Creación de grupos de visualización de widget de Commerce Composer
Por qué y cuándo se efectúa esta tarea
- AnyPage
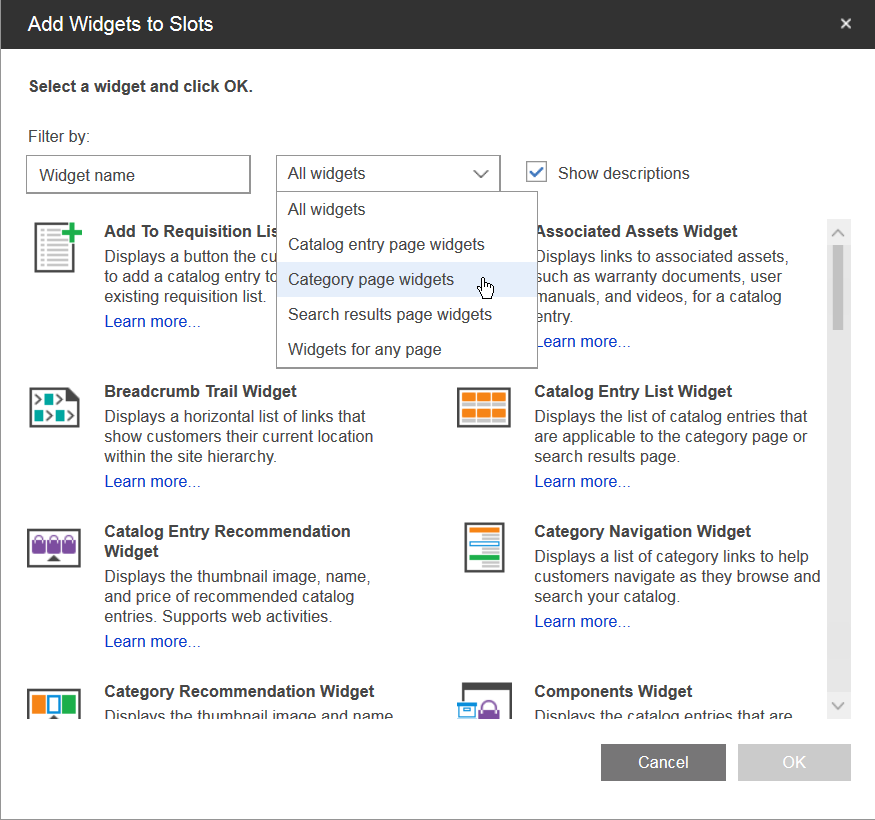
- Conjunto de widgets que pueden utilizarse en cualquier página. Este grupo se muestra como la opción Widgets para cualquier página dentro de la ventana Añadir widgets a ranuras.
- CategoryPage
- Conjunto de widgets que pueden utilizarse en las páginas de categoría. Este grupo se muestra como la opción Widgets de página de categoría dentro de la ventana Añadir widgets a ranuras.
- CatalogEntryPage
- Conjunto de widgets que pueden utilizarse en las páginas de entradas de catálogo. Este grupo se muestra como la opción Widgets de la página de entrada de catálogo dentro de la ventana Añadir widgets a ranuras.
- SearchPage
- Conjunto de widgets que pueden utilizarse en una página de resultados de búsqueda. Este grupo se muestra como la opción Widgets de la página de resultados de búsqueda dentro de la ventana Añadir widgets a ranuras.

Si está creando widgets personalizados, es posible que desee crear un grupo de visualización de widgets para incluir los widgets personalizados. Si está creando nuevos tipos de página para gestionar con la herramienta Commerce Composer, es posible que desee crear un grupo de visualización de widgets para dicho tipo de página. El nuevo grupo puede incluir todos los widgets que un usuario del Management Center puede añadir a ranuras de plantilla de diseño para ese nuevo tipo de página.
- Utilice una definición de objeto de grupo de visualización de widgets existente como modelo para crear la definición de objeto para el nuevo grupo de visualización de widgets. Los pasos siguientes describen el procedimiento para esta opción.
- Utilice la transformación JET con un archivo de entrada de patrón para generar un nuevo paquete de código que incluya los archivos de código fuente para el nuevo grupo de visualización de widgets. Si elige utilizar este método, debe mover o fusionar los archivos generados en el proyecto de LOBTools existente. Cuando cree el archivo de entrada de patrón para utilizarlo con la transformación JET, asegúrese de incluir el elemento
<widgetGroup>y los atributos correspondientes para generar los archivos para el grupo de visualización de widgets. Si solo va a crear los archivos de código fuente para un grupo de visualización widget, no incluya el elemento<widgetDef>. Puede utilizar la transformación JET para crear los archivos de código fuente solo para un único grupo de visualización de widget cuando ejecute la transformación.Para obtener más información sobre cómo utilizar la transformación JET para generar archivos de código fuente, consulte Generar código fuente de widget de Commerce Composer. Para obtener más información sobre cómo mover los archivos generados al proyecto de LOBTools, consulte Añadir soporte del Management Center para un widget de Commerce Composer.
Procedimiento
- Inicie HCL Commerce Developer. Vaya a la vista Explorador de empresa.
- Opcional:
Si la estructura de archivos no existe, cree la estructura de archivos para incluir los elementos personalizados de Commerce Composer.
-
Cree el archivo de definición de objeto para el nuevo grupo de visualización de widgets.
-
Cree o actualice un archivo de propiedades para incluir el texto de su grupo de visualización de widgets.
- Registre la propiedad Text para el grupo de visualización widget dentro de un paquete de recursos.
- Si ha creado un archivo de paquete de recursos para registrar sus widget propiedades de texto de grupo de visualización, incluya el nuevo paquete de recursos donde se utilice.
-
Incluya cualquier widget adecuado dentro del nuevo grupo de visualización de widget. Para cada widget que desee incluir dentro del grupo, actualice la definición de objeto para el widget.
- Verifique que su grupo de visualización de widgets esté disponible dentro de la ventana Añadir widgets a ranuras en la herramienta Commerce Composer. Crear un diseño. Cuando selecciona Añadir un widget a una ranura de plantilla, asegúrese de que puede filtrar por el nuevo grupo de visualización de widget. Asegúrese de que solo aparecen los widgets que ha incluido dentro de este grupo cuando selecciona el widget grupo de visualización.