Añadir un widget de Indicación de ruta al diseño de página de destino
En esta lección, va a empezar a crear el diseño añadiendo el primer widget a una ranura de la plantilla.
Por qué y cuándo se efectúa esta tarea
Para obtener más información sobre los widgets, lea los temas siguientes:
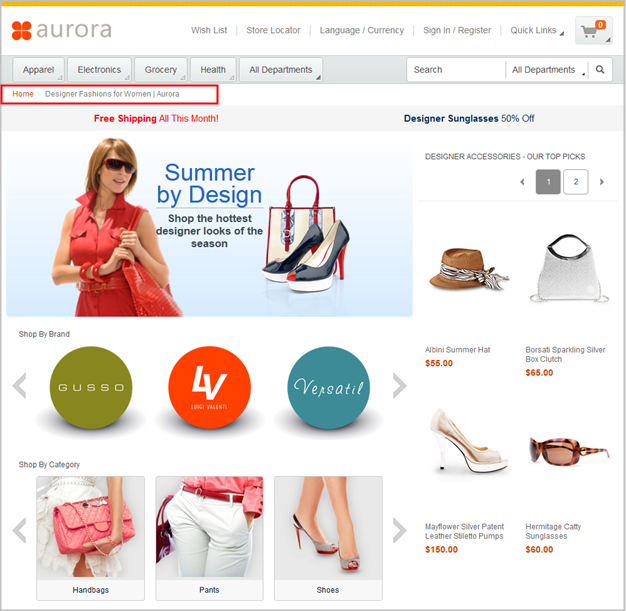
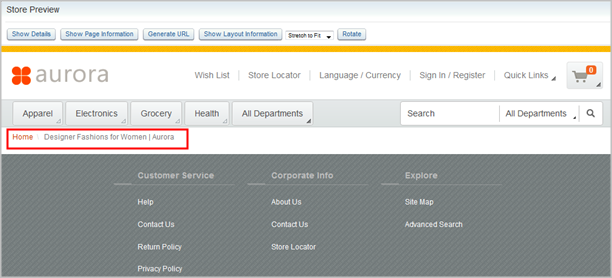
En esta lección, utilizará un widget de Indicación de ruta para añadir la indicación de ruta en la parte superior del diseño, tal como se muestra en la siguiente captura de pantalla:

Procedimiento
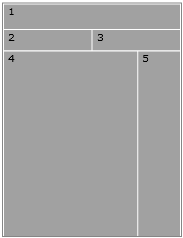
- En la página Diseño Moda de diseño de verano para mujer, pulse la pestaña Disposición del diseño.La sección Contenido del diseño muestra un mapa esquemático que representa la plantilla que ha seleccionado para este diseño.

Cada plantilla de diseño contiene una o más ranuras numeradas. Esta plantilla contiene cinco ranuras. Las plantillas de diseño tienen las siguientes características destacadas: - Puede añadir varios widgets a la misma ranura. Los widgets que comparten una ranura pueden ser del mismo tipo o de un tipo distinto.
- Si añade más de un widget a una ranura, los widgets siempre se apilan verticalmente dentro de la ranura.
- En la mayoría de los casos, si no necesita una ranura en el diseño, puede dejar la ranura vacía. Cuando se representa la página de tienda, el área que representa la ranura no ocupa espacio vertical en la página.

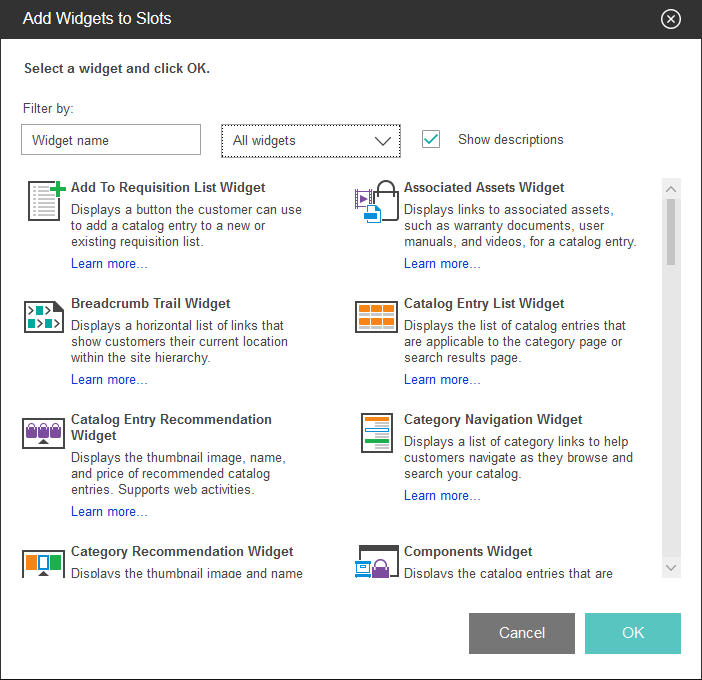
- En la imagen Mapa esquemático, pulse la ranura 5.La ventana Añadir widgets a ranuras muestra todos los widgets disponibles.


La ventana Añadir widgets a ranuras tiene varias características para ayudarle a entender y a encontrar widgets: - Escriba el nombre de widget en el campo Filtrar por para ver widgets coincidentes.
- Utilice el filtro Todos los widgets para ver el subconjunto de widgets que son adecuados para tipos de página específicos. Por ejemplo, si selecciona Widgets de página de categoría, la lista se filtra para mostrar el subconjunto de widgets que son adecuados para las páginas de categoría.
- Utilice el recuadro de selección Mostrar descripciones para activar y desactivar las descripciones de widgets.
- En el campo Filtrar por, escriba Indicación. Observe que la lista de widgets se filtra para mostrar sólo el widget de Indicación de ruta.
- Pulse Widget de Indicación de ruta y luego pulse Aceptar.Se muestran las propiedades para el widget.
- En el campo Nombre del widget, escriba Indicación de ruta para la página de destino.

Muchos widgets, como el widget de Indicación de ruta, pueden recuperar y mostrar automáticamente el contenido. No es necesario que especifique la indicación de ruta en el widget. Su diseño contiene un solo widget. Sin embargo, si no está familiarizado con la Commerce Composer, es aconsejable que obtenga una vista previa de la página después de añadir cada widget.
- Pulse Guardar y Vista previa.

En la herramienta Commerce Composer, el botón Guardar y Vista previa abre convenientemente la vista previa de la tienda en la página a la que se ha asignado el diseño. Si el diseño tiene una fecha de inicio que está en el futuro, la fecha en la vista previa de la tienda es la fecha de inicio, en lugar de la fecha actual. Nota: Si el diseño se ha asignado a varias páginas o lo heredan varias páginas, la vista previa de la tienda no se abre directamente en una página. En su lugar, se abre la ventana Opciones de vista previa de la tienda, donde puede seleccionar en una lista la página que desea ver. En este caso, si la fecha de inicio está en el futuro, debe especificar la fecha de inicio en la ventana Opciones de vista previa de la tienda.Su diseño ahora contiene el widget de Indicación de ruta. Observe que el título de página,
Designer Fashions for Women | Aurora, aparece en la indicación de ruta.
- Familiarícese con las ventanas informativas de la vista previa de la tienda, que pueden ayudarle a resolver problemas con los widgets y las asignaciones de diseño.