Compositor de páginas para la tienda React
Puedes crear un React Store utilizando HCL Commerce Store SDK que se proporciona para las páginas y los componentes de React. Store SDK permite a los desarrolladores de interfaz de usuario desarrollar y poner en marcha rápidamente una tienda especialmente Sapphire y Emerald mientras se centran en crear la mejor experiencia de usuario posible.
Puede visitar el Management Center for HCL Commerce para obtener más información sobre el Compositor de páginas que funciona con las tiendas Emerald y Sapphire. La documentación correspondiente se encuentra en Herramienta Compositor de páginas.

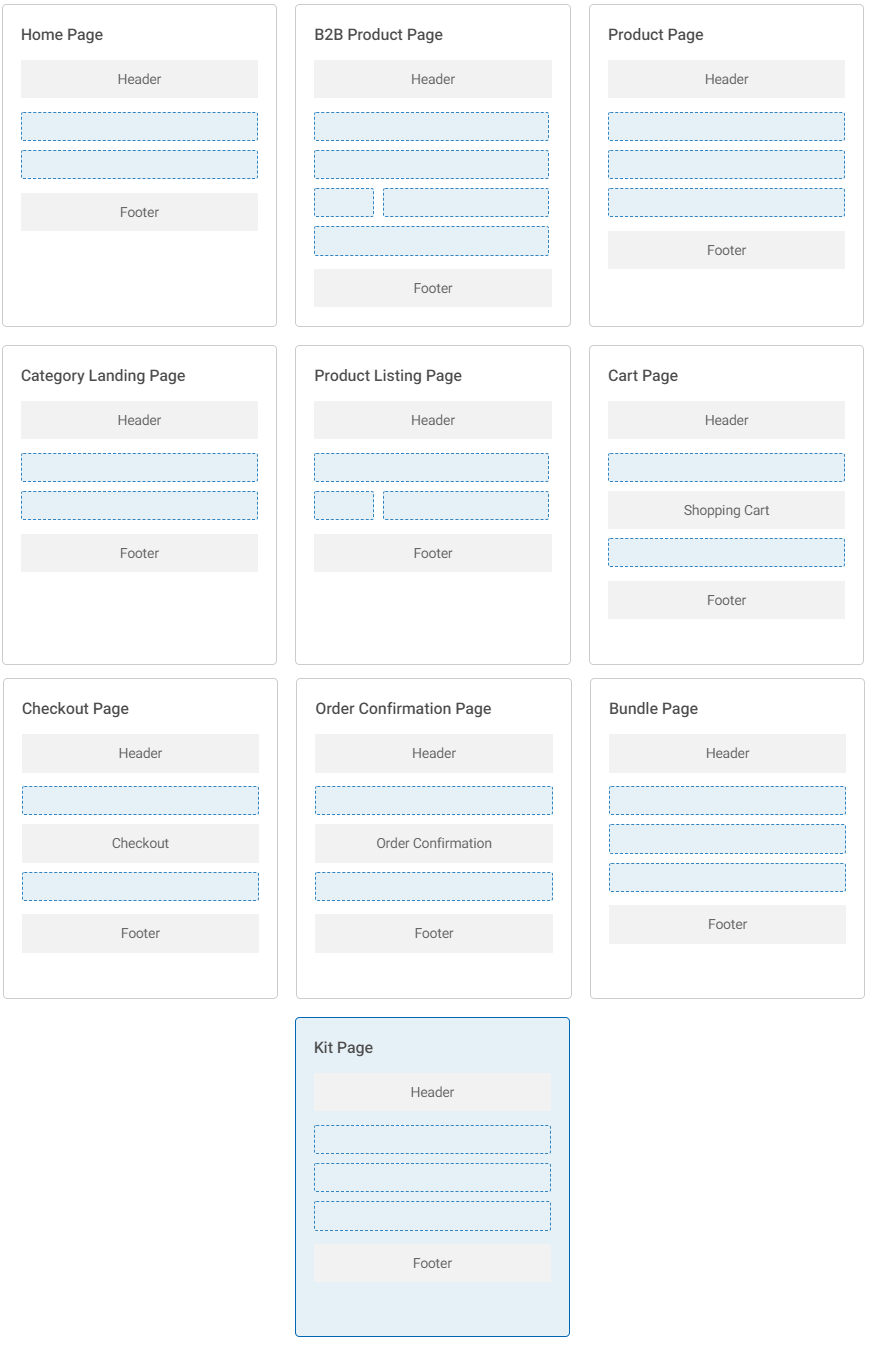
 Se añaden widgets como los de Página de carro de la compra, Página de pasar por caja, Página de confirmación del pedido y Página de paquete compuesto, además de los widgets de la versión 9.1.8.0 existentes.
Se añaden widgets como los de Página de carro de la compra, Página de pasar por caja, Página de confirmación del pedido y Página de paquete compuesto, además de los widgets de la versión 9.1.8.0 existentes.
 Para HCL Commerce versiones 9.1.10.0 y posteriores, se añade un nuevo widget de página de kit.
Para HCL Commerce versiones 9.1.10.0 y posteriores, se añade un nuevo widget de página de kit.
Consulte el tema Descripción general del Compositor de páginas para explorar los diseños del Compositor de páginas.
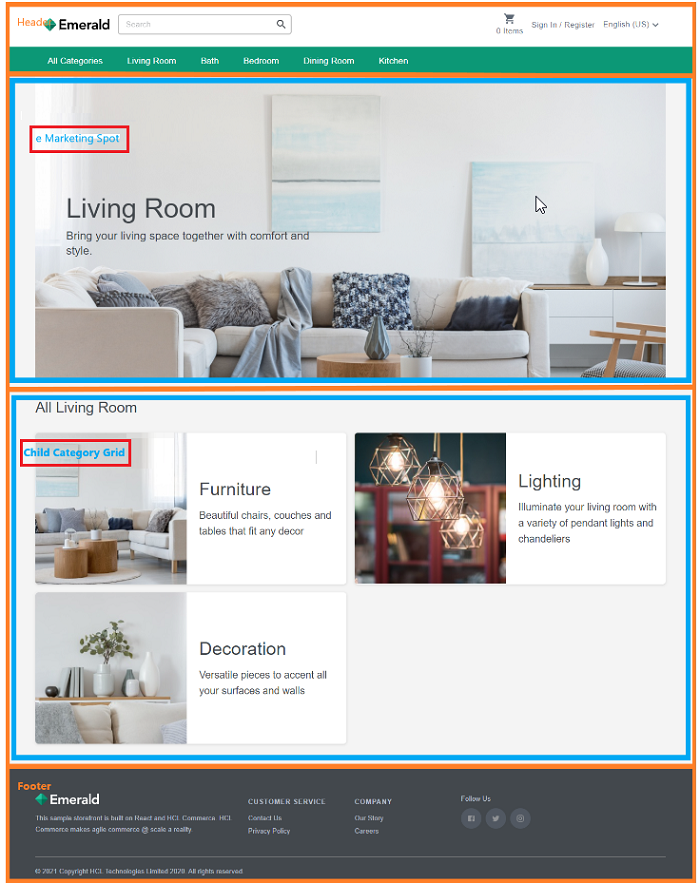
El siguiente es el diseño predeterminado de la página de destino de la categoría, que puede ser similar a la imagen de la tienda Emerald que se muestra a continuación. Aquí, la primera ranura consiste en un widget de punto de marketing electrónico y la segunda ranura tiene el widget de cuadrícula de categorías secundarias.