Gestión de imágenes de producto
HCL Commerce permite a los vendedores de Marketplace gestionar productos y visualizar imágenes de productos en la tienda de Marketplace. Se recomienda tener las imágenes del producto disponibles antes de subir el archivo CSV de catálogo para crear y actualizar la lista de productos. Esto ayuda a obtener una vista previa de la información completa del producto.
- El vendedor de Marketplace aloja imágenes de productos
El vendedor de Marketplace puede gestionar y alojar las imágenes del producto en un servidor web público o en servicios de almacenamiento, como el bucket de almacenamiento de Google o el bucket de AWS S3. El vendedor de Marketplace ya conoce el URL de la imagen del producto y puede hacer referencia a una imagen en el archivo catalog CSV añadiendo el URL completo y subiendo el archivo catalog CSV. En este escenario, el vendedor de Marketplace debe asegurarse de que se hace referencia a las imágenes de producto correctas en el archivo catalog CSV antes de subir imágenes a HCL Commerce y de que las imágenes están disponibles públicamente sin autenticación.
- El operador de Marketplace aloja imágenes de producto en HCL Commerce en nombre del vendedor de Marketplace
Si el Vendedor de Marketplace no tiene un servidor web para alojar imágenes de producto, todas las imágenes se pueden transferir al operador de Marketplace, que a su vez puede alojar imágenes en la tienda HCL Commerce en nombre del vendedor de Marketplace. Las imágenes del producto se pueden transferir del vendedor de Marketplace al operador de Marketplace utilizando métodos como OneDrive, Google Drive, Dropbox, servidor FTP, correo electrónico, etc. Una vez que se han recibido los archivos de imagen, el operador de Marketplace puede desencadenar una ejecución secuencial de CI/CD para hacer que los archivos de imagen estén disponibles en la tienda HCL Commerce. A continuación, el operador de Marketplace puede transmitir las rutas de acceso de la imagen al vendedor de Marketplace y el vendedor de Marketplace puede hacer referencia a los archivos correctos en el archivo catalog CSV del producto.
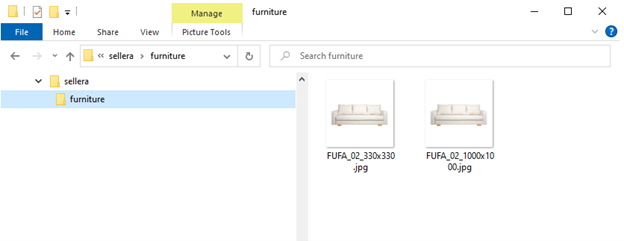
Por ejemplo, el Vendedor A desea subir un sofá blanco al Marketplace. Hay dos imágenes de este sofá blanco; uno para la miniatura y otra para la imagen de producto completa. El Vendedor A desea alojar dos imágenes en el directorio sellera/furniture/ tal como se muestra en la imagen siguiente. El Vendedor A mantiene estas imágenes en la ubicación sellera/furniture/ en formato comprimido y envía el archivo comprimido al operador de Marketplace.

Después de recibir archivos, el operador de Marketplace los sustituirá en el servidor web de la tienda.
En este ejemplo, supongamos que la aplicación de tienda basada en React de Marketplace se implementa en la ubicación /SETUP/app/Emerald dentro del contenedor web de la tienda y que la tienda con elementos de catálogo es EmeraldCAS.- El operador de Marketplace debe mover el archivo zip extraído a la ubicación /SETUP/app/Emerald/EmeraldCAS/images/catalog/. Los dos archivos se encuentran en la estructura de directorios /SETUP/app/Emerald/EmeraldCAS/images/catalog/sellera/furniture/ tal como sugiere el Vendedor A.
[root@1126d5ddd465 furniture]# pwd /SETUP/app/Emerald/EmeraldCAS/images/catalog/sellera/furniture [root@1126d5ddd465 furniture]# ls FUFA_02_1000x1000.jpg FUFA_02_330x330.jpg - El operador de Marketplace comparte la ubicación del archivo incluyendo el prefijo de la ruta /EmeraldCAS/images/catalog/ con el Vendedor A. El Vendedor A puede utilizar las rutas de acceso de archivo siguientes para hacer referencia a la ruta de acceso de imagen completa en el archivo catalog CSV:
- Para miniatura: /EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_330x330.jpg
- Para la imagen del producto: /EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_1000x1000.jpg
- El contenido del archivo catalog CSV es:
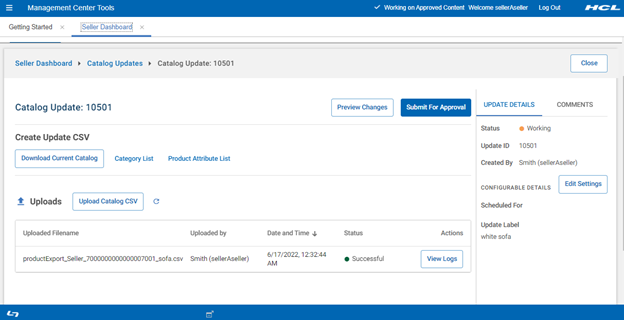
PartNumber,Type,ParentPartNumber,CurrencyCode,Price,ListPrice,URL,SEOURL,Name,ShortDescription,LongDescription,Thumbnail,FullImage,Keyword,AuxDescription1,AuxDescription2,Available,AvailabilityDate_LocaleSpecific,Published,Manufacturer,ManufacturerPartNumber,OnSpecial,Buyable,OnAuction,StartDate,EndDate,AvailabilityDate,Field1,Field2,Field3,Field4,ParentGroupIdentifier,Sequence,AttributeIdentifier1,ValueIdentifier1,Value1,AttributeUsage1,AttributeIdentifier2,ValueIdentifier2,Value2,AttributeUsage2,AttributeIdentifier3,ValueIdentifier3,Value3,AttributeUsage3,AttributeIdentifier4,ValueIdentifier4,Value4,AttributeUsage4,AttributeIdentifier5,ValueIdentifier5,Value5,AttributeUsage5,AttributeIdentifier6,ValueIdentifier6,Value6,AttributeUsage6,AttributeIdentifier7,ValueIdentifier7,Value7,AttributeUsage7,AttributeIdentifier8,ValueIdentifier8,Value8,AttributeUsage8,AttributeIdentifier9,ValueIdentifier9,Value9,AttributeUsage9 MPSA_FUFA_02,Product,,USD,550,660,,,Fabric Roll Arm Sofa,This sofa offers plush comfortable seating and clean white coloring.,"This sofa offers plush comfortable seating and clean white coloring. It has roll arms, subtle striping, and matching fabric pillows. Measures 90 in length, 37 in depth, and 38 in height.",/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_330x330.jpg,/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_1000x1000.jpg,,,,1,,1,Seller A,,,1,,,,,,,,,LivingRoomFurniture,1,Marketplace,Marketplace,Marketplace,Descriptive,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, MPSA_FUFA_0201,Item,MPSA_FUFA_02,USD,550,660,,,Fabric Roll Arm Sofa,This sofa offers plush comfortable seating and clean white coloring.,"This sofa offers plush comfortable seating and clean white coloring. It has roll arms, subtle striping, and matching fabric pillows. Measures 90 in length, 37 in depth, and 38 in height.",/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_330x330.jpg,/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_1000x1000.jpg,,,,1,,1,Seller A,,,1,,,,,,,,,LivingRoomFurniture,1.2,Marketplace,Marketplace,Marketplace,Descriptive,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, - El Vendedor A puede crear una solicitud de actualización de catálogo y subir el archivo catalog CSV actualizado para crear el producto sofá blanco y el código de artículo. Consulte Actualización de catálogos para obtener información.
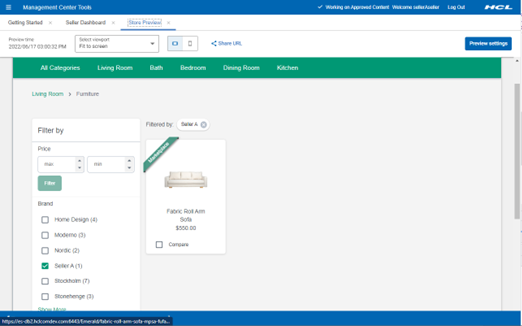
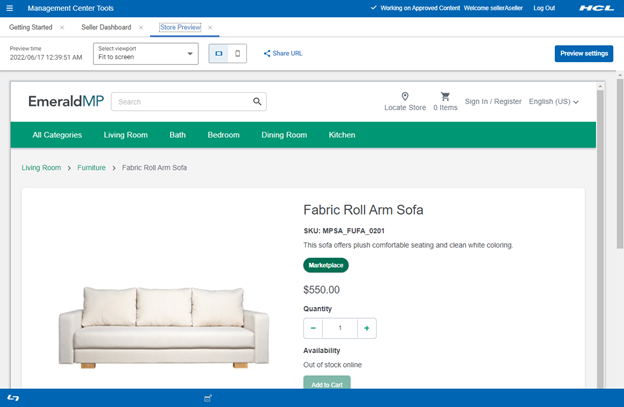
 Note: Cuando se apruebe la solicitud de actualización de catálogo, ejecute el índice completo y obtenga una vista previa de la tienda. La información actualizada se puede previsualizar en el escaparate.
Note: Cuando se apruebe la solicitud de actualización de catálogo, ejecute el índice completo y obtenga una vista previa de la tienda. La información actualizada se puede previsualizar en el escaparate.
- El operador de Marketplace debe mover el archivo zip extraído a la ubicación /SETUP/app/Emerald/EmeraldCAS/images/catalog/. Los dos archivos se encuentran en la estructura de directorios /SETUP/app/Emerald/EmeraldCAS/images/catalog/sellera/furniture/ tal como sugiere el Vendedor A.
- El operador de Marketplace aloja las imágenes del producto del vendedor de Marketplace en su sistema de gestión de contenido externo
Esta es una forma alternativa para el segundo método. El operador de Marketplace puede crear y cargar las imágenes del producto en el sistema de gestión de contenido externo en lugar de alojar imágenes en el servidor web de la tienda. Después de alojar las imágenes, el operador de Marketplace permite a los vendedores de Marketplace hacer referencia a imágenes en el archivo catalog CSV utilizando URL completos.
Por ejemplo, si el operador de Marketplace utiliza HCL Digital Experience para gestionar imágenes de producto, todos los archivos de imagen del producto se pueden cargar en Activos digitales. Consulte Gestión de activos digitales para obtener más información.
A continuación, se puede asignar un URL personalizado a los archivos de imagen para mantener la jerarquía de directorios establecida por el vendedor de Marketplace. Utilizando el ejemplo del método 2, se puede acceder a una imagen de miniatura desde el URL de la imagen. Por ejemplo, en el URL de imagen https://dx.sbx0086.play.hclsofy.com/dx/api/dam/custom/sellera/furniture/FUFA_02_330x330.jpg, el URL base es https://dx.sbx0086.play.hclsofy.com/dx/api/dam/custom y la ruta de acceso personalizada añadida a la imagen es /sellera/furniture/FUFA_02_330x330.jpg .

Después de conocer el URL base, el vendedor de Marketplace conoce el URL completo y actualiza este URL en el archivo catalog CSV. Después de subir el archivo catalog CSV actualizado, se puede obtener una vista previa del producto y el vendedor de Marketplace puede cargar la imagen desde el URL especificado.