Cómo agrupar entornos locales por país y tienda
En esta guía de aprendizaje, agrupará los nuevos entornos locales por país y los separará por tienda. Agrupando los entornos locales por país y por tienda garantiza que una tienda de un país determinado solo tenga los idiomas que necesita.
Entorno local que finaliza en _US o _CA puede ser el factor de decisión de cómo se crea una tienda. Todos los entornos locales que finalicen por _US es previsible que sean tiendas de los Estados Unidos. Todos los entornos locales que finalicen en _CA es previsible que sean tiendas del Canadá. Por ejemplo, en_CA y fr_CA se aplican ambos a la misma tienda. Para hacerlo, publicará dos tiendas. A continuación, cambia el perfil de cada tienda para asignar storeA solo inglés de Estados Unidos y storeB solo el Inglés de Canadá y el francés de Canadá.
Crear tiendas para cada país
Procedure
- Cree una segunda tienda personalizada para utilizarla solo para el inglés canadiense y el francés de Canadá.
- Abra la consola de administración, seleccionando la opción Sitio.
-
En el menú Archivadores de tienda, seleccione Publicar.
Se visualiza la página Archivadores de tienda.
- En la lista, seleccione el archivador de tienda ExtendedSites.sar, o el archivador de tiendas que desea publicar.
-
Pulse Siguiente.
Se visualiza la página Parámetros. Dependiendo del archivador de tienda que haya seleccionado, se mostrarán diferentes parámetros.
-
Pulse Siguiente.
Se muestra la página Resumen que lista el archivador de tienda y los parámetros que están seleccionados, así como la ubicación en la que se publica el archivador de tienda.
-
Una vez revisada la información de resumen, pulse Finalizar.
Aparece un diálogo de confirmación con el número del trabajo de publicación. Tome nota del número de trabajo para consultas posteriores.
- Reinicie el servidor.
-
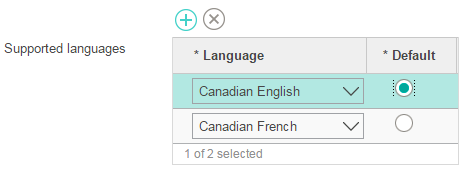
Cambie los perfiles de la segunda tienda para que solo contengan el Inglés de Canadá y el francés de Canadá:
Correlacionar entornos locales con la tienda
About this task
Procedure
-
Asegúrese de que sus nombres de host se puedan resolver en la misma dirección IP, que dependerá de su registro de dominio.
No obstante, para la verificación local, puede añadir entradas en sus archivos de host de la siguiente manera:
192.168.0.1 www.storeA.com 192.168.0.2 www.storeB.ca -
Actualice la configuración de servidor HTTP:
-
Cree la raíz de documentos para su segunda tienda. Cree una carpeta denominada htdocs_storeB en los siguientes directorios:
 /opt/HTTPServer
/opt/HTTPServer
-
Cree un nuevo archivo index.html en un directorio nuevo.
Este archivo index.html se utiliza para redirigir a una segunda tienda HCL Commerce.Por ejemplo:
<HTML> <HEAD></HEAD> <TITLE>www.storeB.ca</TITLE> <SCRIPT LANGUAGE="JavaScript"> function redirect() { window.location.href="/webapp/wcs/stores/servlet/StoreB/index.jsp"; } <BODY onLoad="redirect()"></BODY> </HTML>Note: El URL anterior también se puede redirigir a una tienda compartida por todos los entornos locales. En lugar de apuntar a StoreB, apunte a la misma tienda y especifique el identificador de idioma a fin de abrir la tienda con un idioma especificado.- Si el número de referencia de la tienda es 10001 y el número de idioma es -24 para el inglés canadiense, utilice el siguiente URL: http://localhost/webapp/wcs/stores/servlet/StoreView?storeId=10001&langId=-24
- Si el número de referencia de la tienda es 10001 y el número de idioma es -25 para el francés canadiense, utilice el siguiente URL: http://localhost/webapp/wcs/stores/servlet/StoreView?storeId=10001&langId=-25
- Optional:
Cree un archivo index.html bajo la raíz de documento anterior para redirigir a la primera tienda.
Por ejemplo, drive:\WebSphere\HTTPServer\htdocs en Windows.
-
Actualice la configuración de host virtual en WebSphere Application Server.
-
Reinicie el Servidor HTTP.
El Servidor HTTP debe reiniciarse para que reconozca los cambios en el archivo httpd.conf y el del plugin de WebSphere. Después de reiniciar el servidor de HTTP, se puede acceder a las tiendas por sus nombres distintos.Por ejemplo, www.storeA.com y www.storeB.ca.
Results
Ha agrupado los nuevos entornos locales por país y los separará por tienda. A su vez, ahora ha añadido dos entornos locales totalmente funcionales en la instancia de HCL Commerce.