Añadir widgets de Editor de texto al diseño de página de destino
En esta lección, va a añadir dos widgets de Editor de texto para crear banners publicitarios en la parte superior del diseño. En el widget de Editor de texto, puede añadir código HTML que muestre el texto como el banner publicitario.
Por qué y cuándo se efectúa esta tarea
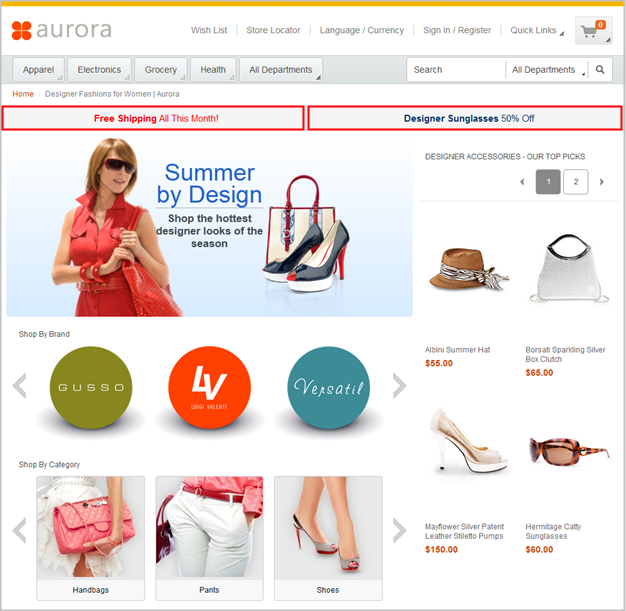
La siguiente captura de pantalla muestra los dos widgets de Editor de texto que forman los banners publicitarios Envío gratis
y Gafas de sol de marca
en el diseño:

Para obtener más información sobre el widget de Editor de texto, lea el tema siguiente:
Procedimiento
- En la herramienta Commerce Composer, asegúrese de que se encuentra en la pestaña Disposición del diseño.
- En el mapa esquemático, pulse la ranura 2.
- En el campo Filtrar por, escriba Texto.
-
Pulse Widget de Editor de texto y luego pulse Aceptar.
Se crea el widget y el editor se visualiza bajo sus propiedades.
-
Intro

En el editor, puede trabajar en modalidad de editor o en modalidad de fuente: - En la modalidad de editor, puede editar contenido con las características de la barra de herramientas y ver los cambios a medida que los realiza.
- En la modalidad de fuente HTML, puede escribir o pegar código HTML. El código puede contener estilos en línea que definan el color de fondo, el estilo y color del font y la alineación de texto. El contenido puede tener un aspecto diferente en el escaparate que en el editor. La diferencia es que la tienda puede utilizar hojas de estilo (archivos CSS) que potencialmente pueden alterar temporalmente el estilo base que utiliza el editor. Aunque el editor proporciona una visualización WYSIWYG, es importante utilizar la vista previa de la tienda para comprobar la visualización del contenido HTML.
-
Escriba Envío gratis todo el mes. Utilice las características de edición de la barra de herramientas para dar formato y color al texto.
O también puede tomar un atajo y pegar el HTML en el editor:
- Pulse Aceptar.
- En el mapa esquemático, pulse la ranura 3.
- En el campo Filtrar por, escriba Texto.
-
Pulse Widget de Editor de texto y luego pulse Aceptar.
Se crea el widget y el editor se visualiza bajo sus propiedades.
- Pulse Fuente.
-
Pegue el siguiente código HTML en el editor:
<div dir="ltr" style="padding:10px 0;background-color:#f5f5f5;color:#003366;font-size:15px;text-align:center;"> <b>Designer Sunglasses</b> 50% Off</div> -
Vuelva a pulsar Fuente.
El editor muestra una versión WYSIWYG del contenido del widget:

- Pulse Aceptar.
-
Pulse Guardar y Vista previa.
El diseño contiene ahora tres widgets, tal como se muestra a continuación: