Integrar la nueva página en la tienda
En esta última lección, va a añadir un enlace a la nueva página desde la barra lateral izquierda de la página de departamento Ropa utilizando un widget de Enlaces. El enlace proporciona a los compradores una forma de navegar a la nueva página desde una página de departamento pertinente. En el widget de Enlaces, añadirá enlaces a otras dos páginas de contenido existentes de la tienda de inicio Aurora.
About this task
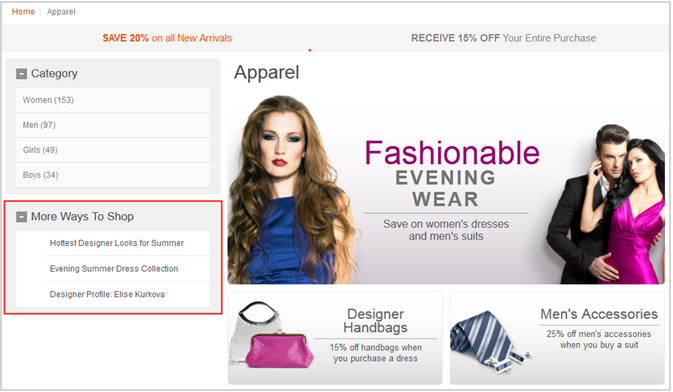
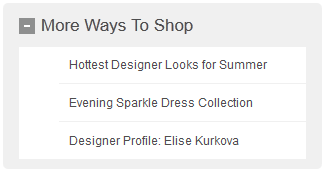
La siguiente captura de pantalla muestra el widget de Enlaces que va a añadir a la página de departamento Ropa. El enlace con el título Los looks más atractivos de diseñadores para el verano
es el enlace a la nueva página de contenido:

Para obtener más información sobre el widget de Enlaces, lea el tema siguiente:
En la tienda de inicio Aurora, las seis páginas de departamento siguientes utilizan todas el mismo diseño: Ropa, Productos de electrónica, Productos para la salud, Muebles y Hogar, Comestibles y Boletines y Revistas. Sin embargo, los tres enlaces que va añadir al widget de Enlaces sólo son aplicables al departamento de Ropa. Por lo tanto, debe realizar una copia del diseño existente para las seis páginas de departamento. Esta copia la utilizará para crear un nuevo diseño que sea sólo para la página de departamento Ropa. Luego añadirá el widget de Enlaces al nuevo diseño.
Procedure
-
En la vista de explorador, pulse la carpeta Diseños.
Se muestra la lista de diseños para la tienda.
-
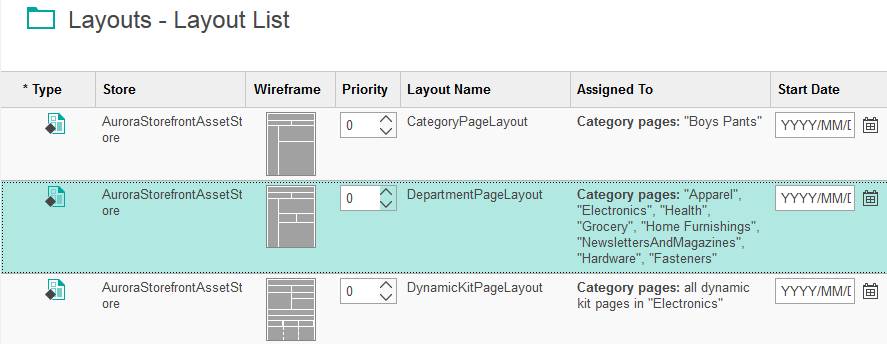
Busque y seleccione la fila que contiene un diseño llamado DepartmentPageLayout.
Observe lo siguiente:
- En la columna Prioridad, este diseño tiene una prioridad de 0, que es la prioridad más baja.
- En la columna Asignado a, este diseño está asignado a seis categorías, uno de los cuales es Ropa:

En el siguiente paso, hará una copia del diseño DepartmentPageLayout. Utilice la copia como un nuevo diseño que se asigne sólo a la página de departamento Ropa. En el nuevo diseño, incluya el widget de Enlaces.
-
En la barra de herramientas, pulse
 Copiar.
Copiar.
-
En la barra de herramientas, pulse
 Pegar.
Se abre un nuevo diseño con el nombre
Pegar.
Se abre un nuevo diseño con el nombreCopia de DepartmentPageLayout
. Esta copia es idéntica al original, incluyendo las asignaciones y widgets de la página. - En el campo Nombre de diseño, cambie el nombre a ApparelPageLayout.
-
En el campo Prioridad, cambie la prioridad a 1.

Recuerde que el diseño DepartmentPageLayout original tiene una prioridad de 0. Al asignar una prioridad más alta a este nuevo diseño, éste sustituye al diseño original en el escaparate. -
Establezca la fecha de inicio en 1 de mayoy la fecha de finalización en 31 de mayo.
Asegúrese de que este período corresponde a la planificación que ha asignado al diseño para la página de contenido, incluido el mismo año.
-
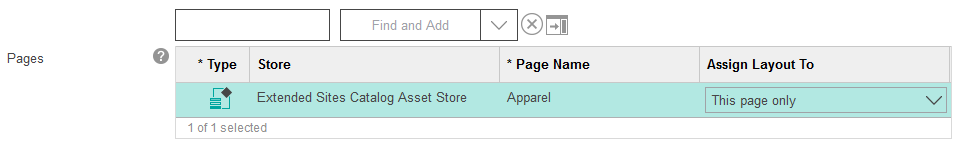
En la tabla Páginas, pulse el botón derecho del ratón en la fila de la página Productos de electrónica y luego pulse eliminar. Suprima también las páginas Productos para la salud, Comestibles, Muebles y Hogar y Boletines y Revistas.
Como resultado, este diseño ahora está asignado sólo a la página de departamento Ropa.

-
Pulse la pestaña Disposición del diseño.
En la imagen Mapa esquemático, observe que el diseño tiene una barra lateral izquierda, que es la ranura 5.
-
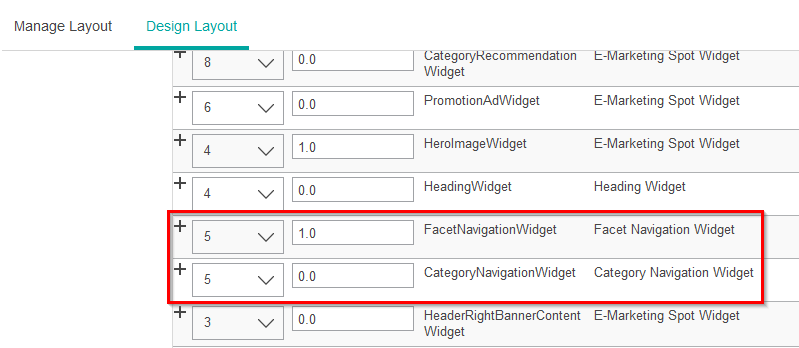
En la tabla Ranuras y widgets de diseño, pulse la cabecera de columna Ranura para ordenar los widgets por la ranura a la que están asignados.
Si la columna no se ordena en el primer intento, vuelva a pulsar la cabecera de columna Ranura.
Observe que en la ranura 5 ya hay dos widgets: Navegación por facetas y Navegación por categorías:
Ahora añada el widget de Enlaces a la ranura 5.
- En la imagen Mapa esquemático, pulse la ranura 5.
- En el campo Filtrar por, escriba Enlaces.
-
Pulse el widget de Enlaces y luego pulse Aceptar.
Se muestra la vista de propiedades para el widget de Enlaces.
-
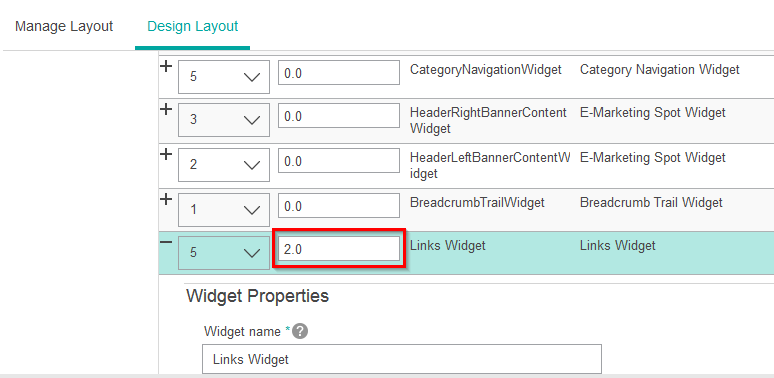
En la columna Secuencia para el widget de Enlaces, cambie 0.0 a 2.0. Este cambio asegura que el widget de Enlaces aparezca debajo de los widgets de Navegación de categorías y Navegación por facetas en la barra lateral izquierda.

- En el campo Nombre del widget, escriba Enlaces para el diseño de Ropa.
- En el campo Título de visualización, escriba Más formas de comprar.
-
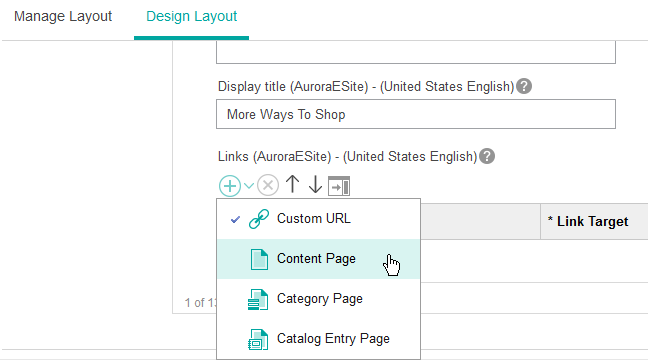
En el widget de Enlaces, añada un enlace a la nueva página de contenido:
-
Añada un segundo enlace al widget de Enlaces:
-
Añada un tercer enlace al widget de Enlaces:
- Pulse Guardar y Vista previa.
-
En la página Ropa, en la barra lateral izquierda, se muestra el nuevo widget de Enlaces.

-
En el widget de Enlaces, pulse
Los looks más atractivos de diseñadores para el verano
, que es el enlace a la página.Se muestra la página de contenido con su diseño.
Results
Con esta lección concluye la guía de aprendizaje.