Uso de las zonas de e-Marketing
La aplicación de página única (SPA) React Store incluye zonas de e-Marketing que reservan áreas en páginas de tienda para mostrar contenido de marketing personalizado de las actividades. Las zonas de e-Marketing en las páginas permiten a los usuarios de empresa cambiar el contenido con facilidad.
 Sin embargo, a partir de HCL Commerce versión 9.1.7.0 y posteriores, el React Store está disponible para Commerce Composer y puede añadir los widgets de zonas de e-Marketing directamente desde Management Center. Para obtener más información sobre widgets de zona de e-Marketing, consulte Widget de zona de e-marketing.
Sin embargo, a partir de HCL Commerce versión 9.1.7.0 y posteriores, el React Store está disponible para Commerce Composer y puede añadir los widgets de zonas de e-Marketing directamente desde Management Center. Para obtener más información sobre widgets de zona de e-Marketing, consulte Widget de zona de e-marketing.- Contenido
- Categorías
- Entradas de catálogo
La React Store application proporciona una lógica de presentación de ejemplo dentro de los diseños ContentRecommendationLayout, FeaturedProductLayout, ProductRecommendationLayout y CategoryRecommendationLayout. Cada ContentRecomendationLayout se correlaciona con una Zona de e-Marketing. Puede considerar las zonas de e-Marketing como una plantilla de contenido y personalizar la visualización de contenido según el tipo de contenido devuelto para la Zona de e-Marketing. Por ejemplo, Producto mostrado y Recomendación de productos son zonas de e-Marketing que devuelven uno o más productos. El producto mostrado aparece en forma de un banner de anuncio grande mientras que las recomendaciones de productos se visualizan como una lista de control deslizante.
Debe utilizar el mismo eSpotName para crear la Zona de e-Marketing en Management Center según lo definido por el desarrollador front-end en React Store application.
Zonas de e-Marketing en la página de inicio de la tienda de referencia
La página de inicio Reference Store application incluye varias zonas de e-Marketing que recomiendan contenido, productos o categorías. Cada Zona de e-Marketing utiliza un componente correspondiente (por ejemplo, ContentRecomendationLayout, ProductRecommendationLayout, FeaturedProductRecommendationLayout o CategoryRecommendationLayout) para su visualización, en función del tipo de datos y de la presentación necesaria. El contenido de la Zona de e-Marketing en Reference Store application consta principalmente de texto o texto que es HTML.
Banner de página de inicio
El banner de página de inicio es una Zona de e-Marketing que muestra el contenido para el componente ContentRecomendationLayout ubicado en la carpeta src\components\widgets\content-recommendation. El banner está configurado para mostrar el contenido de la Zona de e-Marketing denominada héroe de casa.
Otras zonas de e-Marketing
Los nombres de Zona de e-Marketing que se utilizan en el página de inicio se definen en el archivo de constantes homeConstant.ts que se encuentra en la carpeta src\components\pages\home.
- La primera Zona de e-Marketing muestra contenido mediante el mismo componente ContentRecomendationLayout que el banner página de inicio.
- La segunda Zona de e-Marketing es una recomendación de producto que muestra una lista de productos. Esta Zona de e-Marketing utiliza el componente ProductRecommendationLayout para mostrar productos en un deslizante horizontal. Cuando un comprador pulsa un producto, se abre la página de detalles del producto.
- La tercera Zona de e-Marketing también es una recomendación de contenido.
- La cuarta Zona de e-Marketing es una recomendación de producto para un producto destacado mediante el componenteFeaturedProductRecommendationLayout.
Aunque la segunda y cuarta Zona de e-Marketing son zonas de e-Marketing del tipo recomendación de productos, se visualizan de forma distinta en función del componente que se utilice.
- La quinta Zona de e-Marketing utiliza el componente CategoryRecommendationLayout para mostrar una lista de categorías recomendadas con enlaces a la página de categoría.
Cabecera y pie de página
En las tiendas de referencia, las áreas de cabecera y pie de página de la tienda se tratan como zonas de e-Marketing. Puede modificar el contenido para la cabecera y el pie de página a través de la Management Center.
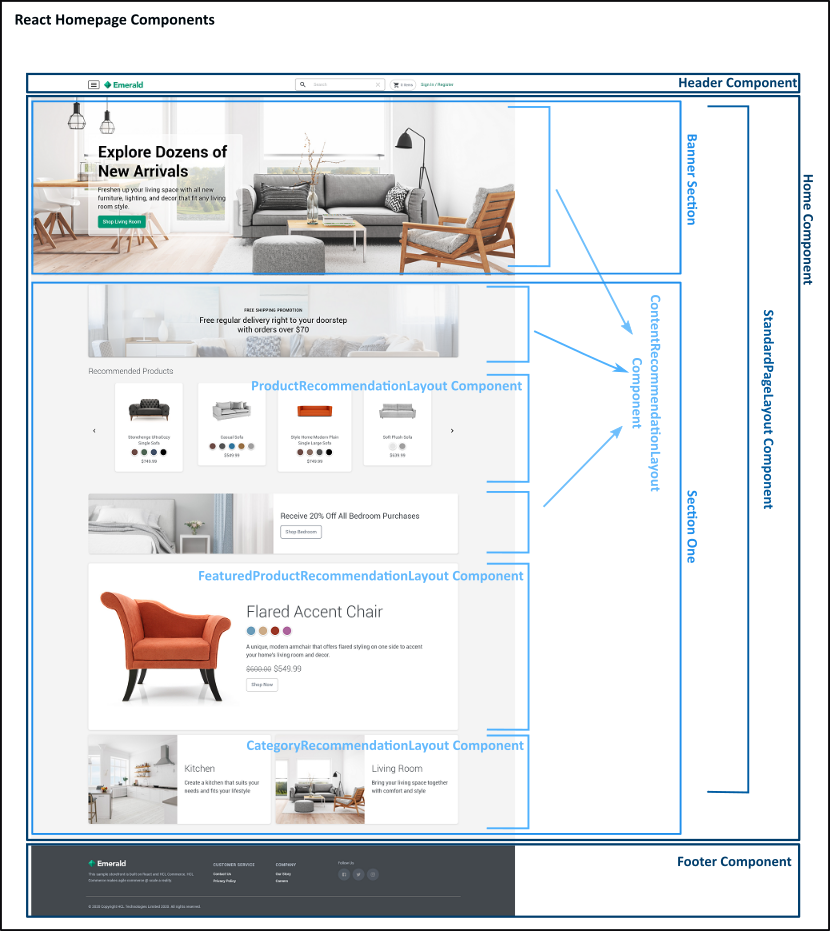
Reference Store applicationpágina de inicio con componentes
La imagen siguiente muestra las distintas zonas de e-Marketing que se encuentran en la página de inicio.