Ejemplo de diseño para una página de categoría y sus páginas de subcategoría
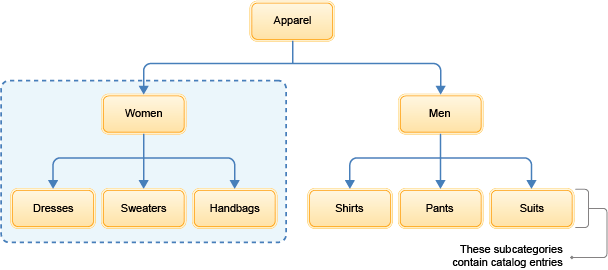
El diseño de este ejemplo puede representar las cuatro páginas de categoría que se muestran en el área sombreada:

Asignación de diseño
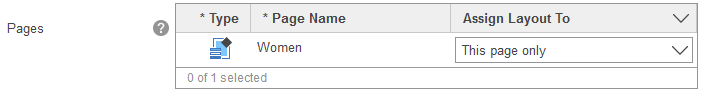
Para configurar esta asignación de diseño, la categoría padre se añade a la tabla Páginas de la pestaña Gestionar diseño. La columna Asignar diseño a se establece en Esta página y sus páginas de subcategoría:
Esquema de diseño
En este ejemplo, algunos de los widgets que son necesarios para el diseño de la página de categoría padre Señora son diferentes de los widgets que son necesarios para los diseños de sus páginas de subcategoría (Vestidos, Jerséis y Bolsos). Por ejemplo:
| Página | ¿Es necesario un widget de Navegación de categorías? | ¿Es necesario un widget de Navegación por facetas? | ¿Es necesario un widget de Lista de entradas de catálogo? |
|---|---|---|---|
| Página de categoría Señora | Sí (porque Señora tiene subcategorías) | No (porque Señora no tiene entradas de catálogo) | No (porque Señora no tiene entradas de catálogo) |
| Páginas de subcategoría (Vestidos, Jerséis y Bolsos) | No (porque estas subcategorías no tienen subcategorías) | Sí (porque estas subcategorías tienen entradas de catálogo) | Sí (porque estas subcategorías tienen entradas de catálogo) |
Además, la página de categoría Señora necesita filas adicionales de zonas de e-Marketing para llenar la página.
El diseño que cree puede adaptarse a estas diferencias. Puede poner todos los widgets necesarios para Señora y sus subcategorías en el mismo diseño. A continuación, para cada página individual, inserte sólo aquellos widgets de zona de e-Marketing que tengan sentido para la página. Para los widgets que recuperan contenido automáticamente, como los widgets de Navegación de categorías y de Navegación por facetas, estos widgets se representan en la página sólo cuando hay datos correspondientes para la categoría. Si el widget no tiene contenido que mostrar, el widget no se representa en la página
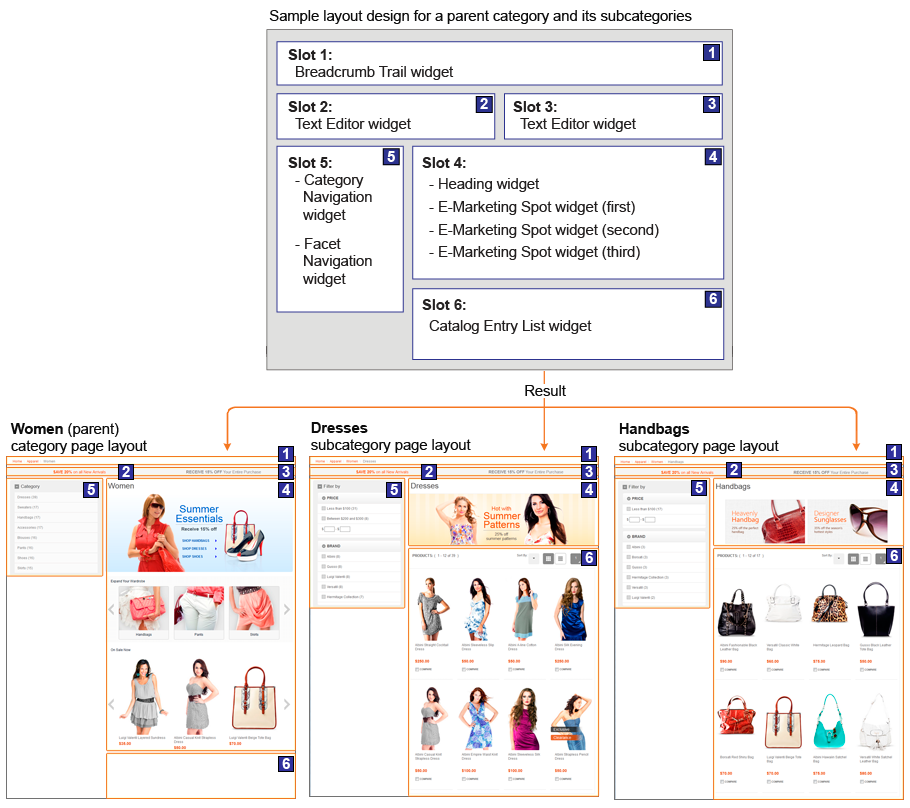
En este ejemplo, el diseño contiene 10 widgets en seis ranuras. Este único diseño se puede utilizar para representar las cuatro páginas de categoría (para ahorrar espacio, en esta ilustración sólo se muestran tres páginas):

Para lograr estos resultados, las ranuras se llenan con los siguientes widgets:
| Ranura | Resultado que desea lograr | Widget utilizado | Cómo definir el contenido del widget para lograr el resultado |
|---|---|---|---|
| 1 | Mostrar la indicación de ruta a la categoría específica en cada página. | Widget de Indicación de ruta | El widget recupera automáticamente la indicación de ruta a la página. |
| 2 | Mostrar la misma propuesta de anuncio en todas las páginas de categoría. | Widget de Editor de texto | Pegue el código HTML que contiene la propuesta de anuncio directamente en el widget. |
| 3 | Mostrar la misma propuesta de anuncio en todas las páginas de categoría. | Widget de Editor de texto | Pegue el código HTML que contiene la propuesta de anuncio directamente en el widget. |
| 4 | Mostrar el nombre de la categoría específica en cada página. | Widget de Cabecera | El widget recupera automáticamente el nombre de cada categoría para utilizarlo como la cabecera de página. |
| 4 | Mostrar un anuncio diferente en cada página de categoría. | Widget de Zona de E-Marketing | Elija la opción Zona de e-Marketing específica de página. Cuando elige esta opción, cada página de categoría que utilice este diseño contendrá una zona de e-Marketing exclusiva que puede crear y llenar con contenido específico de la categoría. Para cada zona de e-Marketing, puede realizar una de estas acciones, o ambas:
Resultado: Cada página de categoría muestra un anuncio diferente en la ranura 4. |
| 4 | Mostrar una lista de recomendaciones de categoría sólo en la página de categoría (padre) Señora. | Widget de Zona de E-Marketing | Elija la opción Zona de e-Marketing específica de página. Sin embargo, cree y llene la zona de e-Marketing sólo para la página de categoría Señora. |
| 4 | Mostrar una lista de recomendaciones de entrada de catálogo sólo en la página de categoría (padre) Señora. | Widget de Zona de E-Marketing | Elija la opción Zona de e-Marketing específica de página. Sin embargo, cree y llene la zona de e-Marketing sólo para la página de categoría Señora. |
| 5 | Mostrar las subcategorías aplicables sólo en la página de categoría (padre) Señora. | Widget de Navegación de categorías |
|
| 5 | Mostrar las facetas aplicables sólo en las páginas de subcategoría. | Widget de Navegación por facetas |
|
| 6 | Mostrar la lista de entradas de catálogo aplicables sólo en las páginas de subcategoría. | Widget de Lista de entradas de catálogo |
|