
Optimización del motor de búsqueda de la tienda y flujo de renderización de la resolución del diseño
Este documento proporciona información sobre el SEO (Search Engine Optimization) de la tienda y el flujo de renderización del diseño.
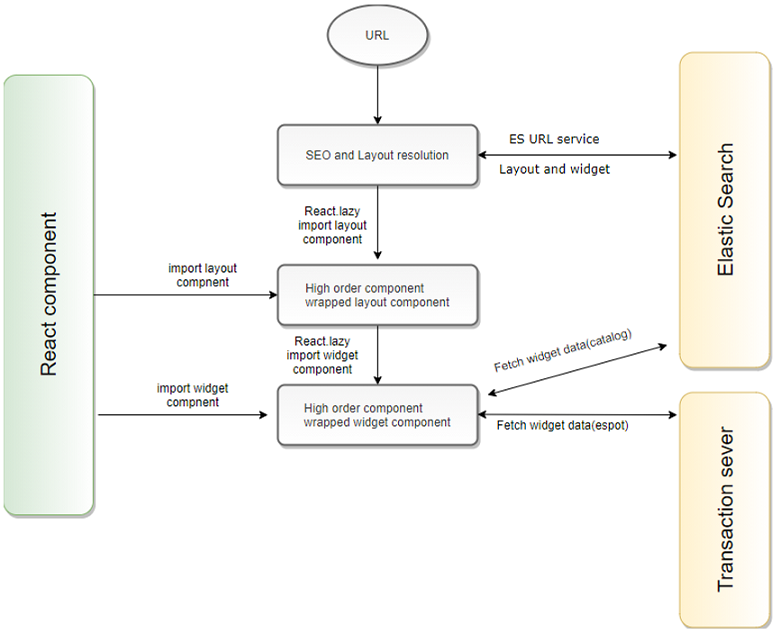
El flujo de renderización de la resolución de la tienda para los motores de búsqueda y el diseño es como se muestra en la imagen siguiente:

Toda la información del almacén se intercambia entre componente React, la búsqueda de Elastic y el servidor de transacciones.
- Toda la información que se tome del Centro de Gestión se compartirá a través de una URL.
- Esta información es detectada por el componente de optimización de motores de búsqueda.
- El componente de optimización de motores de búsqueda invoca el punto final de la URL del servicio REST de HCL Commerce Elastic Search.
- El servicio de URL puede responder de cualquiera de las dos formas mencionadas a continuación:
- Con información de diseño: el componente de optimización de motores de búsqueda utiliza la información de diseño directamente desde la respuesta.
- Sin información de diseño: según el tipo de página, el componente de optimización de motores de búsqueda utiliza el diseño predeterminado de la carpeta de configuración de diseño predeterminado de la tienda src/configs/default-layout.
- El diseño de carga diferida responde con un componente de alto orden utilizando containerName del objeto de diseño. Los componentes del diseño están en la carpeta src/components/commerce-layouts.
- Las ranuras de carga diferida con el componente de alto orden del widget responden al diseño utilizando widgetName del objeto de diseño. Los componentes del widget están en la carpeta src/components/commerce-widgets.
- Los widget cargados construirán la interfaz de usuario utilizando los datos del servidor de transacciones y del servidor de búsqueda.
Asignación de la definición del widget al componente React
Note: El IDENTIFIER de la tabla PLWIDGETDEF se devuelve como containterName y widgetName en el objeto de diseño de la respuesta del servicio URL y luego se utiliza como nombre de archivo del componente React para la carga lenta de los diseños y widgets.
La tabla siguiente proporciona más información sobre las plantillas de diseño y los identificadores admitidos en Compositor de páginas:
| Plantilla de diseño | IDENIFICADOR de PLWIDGETDEF | Reactivar el archivo de la tienda | Importar componente del paquete React-Component |
|---|---|---|---|
| Página de productos B2B | b2b-product-page | src/components/commerce-layouts/b2b-product-page.tsx | import { BreadcrumbWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Página del paquete | bundle-page | src/components/commerce-layouts/bundle-page.tsx | import { ProductPageLayout } from "@hcl-commerce-store-sdk/react-component"; |
| Página del carro de la compra | cart-page | src/components/commerce-layouts/cart-page.tsx | import {BuiltInPageLayout} from "@hcl-commerce-store-sdk/react-component"; |
| Página de destino de la categoría | página de destino de la categoría | src/components/commerce-layouts/category-landing-page.tsx | import {ProductListingPageLayout }from "@hcl-commerce-store-sdk/react-component"; |
| Página de pasar por caja | check-out-page | src/components/commerce-layouts/check-out-page.tsx | import {BuiltInPageLayout} from "@hcl-commerce-store-sdk/react-component"; |
| Página de inicio | página de inicio | src/components/commerce-layouts/home-page.tsx | import {HomePageLayout } from "@hcl-commerce-store-sdk/react-component" |
| Página de kit | kit-page | src/components/commerce-layouts/kit-page.tsx | import { ProductPageLayout } from "@hcl-commerce-store-sdk/react-component"; |
| Página Confirmación del pedido | order-confirmation-page | src/components/commerce-layouts/order-confirmation-page.tsx | import {BuiltInPageLayout} from "@hcl-commerce-store-sdk/react-component"; |
| Página del listado de productos | página del listado de productos | src/components/commerce-layouts/product-listing-page.tsx | import {ProductListingPageLayout }from "@hcl-commerce-store-sdk/react-component"; |
| Página de producto | product-page | src/components/commerce-layouts/product-page.tsx | import { ProductPageLayout } from "@hcl-commerce-store-sdk/react-component" |
La tabla siguiente proporciona más información sobre identificadores y widgets admitidos en Compositor de páginas:
| Widget | Identificador de PLWIDGETDEF | Reactivar el archivo de la tienda | Importar componente del paquete React-Component |
|---|---|---|---|
| Filtro de atributos | attribute-filter-widget | src/components/commerce-widgets/attribute-filter-widget.tsx | import { ProductAttributeFilterWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Indicación de ruta | breadcrumb-trail-widget | src/components/commerce-widgets/breadcrumb-trail-widget.tsx | import { BreadcrumbWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Paquete | bundle-widget | src/components/commerce-widgets/bundle-widget.tsx | import { BundleWidget, withCustomTableContext, } from "@hcl-commerce-store-sdk/react-component"; |
| Carrusel de contenido | content-carousel-widget | src/components/commerce-widgets/content-carousel-widget.tsx | import { ContentCarouselWidget} from "@hcl-commerce-store-sdk/react-component"; |
| Zona de e-Marketing | e-marketing-spot-widget | src/components/commerce-widgets/e-marketing-spot-widget.tsx | import { EMarketingSpotWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Navegación por facetas | facet-navigation-widget | src/components/commerce-widgets/facet-navigation-widget.tsx | import { ProductFilterWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Producto destacado | featured-product-recommendation-widget | src/components/commerce-widgets/featured-product-recommendation-widget.tsx | N/A |
| Kit | kit-widget | src/components/commerce-widgets/kit-widget.tsx | import { KitWidget, withCustomTableContext, } from "@hcl-commerce-store-sdk/react-component"; |
| Contenido de marketing | content-recommendation-widget | src/components/commerce-widgets/content-recommendation-widget.tsx | import { ContentRecommendationWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Detalles del producto | product-details-widget | src/components/commerce-widgets/product-details-widget.tsx | N/A |
| Lista de producto | catalog-entry-list-widget | src/components/commerce-widgets/catalog-entry-list-widget.tsx | import { CatalogEntryListWidget as CatalogEntryList } from "@hcl-commerce-store-sdk/react-component"; |
| Resumen de productos | product-information-widget | src/components/commerce-widgets/product-information-widget.tsx | import { ProductInformationWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Recomendar categorías | category-recommendation-widget | src/components/commerce-widgets/category-recommendation-widget.tsx | import { CategoryRecommendationWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Recomendar productos | catalog-entry-recommendation-widget | src/components/commerce-widgets/catalog-entry-recommendation-widget.tsx | import { ProductRecommendationWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Productos relacionados | merchandising-association-widget | src/components/commerce-widgets/merchandising-association-widget.tsx | import { MerchandisingAssociationContent } from "@hcl-commerce-store-sdk/react-component"; |
| Lista de códigos de artículo | sku-list-widget | src/components/commerce-widgets/sku-list-widget.tsx | import { SkuListWidget } from "@hcl-commerce-store-sdk/react-component"; |
| Lista de subcategorías | child-category-grid-widget | src/components/commerce-widgets/child-category-grid-widget.tsx | import { ChildCategoryGridWidget } from "@hcl-commerce-store-sdk/react-component"; |