Resolución de diseño de Commerce Composer
Cuando un comprador ve una página de tienda que se gestiona en la herramienta Commerce Composer, la infraestructura de Commerce Composer debe determinar qué diseño utilizar para representar la página. Para resolver el diseño, la infraestructura procesa las asignaciones de diseño configuradas por los usuarios de empresa para la página. Si no hay asignaciones de diseño para la página, se devuelve el diseño predeterminado para el grupo de páginas.
Actividades de asignación de diseño
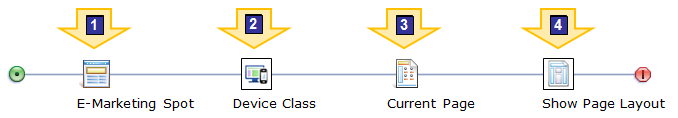
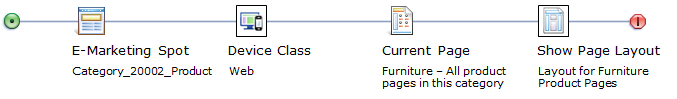
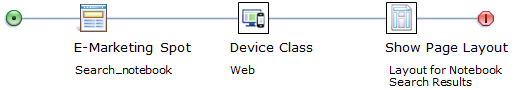
Cada vez que un usuario de empresa guarda una asignación de diseño, la infraestructura de Commerce Composer crea una actividad de asignación de diseño para cada página y término de búsqueda a los que se asigna el diseño. Estas actividades especializadas capturan detalles sobre la asignación de diseño necesaria para la resolución de diseño. La actividad de asignación de diseño asocia cada página o término de búsqueda asignado a un diseño para una clase de dispositivo específica (móvil, escritorio o sensible).Consejo: Si está familiarizado con las actividades Web de marketing en la herramienta marketing, las actividades de asignación de diseño tienen una estructura similar. Esta estructura consta de elementos de campaña (desencadenantes, destinos, acciones) que forman una regla de asignación de diseño. Sin embargo, en la infraestructura de Commerce Composer, la actividad de asignación de diseño no se expone en la interfaz de usuario del centro de gestión para los usuarios de empresa. En otras palabras, los usuarios de empresa no crean una actividad de asignación de diseño como una actividad web de marketing. Las ilustraciones siguientes solo se proporcionan para ayudarle a visualizar la estructura de las actividades de asignación de diseño.

- 1 Desencadenante de zona de e-Marketing
- Identifica el nombre de la zona de e-marketing de diseño que representa la página o el término de búsqueda al que está asignado el diseño.
- 2 Destino de clase de dispositivo
- Identifica la clase de dispositivo en la que está previsto que se vea el diseño, basándose en la plantilla de diseño seleccionada. Los valores válidos son:
Web(escritorio)MobileAny(reactivo)
- 3 Destino de página actual
- Solo para diseños asignados a páginas de categoría:
- Identifica la página de categoría específica a la que se asigna el diseño.
- Especifica si las páginas de subcategoría o las páginas de entrada de catálogo hijo heredan el diseño de la página de categoría.
- 4 Mostrar acción de diseño de página
- Identifica el diseño que se va a utilizar para representar la página.
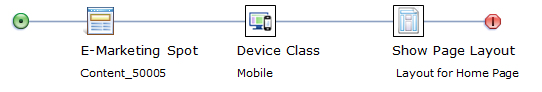
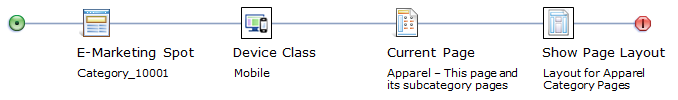
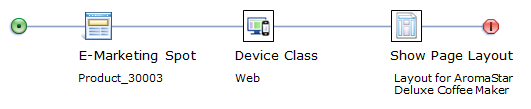
A continuación se muestran ejemplos específicos de actividades de asignación de diseño para diseños asignados a varias páginas y términos de búsqueda.





Nombres de zonas de E-marketing en actividades de asignación de diseño
A continuación se muestran ejemplos de nombres de zonas de e-marketing de diseño que se utilizan en las actividades de asignación de diseño:- Content_50005
- Category_10001
- Product_30003
- Category_20002_Product
- Search_notebook
Los nombres de zonas de e-marketing de diseño se crean utilizando este convenio:
pageGroup_ObjectIdentifier_subPageGroup
Donde:
- pageGroup
- El grupo de páginas al que pertenece la página a la que está asignado el diseño. Los valores válidos son:
ContentCategorySearchProductBundleKitDynamicKitItem(no se utiliza en la tienda de inicio de Aurora)
- ObjectIdentifier
- El identificador de la página o del término de búsqueda.
- Para la página de una categoría: categoryId
- Para una página de entrada de catálogo: productId
- Para un término de búsqueda: el término de búsqueda
- Para la página de un contenido: pageId
- subPageGroup
- Solo es necesario para los diseños asignados a categorías que deben heredar las entradas de catálogo: El grupo de páginas al que pertenecen las entradas de catálogo. Los valores válidos son:
ProductBundleKitDynamicKitItem(no se utiliza en la tienda de inicio de Aurora)