Ejemplo de diseño para varias páginas de categoría
Puede crear un diseño flexible que pueda representar más de una página de categoría. En este ejemplo, seis páginas de categoría comparten un diseño y utilizan los mismos widgets, pero algunos widgets muestran contenido que es específico de cada categoría. La creación de este tipo de diseño puede ahorrarle tiempo, y puede garantizar que un conjunto de páginas de categoría tengan un diseño coherente.
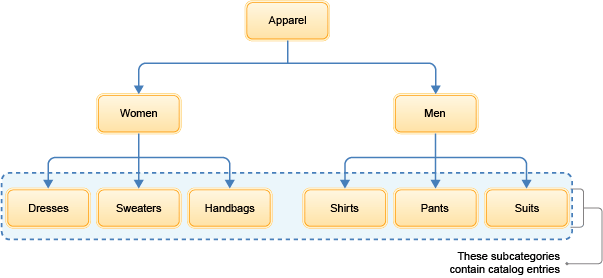
El diseño de este ejemplo puede representar las seis páginas de categoría que se muestran en el área sombreada:

Asignación de diseño
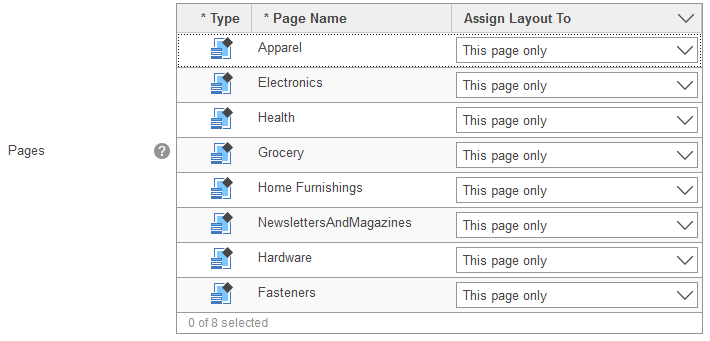
Para configurar esta asignación de diseño, se añade cada categoría a la tabla Páginas de la pestaña Gestionar diseño:
Esquema de diseño
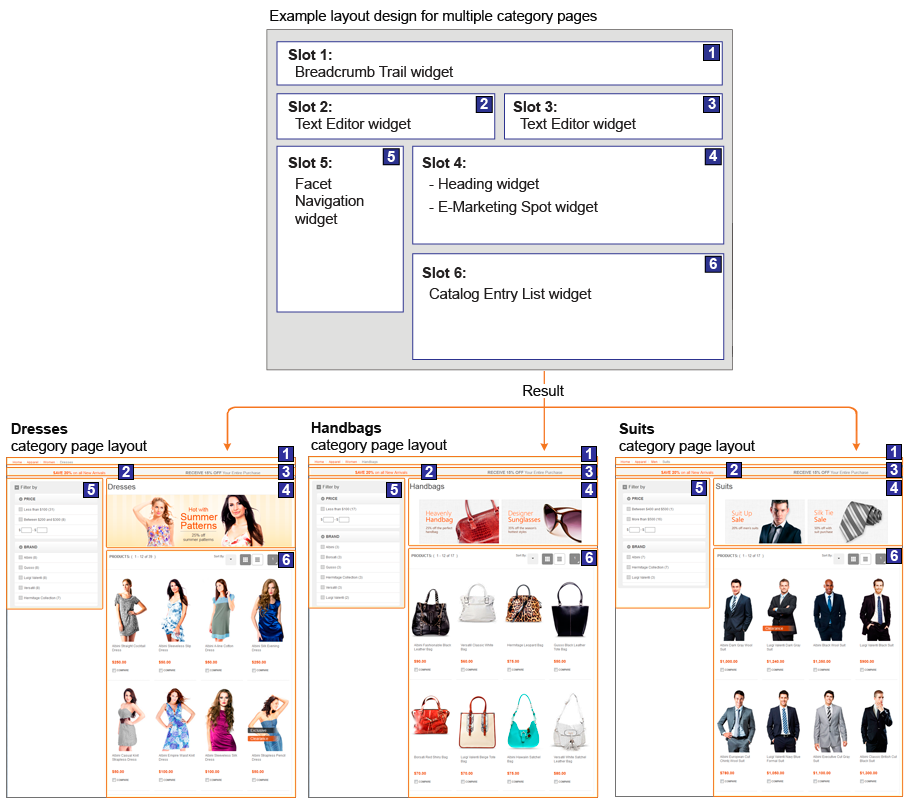
En este ejemplo, el diseño contiene siete widgets en seis ranuras. Este diseño individual se puede utilizar para representar las seis páginas de categoría (en esta ilustración sólo se muestran tres páginas):
Para lograr estos resultados, las ranuras se llenan con los widgets y el contenido siguientes:
| Ranura | Resultado que desea lograr | Widget utilizado | Cómo definir el contenido del widget para lograr el resultado |
|---|---|---|---|
| 1 | Mostrar la indicación de ruta a la categoría específica en cada página. | Widget de Indicación de ruta | El widget recupera automáticamente la indicación de ruta a la página. |
| 2 | Mostrar la misma propuesta de anuncio en las seis páginas de categoría. | Widget de Editor de texto | Pegue el código HTML que contiene la propuesta de anuncio directamente en el widget. |
| 3 | Mostrar la misma propuesta de anuncio en las seis páginas de categoría. | Widget de Editor de texto | Pegue el código HTML que contiene la propuesta de anuncio directamente en el widget. |
| 4 | Mostrar el nombre de la categoría específica en cada página. | Widget de Cabecera | El widget recupera automáticamente el nombre de cada categoría para utilizarlo como la cabecera de página. |
| 4 | Mostrar un anuncio diferente en cada página de categoría. | Widget de Zona de E-Marketing | Elija la opción Zona de e-Marketing específica de página. Cuando elige esta opción, cada página de categoría que utilice este diseño contendrá una Zona de e-Marketing exclusiva que puede llenar con un anuncio específico de la categoría. Para cada zona de e-Marketing, puede utilizar la herramienta Marketing para realizar una de estas acciones, o ambas:
Resultado: Cada página de categoría muestra un anuncio diferente en la ranura 4. |
| 5 | Mostrar las facetas aplicables en cada página de categoría. | Widget de Navegación por facetas | El widget recupera automáticamente la lista de facetas para cada página de categoría. |
| 6 | Mostrar la lista de entradas de catálogo aplicables en cada página de categoría. | Widget de Lista de entradas de catálogo | El widget recupera automáticamente la lista de entradas de catálogo que pertenecen a cada categoría. |