
Estructura del paquete NPM de la tienda React
Como parte del soporte de Compositor de páginas, la tienda React se ha widgetizado y se ha reestructurado el código de componente. Algunos de los componentes se trasladan a diferentes paquetes locales de NPM.
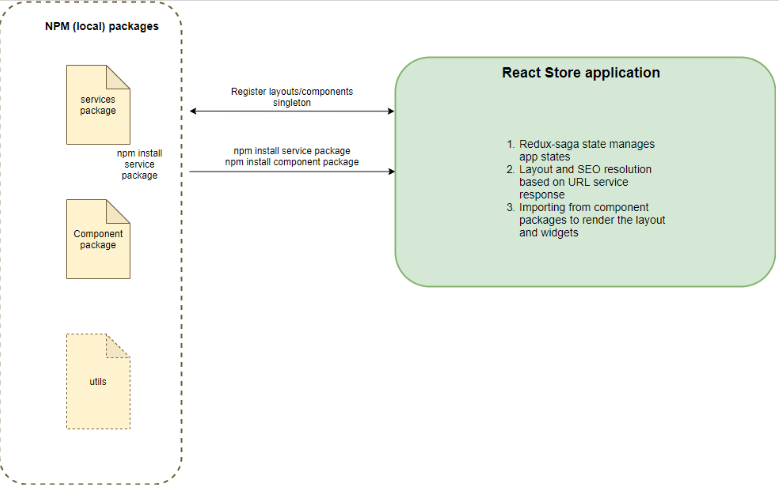
La estructura del paquete NPM se actualiza como se muestra en la imagen siguiente:

- @hcl-commerce-store-sdk/react-component: los componentes de React que debe consumir la tienda
- @hcl-commerce-store-sdk/typescript-axios-es: el cliente typescript del servicio ElasticSearch de HCL Commerce generado con el generador de OpenApi: https://github.com/OpenAPITools/openapi-generator
- @hcl-commerce-store-sdk/typescript-axios-transaction: el cliente typescript del servicio REST de HCL Commerce generado mediante el generador OpenApi: https://github.com/OpenAPITools/openapi-generator
- @hcl-commerce-store-sdk/utils: utilidades comunes
 Los paquetes se envían mediante un archivo tarball como parte del paquete git de React Store:
Los paquetes se envían mediante un archivo tarball como parte del paquete git de React Store: - hcl-commerce-store-sdk-react-component-{{version}}.tgz
- hcl-commerce-store-sdk-typescript-axios-es-{{version}}.tgz
- hcl-commerce-store-sdk-typescript-axios-transaction-{{version}}.tgz
- hcl-commerce-store-sdk-utils-{{version}}.tgz
 Para HCL Commerce versión 9.1.10.0 y posteriores, los paquetes mencionados anteriormente forman parte de los paquetes de área de trabajo NPM y se proporcionan en las carpetas individuales de la carpeta de paquetes raíz como se indica a continuación
Para HCL Commerce versión 9.1.10.0 y posteriores, los paquetes mencionados anteriormente forman parte de los paquetes de área de trabajo NPM y se proporcionan en las carpetas individuales de la carpeta de paquetes raíz como se indica a continuación
- @hcl-commerce-store-sdk/react-component se proporciona en {{root}}/packages/react-component
- @hcl-commerce-store-sdk/typescript-axios-es se proporciona en {{root}}/packages/typescript-axios-es
- @hcl-commerce-store-sdk/typescript-axios-transaction se proporciona en {{root}}/packages/typescript-axios-transaction
- @hcl-commerce-store-sdk/utils se proporciona en {{root}}/packages/utils
Igual que otros paquetes npm de terceros, npm install instalará estos paquetes en la carpeta local node module.
Estos paquetes los mantiene HCL y no se supone que se personalizan directamente. Para personalizar, se recomienda hacer primero una copia del componente fuente en un nuevo archivo y luego añadir la personalización en el nuevo archivo del componente.
Al recibir el paquete, el usuario tendrá que instalar el paquete de servicios y componentes mediante la aplicación de la tienda React. Esto instala las dependencias necesarias para el proceso de construcción. Esto requerirá una conectividad externa para acceder a bibliotecas y a Internet. El usuario también tendrá que obtener los diseños y componentes registrados desde la aplicación react store. Se instalan todos los scrips y dependencias.