilizando cuadrículas e imágenes flexibles, y otras técnicas de diseño adaptables. Estas plantillas están pensando para utilizarlas con widgets adaptables.
Las plantillas de diseño de ejemplo incluidas en la Commerce Composer tool son todas plantillas de diseño adaptativo. Estas plantillas de ejemplo tienen características específicas:
- Puede añadir varios widgets a la misma ranura. Los widgets que comparten una ranura pueden ser del mismo tipo o de un tipo distinto. Si añade más de un widget a una ranura, los widgets siempre se apilan verticalmente dentro de la ranura. Puede controlar la secuencia en la que se apilan los widgets dentro de la ranura. Si tiene previsto colocar dos widgets uno junto al otro, debe poner los widgets en dos ranuras distintas. Esta disposición requiere una plantilla de diseño que tenga al menos dos columnas.
- Puede dejar ranuras vacías si no las necesita para el diseño. Cuando se represente la página de tienda, el área que representa la ranura no ocupará espacio vertical en la página representada.
Diseños predeterminados
La finalidad de un diseño predeterminado es representar la página en el escaparate cuando no hay ningún diseño asignado a la página. Normalmente, cada tipo de página que se gestiona en la Commerce Composer tool tiene un diseño predeterminado. Por ejemplo, la tienda de inicio Aurora tiene un diseño predeterminado definido para cada uno de los siguientes grupos de páginas:- Páginas de contenido
- Páginas de resultados de búsqueda
- Páginas de categoría
- Páginas de producto
- Páginas de paquete compuesto
- Páginas de kit
- Páginas de kit dinámico
- Páginas de kit dinámico predefinido
- Páginas de código de artículoNota:
- Si publica la tienda de inicio Aurora como una tienda B2C, la página de código de artículo utiliza el diseño predeterminado de las páginas de productos.
- Si publica la tienda como una tienda B2B, la página de código de artículo utiliza el diseño predeterminado de las páginas de códigos de artículos.
Cada diseño predeterminado contiene ranuras y widgets predefinidos configurados por los desarrolladores de TI.
Cuando se crea una nueva página de contenido, o se añade una categoría o una entrada de catálogo al catálogo, se utiliza inicialmente el diseño predeterminado para representar la nueva página. Cuando vea la nueva página de contenido o de categoría en la vista previa de la tienda, puede ver el diseño predeterminado y su contenido. El diseño predeterminado puede contener una o más zonas de e-Marketing que puede llenar con contenido predeterminado o actividades web. Utilice la herramienta Marketing para gestionar las zonas de e-Marketing en el diseño predeterminado, tal como lo haría con las páginas que no se gestionan en la Commerce Composer tool. Si no desea utilizar el diseño predeterminado para la nueva página, puede alterar temporalmente el diseño predeterminado asignando un nuevo diseño a la página.

Los desarrolladores de TI pueden gestionar los diseños predeterminados utilizando el programa de utilidad de Carga de datos. Para obtener más información, los desarrolladores de TI pueden consultar Archivo de entrada layout.