Añadir un widget de Recomendación de contenido al diseño de página de destino
En esta lección, va a añadir el anuncio principal a su diseño utilizando un widget de Recomendación de contenido.
Por qué y cuándo se efectúa esta tarea
Verano de diseño:

Para el anuncio Verano de diseño
, todas las imágenes se han subido al Management Center y están disponibles para su uso. En esta lección, va a crear contenido de marketing para mostrar en el widget de Recomendación de contenido. El contenido de marketing contiene HTML estático que representa el anuncio Verano de diseño
.
Para obtener más información sobre el widget de Recomendación de contenido, lea el tema siguiente:
Procedimiento
- En la herramienta Commerce Composer, asegúrese de que se encuentra en la pestaña Disposición del diseño.
- En la imagen Mapa esquemático, pulse la ranura 4.
- En el campo Filtrar por, escriba Contenido.
- Pulse Widget de Recomendación de contenido y luego pulse Aceptar.Se muestran las propiedades para el widget.
- En la sección Propiedades del widget, a la derecha de cada campo, pase el puntero del ratón sobre el icono de información y lea la ayuda contextual. Para este widget, todos los valores de propiedad predeterminados son adecuados, de modo que no cambie los valores predeterminados.
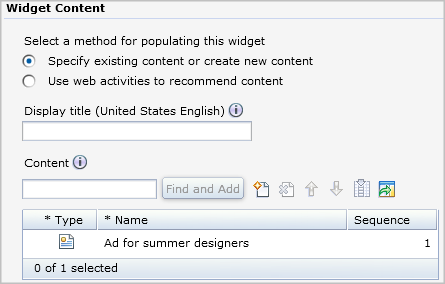
- En la sección Contenido del widget, fíjese en las dos opciones para llenar el widget:
- Especificar contenido existente o crear contenido nuevo
- Utilizar actividades web para recomendar contenido

Algunos widgets de Commerce Composer dan soporte a actividades web como alternativa a la especificación de contenido directamente en el widget. Las actividades web ofrecen estas ventajas: - Puede utilizar destinos en actividades web para personalizar el contenido del widget para diferentes clientes.
- Puede planificar actividades web. Por ejemplo, si el diseño se planifica para el mes de mayo, puede planificar una actividad web diferente para que se ejecute cada semana.
- Puede ejecutar varias actividades web en el widget y asignar una prioridad diferente a cada actividad web.
Si su objetivo es mostrar el mismo contenido a todos los clientes mientras este diseño esté en uso en el escaparate, probablemente no necesite una actividad web.
Para este widget, en lugar de ejecutar una actividad web, va a crear contenido de marketing directamente en el widget.
- Encima de la tabla Contenido, pulse
 Crear nuevo contenido.
Se muestra la vista de propiedades para nuevo contenido.
Crear nuevo contenido.
Se muestra la vista de propiedades para nuevo contenido. - En el campo Nombre, escriba Anuncio de diseños para el verano
- En el campo Tipo de contenido, seleccione Texto para mostrar en la página de la tienda
- En el campo Texto, pulse
 . CKEditor se abre en una ventana nueva.
. CKEditor se abre en una ventana nueva. - Pulse Fuente.
- Pegue el siguiente código HTML en CKEditor:
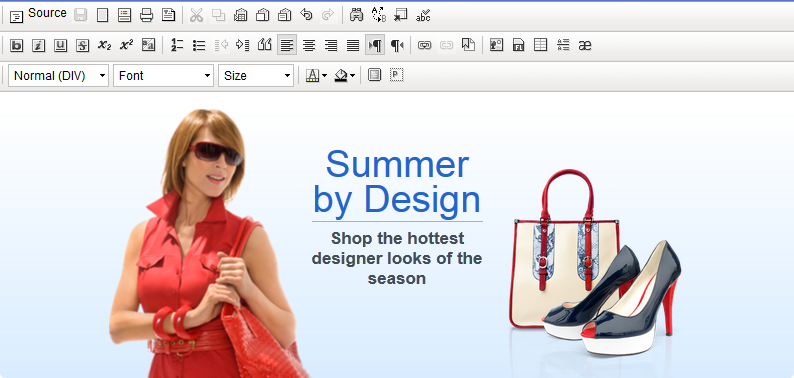
<div> <link href="/wcsstore/AuroraStorefrontAssetStore/rwdWebAssets/summerEssentials/styles.css" rel="stylesheet" /> </div> <div class="container" dir="ltr" id="albiniCollect"> <div id="albiniCollect-bkgrd"> <div></div> </div> <div class="background"> <div class="gradient"> <div class="espotCont"> <div class="multiImgCont2"> <div id="girl3"> <div></div> </div> <div id="girl2"> <div><img src="/wcsstore/AuroraStorefrontAssetStore/rwdWebAssets/summerEssentials/girl1.png"> </div> </div> </div> <div class="titleCont"> <div class="title">Summer by Design</div> <div class="title4">Shop the hottest designer looks of the season</div> </div> <div class="multiImgCont"> <div id="bag1"> <div><img src="/wcsstore/AuroraStorefrontAssetStore/rwdWebAssets/summerEssentials/bag1.png"> </div> </div> <div id="bag2"> <div></div> </div> <div id="belts"> <div></div> </div> <div id="heels"> <div><img src="/wcsstore/AuroraStorefrontAssetStore/rwdWebAssets/summerEssentials/heels.png"> </div> </div> </div> <div class="clearFloat"></div> </div> <div class="clearFloat"></div> </div> </div> </div> - Vuelva a pulsar Fuente.El editor muestra una versión WYSIWYG del contenido del widget:

- Para cerrar CKEditor, pulse Aceptar.
- Para guardar el contenido de marketing, pulse Guardar y luego pulse Cerrar. Se muestra la vista de propiedades para el widget. Observe que el contenido de marketing ahora está incluido en la tabla Contenido:

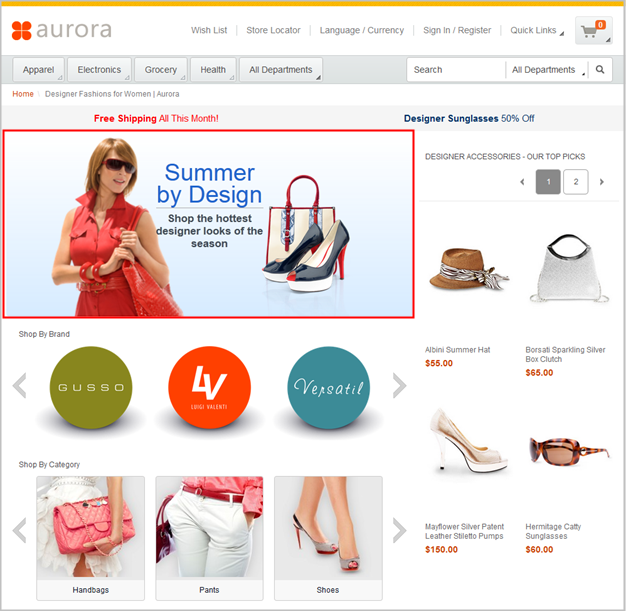
- Pulse Guardar y Vista previa. El diseño tiene ahora cuatro widgets: