Arquitectura del React Store
La arquitectura React Store se basa en un modelo de aplicación de página única (SPA) donde el navegador carga el JavaScript de React como una aplicación, ejecuta una solicitud HTTP para recuperar datos y representa la interfaz de usuario del escaparate. El modelo es un modelo de tienda sin cabezal centrado en el cliente que realiza llamadas de API a servicios escalables proporcionados por HCL Commerce Transaction server y HCL Commerce Search server.
El React Store application cuando se despliega en la arquitectura de tiempo de ejecución es un conjunto reducido plano de JavaScript, HTML y otros archivos de activos en un servidor web. Se puede utilizar cualquier servidor web, incluido el servidor web de tienda proporcionado, que se puede limpiar e instalar con las aplicaciones de tienda personalizadas.
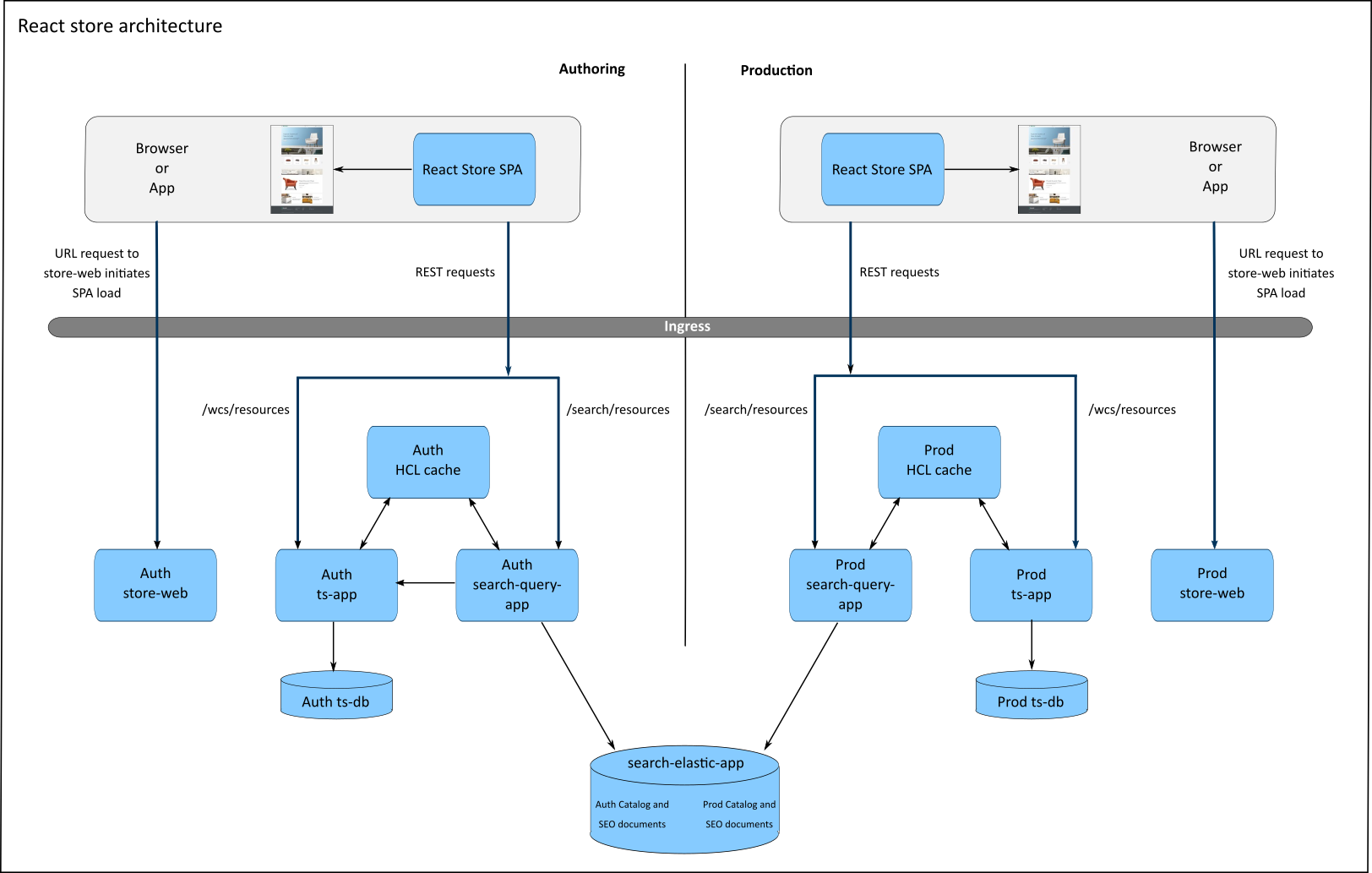
El despliegue recomendado consta de un entorno de autoría que permite a los usuarios de empresa realizar cambios de contenido y previsualizar la tienda y un entorno de producción que se escala para las cargas de producción para servir a los compradores de la tienda.
Los entornos incluyen entrada como un direccionador para dirigir solicitudes al servidor adecuado dentro del mismo nombre de dominio o de host para asegurarse de que no hay problemas entre sitios. La solicitud inicial de un navegador con un URL de tienda se direcciona al servidor de la tienda-web por la entrada y carga los archivos de la aplicación en el navegador. Se producen los siguientes sucesos dentro del React Store application:
- Se establece una sesión. React Store application utiliza WCToken para la sesión.
- En el URL se determina la página correspondiente que se va a cargar.
- Todos los componentes que están asociados con la página se inician como codificados por el desarrollador de front-end.
- Las llamadas de servicio REST se realizan en el nombre de dominio o de host de reserva para recuperar o publicar datos en los servidores HCL Commerce.
- Cada componente se representa para formar la interfaz de usuario en la página.
Los servicios REST se realizan desde el navegador para cada comprador y se direccionan de entrada a HCL Commerce Transaction server (TS-APP) o a los servicios de consulta de búsqueda (Búsqueda-Consulta-Aplicación). Como una SPA, para cada solicitud de página posterior, solo se renuevan y actualizan las zonas cambiadas de la página (DOM virtual).
El entorno de autoría funciona de la misma manera que el entorno de producción, pero normalmente dentro del cortafuegos para usuarios internos. En el entorno de autoría, la React Store application está habilitada para dar soporte a las funciones de vista previa de la tienda. Acepta el PreviewToken generado por el Management Center y pasa la señal a todos los servicios REST que devuelven resultados de acuerdo con el contexto de vista previa.