Definición de HTML de mapa de imagen
Cuando crea o cambia contenido de marketing que es una imagen, puede crear la imagen como un mapa de imagen. Un mapa de imagen proporciona a los directores de marketing la posibilidad de especificar varias áreas de acciones de pulsación dentro de una sola imagen.
Por ejemplo, si la tienda muestra imágenes que contienen varios productos distintos, puede especificar un solo mapa de imagen para incluir acciones de pulsación para cada producto diferenciado. Puede establecer un área de acción de pulsación para cada producto o promoción diferenciada de modo que un cliente pueda pulsar cada sección de la imagen para abrir un producto o una página de la tienda diferente. Existen también acciones de pulsación predefinidas disponibles, como añadir el artículo a un carro de la compra o añadir un cupón al monedero de cupones de los clientes.
Para crear un mapa de imagen en el Centro de gestión un Director de marketing puede especificar áreas de acción de pulsación individuales dentro de la tabla de áreas o especificar código fuente HTML en la vista de propiedades de contenido de marketing. Si es un usuario de empresa que está familiarizado con HTML o está ayudando a un usuario de empresa a crear un mapa de imagen, puede definir todo el mapa de imagen con HTML. Para especificar el código fuente HTML para un mapa de imagen, utilice el siguiente ejemplo para ayudarle a definir el código HTML.
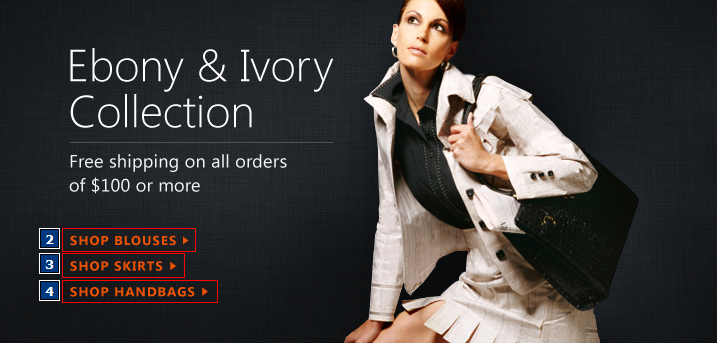
La captura de pantalla siguiente proporciona un ejemplo de un mapa de imagen: 
1<map name="[contentId]">
2<area shape="rect" coords="62,228,195,251" href="[contextPath]/[CategoryDisplay?categoryId=10003]" title="Shop Blouses" alt="Blouses" target="_self" />
3<area shape="rect" coords="62,253,183,277" href="[contextPath]/[CategoryDisplay?categoryId=10002]" title="Shop Skirts" alt="Skirts" target="_self" />
4<area shape="rect" coords="62,278,217,302" href="[contextPath]/[CategoryDisplay?categoryId=10001]" title="Shop Handbags" alt="Handbags" target="_self" />
</map>1 - El nombre de mapa para el mapa de imagen debe tener el formato <map name="[contentId]">. Este código se utiliza para asociar el HTML especificado que define el mapa de imagen con la imagen especificada en el contenido de marketing. El nombre de mapa debe establecerse como una variable de sustitución: [contentId].
shape- La forma puede ser un rectángulo, un círculo o un polígono. Especifique las coordenadas para la forma seleccionada. Estas coordenadas identifican el tamaño y la ubicación para el área de acción de pulsación. Debe recuperar esta información de coordenada de un desarrollador o proveedor de la imagen.coords- Las coordenadas para cada forma deben tener el formato siguiente:- Rectángulo Especifique las coordenadas superior izquierda e inferior derecha. Defina estas dos coordenadas en el formato: X1, Y1, X2, Y2 (donde X1, Y1 es la coordenada superior izquierda y X2, Y2 es la coordenada inferior derecha).
- Círculo: Especifique el punto central para el círculo y el radio. Defina la ubicación del punto central para el círculo y el radio con el formato: X, Y, Radio (donde X, Y son las coordenadas horizontal y vertical para el centro del círculo y R es el radio del círculo).
- Polígono: Debe especificar como mínimo seis coordenadas y debe especificar un número de coordenadas par para completar la forma del polígono. Utilice el formato
X1, Y1, X2, Y2, ... Xn, Yn.
href- El URL que se abre cuando un cliente pulsa el área de acción de pulsación. Debe especificar un URLhrefpara cada área que vaya a incluir en el código HTML. Ponga como prefijo en href la vía de acceso de contexto y de servlet para el URL o la vía de acceso de la imagen.hrefPor ejemplo,[webapp/wcs/preview/servlet]/[CategoryDisplay?categoryId=10001]title- El texto flotante que un cliente ve cuando pasa el cursor sobre el área de acción de pulsación.
- alt
- El texto alternativo para el área de acción de pulsación.
- target
- La ubicación donde la página URL se ha de visualizar cuando se abre. Por ejemplo, _blank, _parent, _self, _top.