Crear parámetros de sustitución para vías de acceso de imagen en el contenido de CKEditor
Si el sitio utiliza CKEditor, puede crear un parámetro de sustitución para representar la parte variable de una vía de acceso de imagen. Cuando los usuarios de negocio entran contenido HTML en CKEditor, pueden utilizar el parámetro de sustitución en la vía de acceso de imagen.
Este ejemplo muestra una vía de acceso codificada en un archivo de imagen.
- src=/wcsstore/Aurora/images/dress.jpg
Este ejemplo muestra la misma vía de acceso, aunque con un parámetro de sustitución [imagePath] para representar la parte variable de la vía de acceso de la imagen:
src=[imagePath]images/dress.jpg
Hay dos razones principales para crear este tipo de parámetro de sustitución:
| Razón | Explicación |
|---|---|
1. El sitio ya utiliza el parámetro de sustitución [imagePath] para el contenido de marketing. |
Un parámetro de sustitución [imagePath] parecido se ha introducido para el contenido de marketing. Si la tienda ya tiene contenido de marketing que utilice el parámetro de sustitución [imagePath], CKEditor dará soporte a este parámetro de sustitución después de completar los pasos en este tema. Para obtener más información sobre el parámetro de sustitución [imagePath], consulte Variables de sustitución para entrar HTML en el Management Center. |
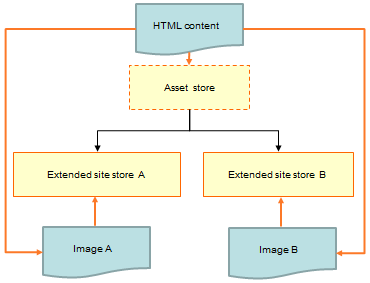
| 2. Tiene un sitio ampliado y desea facilitar el uso compartido del contenido HTML que se crea en la tienda con elementos. | Al crear este tipo de parámetro de sustitución, una sola pieza de contenido de marketing puede utilizarse para varias tiendas con imágenes diferentes. A continuación se muestra un ejemplo de este escenario:
En este caso, al crear el contenido HTML, en la tienda con elementos, el usuario de negocio puede utilizar el parámetro de sustitución en la vía de acceso a la imagen en cada tienda de sitio ampliado, por ejemplo: A continuación, cuando el contenido HTML se presente en cada tienda de sitio ampliado, la variable Por ejemplo:
Será:
|
Este tipo de parámetro de sustitución puede utilizarse en cualquier campo de texto enriquecido que admita a CKEditor en cualquier herramienta del Centro de gestión.
Por qué y cuándo se efectúa esta tarea
Procedimiento
- Utilice el programa de utilidad de carga de datos para cargar los parámetros de sustitución en la tabla STORECONF. Para obtener más información, consulte Archivos de configuración de tienda.
-
Informe a los usuarios de negocio que ahora pueden utilizar el parámetro de sustitución en CKEditor.
Nota: Indique a los usuarios de negocio que excluyan la parte
CK_del nombre del parámetro de sustitución cuando lo utilicen en CKEditor:- Para una tienda única (no una tienda de sitio ampliado), el parámetro de sustitución debe incluirse como
[imagePath], por ejemplo:src=[imagePath]images/dress.jpg - Para una tienda con elementos, el parámetro de sustitución debe incluirse como
[imagePath], por ejemplo:src=[imagePath]images/dress.jpg - Para una tienda de sitio ampliado, el parámetro de sustitución debe incluirse como
[storeImagePath], por ejemplo:src=[storeImagePath]images/dress.jpg
Después de añadir el parámetro de sustitución al contenido, los usuarios de negocio deben cerrar y volver a abrir CKEditor. Este paso es necesario para resolver la vía de acceso de imagen y obtener una vista previa de la imagen en CKEditor.
- Para una tienda única (no una tienda de sitio ampliado), el parámetro de sustitución debe incluirse como