Crear el URL de página para la página de destino
En esta lección, va a utilizar la herramienta Commerce Composer para crear una página. Una de las ventajas principales de la herramienta Commerce Composer es que puede crear una nueva página para la tienda cuando lo desee, sin que sea necesaria la participación del departamento de TI.
Por qué y cuándo se efectúa esta tarea
Para obtener más información sobre el concepto de páginas en la herramienta Commerce Composer, lea el tema siguiente:
Para crear el URL de página para la página de destino:
Procedimiento
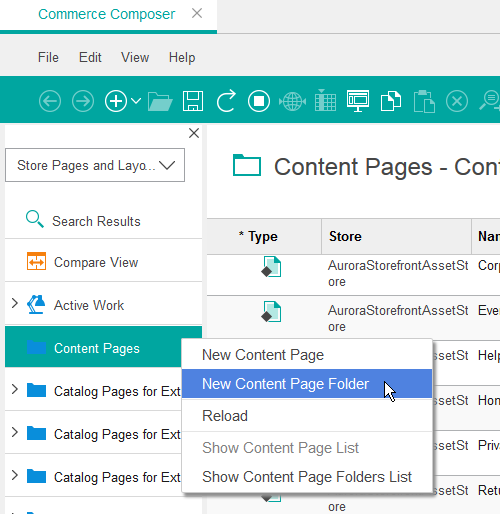
- Abra Management Center.
- En el menú Management CenterHerramientas, pulse Commerce Composer.
- Si se le solicita que seleccione una tienda, seleccione la tienda de inicio Aurora que ha publicado para realizar esta guía de aprendizaje.
-
Cree una carpeta en la que almacenar la nueva página de destino:
-
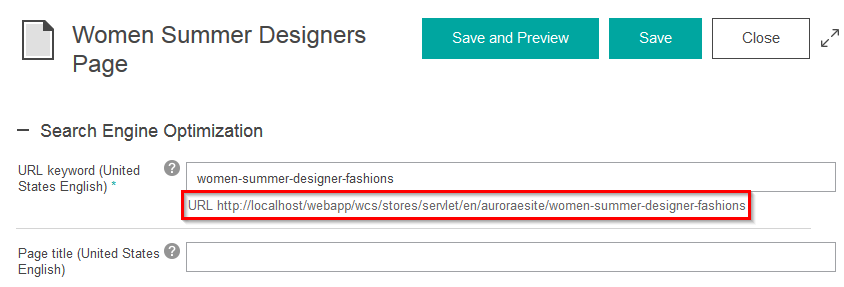
Cree la página de destino:
-
Pulse Guardar y Vista previa.
- Se crea un URL para la página en la tienda que utiliza la palabra clave de URL y los datos de SEO que ha especificado.
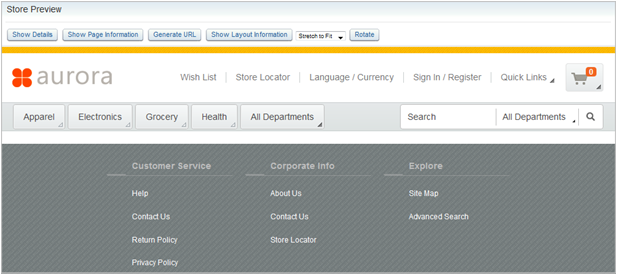
- La vista previa de la tienda se abre directamente en la nueva página.


Observe que la página tiene una cabecera y un pie de página, pero no tiene contenido. Este resultado se debe a que todavía no se ha asignado un diseño a la nueva página. Cuando se crea una nueva página de contenido, la página utiliza automáticamente el diseño predeterminado para todas las páginas de contenido. Para la tienda de inicio Aurora, el diseño predeterminado sólo tiene una zona de e-Marketing vacía en una sola columna para contenido. En esta guía de aprendizaje, dejará el diseño predeterminado vacío y luego creará y asignará un diseño basado en una plantilla de varias columnas más compleja.
-
En la parte superior de la ventana de vista previa de la tienda, pulse Mostrar información de diseño.
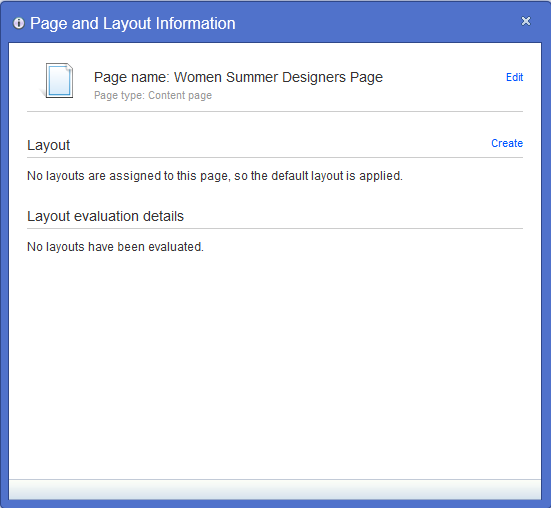
Se abre la ventana Información de página y diseño. Cuando vea una página en la vista previa de la tienda, puede abrir esta ventana para averiguar si se aplica a la página el diseño predeterminado o un diseño asignado. En este caso, se aplica el diseño predeterminado:

- Cierre la ventana Información de página y diseño.
- Cierre la ventana de vista previa de la tienda.
- Opcional:
Revise los metadatos de SEO en el HTML de la página:
Resultados
- Ha creado una página y ha añadido metadatos de SEO a la página.
- Ha previsualizado la página vacía en la vista previa de la tienda y ha utilizado la ventana Información de página y diseño para confirmar que el diseño aplicado a la página es el predeterminado.
- Ha revisado los metadatos de SEO en el código fuente de la página.
En la próxima lección empezará a crear el diseño para la página de destino.