Llenar ranuras con pestañas en plantillas de diseño
Algunas plantillas de diseño contienen ranuras que muestran el contenido de la página en pestañas. Puede añadir un título a cada una de las pestañas y luego añadir widgets para llenar las pestañas. No es necesario utilizar todas las pestañas que se incluyen en la plantilla. Por ejemplo, si la plantilla tiene tres pestañas, puede dejar la tercera pestaña vacía para que la pestaña no se represente en la página.
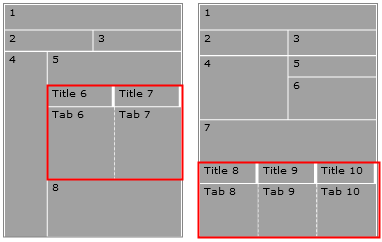
Los siguientes son ejemplos de plantillas que contienen ranuras con pestañas:

Procedimiento
- Open the Commerce Composer tool.
- Inicie un diseño que se base en una plantilla que contiene pestañas.
- Pulse la pestaña Disposición del diseño para que pueda ver el mapa esquemático que representa el diseño.
- Para añadir un título a la pestaña:
- Añada un widget para llenar la pestaña:
- Para cada pestaña adicional que desee llenar, repita los pasos 4 y 5.
- Previsualice los resultados en la vista previa de la tienda.