
Probar una plantilla de diseño personalizada enManagement Center
Pruebe las plantillas de diseño personalizadas antes de desplegar los elementos personalizados en el entorno de transición o de producción para que los usuarios Management Center puedan utilizarlo. Puede probar las nuevas plantillas de diseño en el entorno de desarrollo componiendo un diseño de página dentro de la herramienta de Commerce Composer y previsualizando el diseño en la tienda.
Procedimiento
- Inicie o reinicie el servidor de pruebas de Developer de HCL Commerce.
- Open the Commerce Composer tool..
- En la vista de explorador (panel izquierdo), Haga clic en Páginas de contenido.
- En el área de trabajo (panel derecho), Haga clic en el botón derecho del ratón en la página y, a continuación, Haga clic en Nuevo diseño.
-
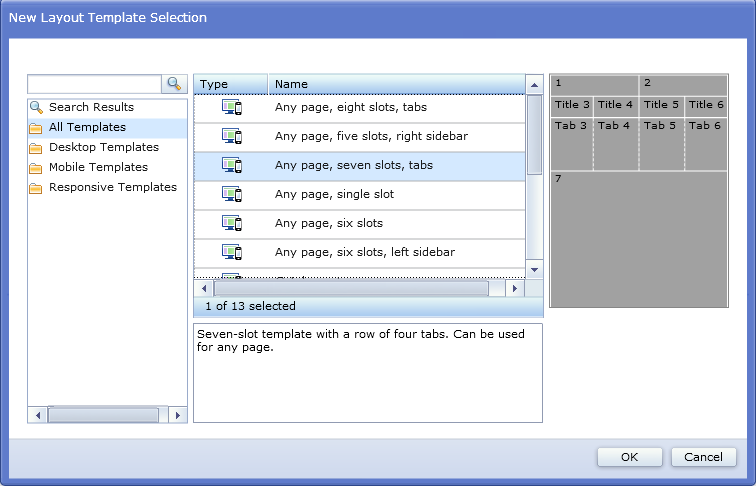
Inicie un diseño que se base en la nueva plantilla de diseño personalizada. En la ventana Nueva selección de plantilla de diseño, asegúrese de que el nombre de plantilla, la descripción y el mapa esquemático se visualicen correctamente.

Seleccione la nueva plantilla de diseño personalizada y Haga clic en Aceptar.
-
Complete los campos siguientes:
Opción Descripción Nombre de diseño Especifique un nombre para este diseño, por ejemplo, HalloweenLandingPageLayout. Carpeta Especifique una o más carpetas donde incluir este diseño. Desde la vista del explorador, arrastre una subcarpeta de la carpeta Diseños a esta tabla. Si no especifica una carpeta, este diseño solo se incluye en la carpeta Diseños. Prioridad Asigne una prioridad entrando un número entre cero (prioridad más baja) y mil (prioridad más alta). Si una página tienen más de un diseño asignado o heredado para un periodo de tiempo determinado, en el escaparate se aplica el diseño con la prioridad más alta. Por ejemplo, la página puede tener un diseño existente asignado de forma indefinida con prioridad 1. Si desea que el diseño nuevo sobrescriba al diseño existente durante una semana, asigne al nuevo diseño una prioridad 2 y defina las fechas de inicio y finalización de la semana. Durante esta semana se mostrará este diseño a los clientes en lugar del diseño existente.
Fecha de inicio Especifique una fecha y hora de inicio para esta asignación de diseño. Si no especifica una fecha de inicio, el diseño se asigna inmediatamente. Fecha de finalización Especifique una fecha y hora de finalización para esta asignación de diseño. Si no especifica una fecha de finalización, el diseño se asigna de forma indefinida. - Haga clic en la pestaña Disposición del diseño para que pueda ver el mapa esquemático que representa la plantilla del diseño. Asegúrese de que el mapa esquemático de la plantilla se muestra correctamente.
-
Añada widgets a las ranuras dentro de la plantilla de diseño para probar que la plantilla de diseño se puede editar.
El mapa esquemático muestra la plantilla de diseño que ha seleccionado. Para añadir contenido al diseño, debe añadir widgets en una o más ranuras de la plantilla de diseño. Puede agregar más de un widget en una ranura y puede dejar ranuras vacías.
-
Añada un título a las ranuras de plantilla de diseño con pestañas.
- Cuando haya terminado con el diseño, Haga clic en Guardar.
- Haga clic en Diálogo Vista previa de la tienda. Revise el diseño para asegurarse de que la plantilla de diseño personalizada organiza los widgets correctamente en la tienda.