Para utilizar el programa de utilidad de canal de información web, puede integrarse con cualquier sistema de gestión de contenido que genere canales de información web.
Si utiliza
IBM Web Content Manager, empaquetado con WebSphere Portal, siga este procedimiento para configurar
IBM Web Content Manager, para generar los canales de información web. El proceso de creación de canales de información desde
IBM Web Content Manager consta de dos pasos:
- Cree una plantilla para los canales de información creando y configurando un Componente de menú.
- Cree datos de ejemplo para que los muestren los canales de información.
En este procedimiento, utiliza un sitio Intranet de ejemplo que se preinstala con WebSphere Portal. El canal de información se gestiona mediante un componente de menú del canal de información Atom que crea un canal de información Atom para el área de sitio existente. El canal de información se enlaza en la plantilla de presentación de lista. El componente de menú del canal de información Atom requiere dos componentes de texto 'CDATA' para controlar el texto enriquecido en el canal de información. Para visualizar el contenido en distintas páginas, utilice una correlación de URL de páginas que haga referencia a la página donde se muestra el contenido. Normalmente, los elemento de diseño se almacenan en la biblioteca de diseño, pero en este procedimiento se utiliza la biblioteca estándar 'Intranet 6.1.0' que se proporciona con WebSphere Portal.
Puede adaptar este procedimiento para añadir canales de información a otros sitios gestionados por IBM Web Content Manager.
Procedimiento
-
Añada un canal de información Atom al sitio web existente.
-
Mediante Mozilla Firefox, abra http://portal.ibm.com:10040/wps/portal/intranet.
Esta página de inicio de Intranet que contiene las últimas noticias, anuncios y sucesos. Añada un canal de información Atom a la sección de anuncios. Las personas pueden suscribirse a esta lista y utilizar su lector de canales de información favorito para recibir actualizaciones en cualquier nuevo anuncio.
El nombre de la página es Intranet. Observe en el URL ((http://portal.ibm.com:10040/wps/portal/intranet) que existe una correlación de portal virtual de intranet para la página.
-
Inicie la sesión primero como diseñador de IBM Web Content Manager
-
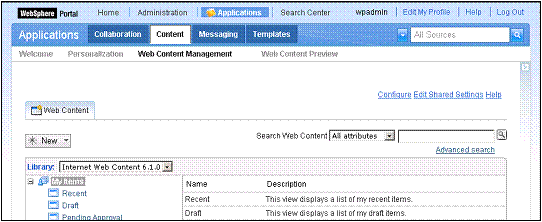
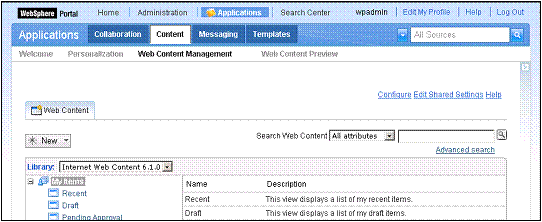
Expanda .
Por ejemplo:

-
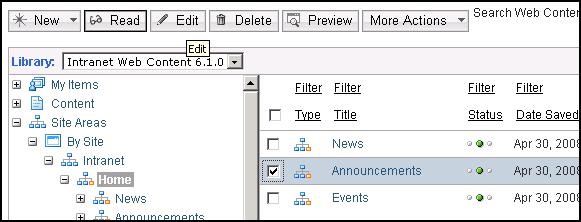
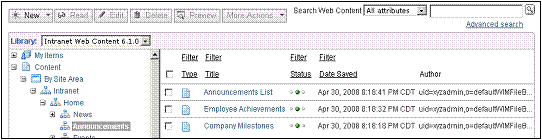
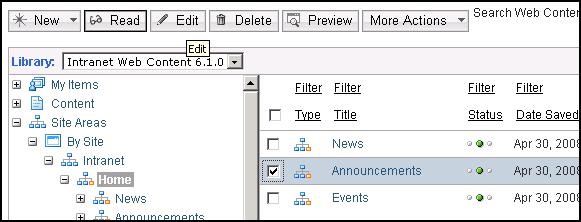
Cambie la biblioteca de
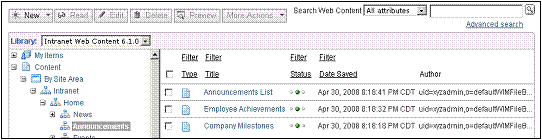
Internet Web Content 6.1.0 predeterminado a Intranet Web Content 6.1.0. Vaya a Contenido para verificar que tiene un sitio Intranet con una área de sitio Inicio – Anuncios. Observe que la Lista de anuncios que controla la vista de lista y las dos entradas de anuncios Logros de empleados y Logros de la empresa.
Por ejemplo:

-
Vaya al nivel Inicio, seleccione y luego pulse Editar.

-
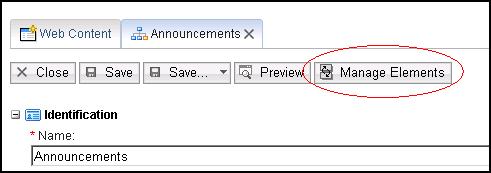
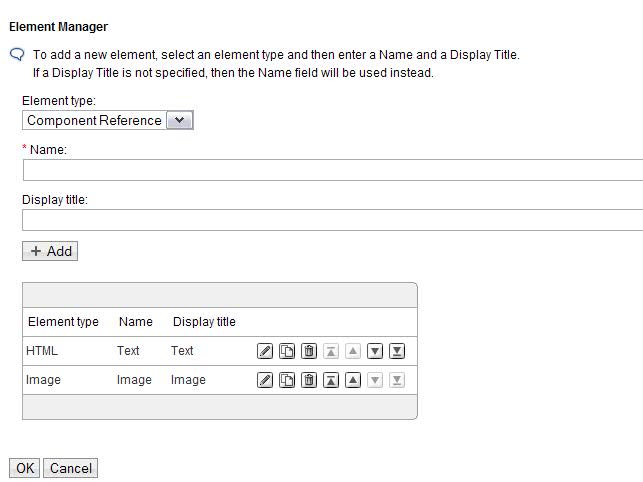
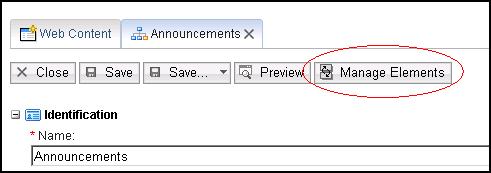
En la pestaña Anuncios, Gestionar elementos

-
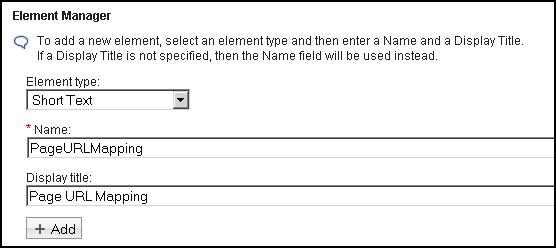
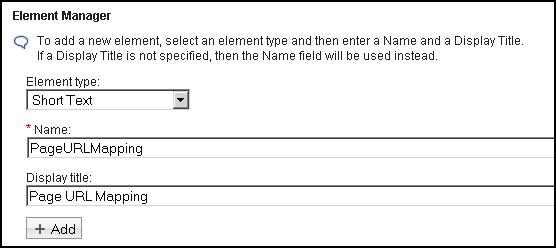
En la lista Tipo de elemento, seleccione Texto breve. En el campo Nombre, escriba
PageURLMapping. En el campo Título de visualización, escriba Page URL Mapping. Pulse Añadir y luego pulse Aceptar.

-
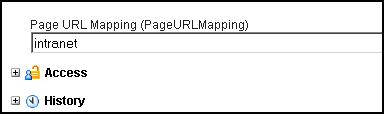
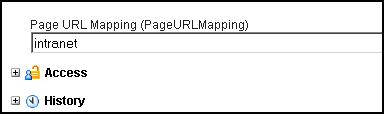
En el campo Correlación de URL de página, escriba
intranet. Esta página de portal es donde se muestran los anuncios. Pulse Guardar y cerrar. Puede repetir este paso para otras áreas del sitio, Noticias y Sucesos.

-
Para añadir texto enriquecido a los canales de información, coloque el texto entre códigos
<![Data[ y ]]>. Añada el texto en componentes de texto y luego añada los componentes de texto al componente de menú.
-
Cree un componente de texto, pulse .
-
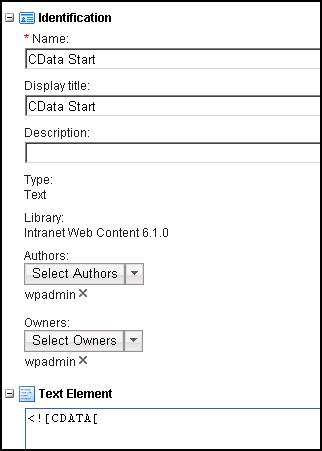
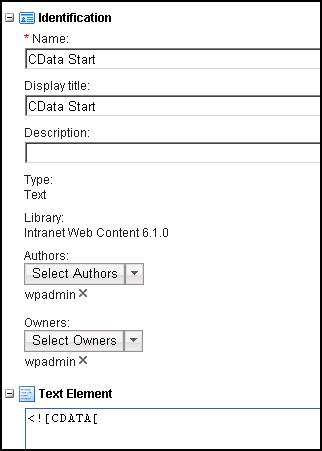
Complete los campos:
- Nombre:
- Escriba
CData Start.
- Mostrar título
- Escriba
CData Start.
- Elemento de texto
- Escriba
<
-
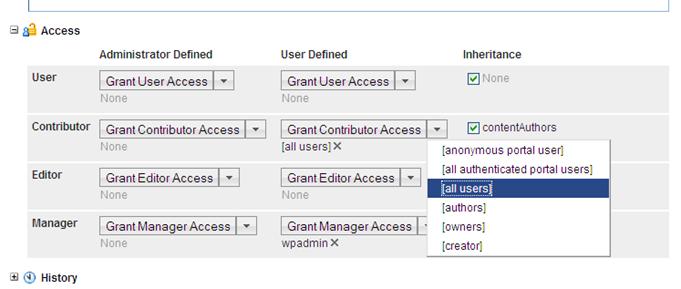
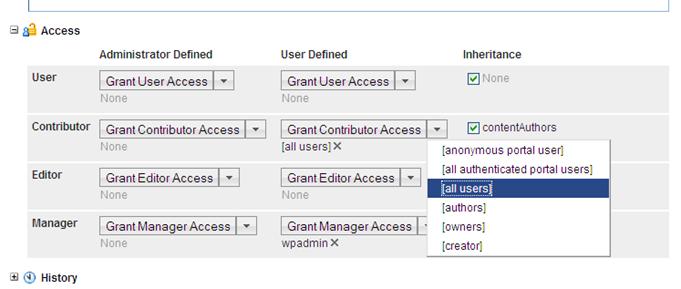
Añada acceso a todos los usuarios (incluyendo anónimo). Expanda la sección Acceso. En la lista Definida por el usuario del Colaborador, seleccione [todos los usuarios].

-
Pulse Guardar para guardar el componente de texto.
-
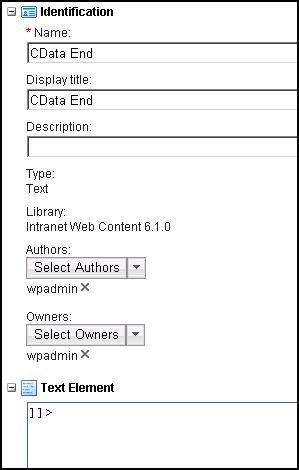
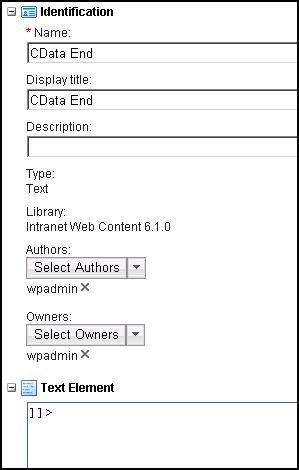
Pulse Guardar como para crear otro componente de texto basándose en el que ha creado.
Asigne el nombre
CData End a este componente. En el campo
Elemento de texto, escriba
]]>. Por ejemplo:

-
Pulse Guardar y cerrar.
-
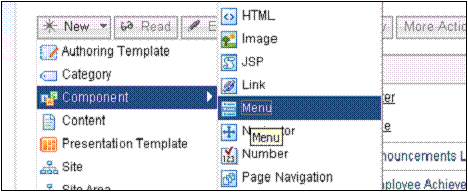
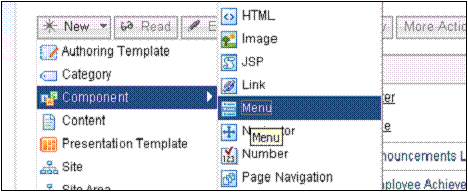
Cree un componente de menú.
-
Pulse

-
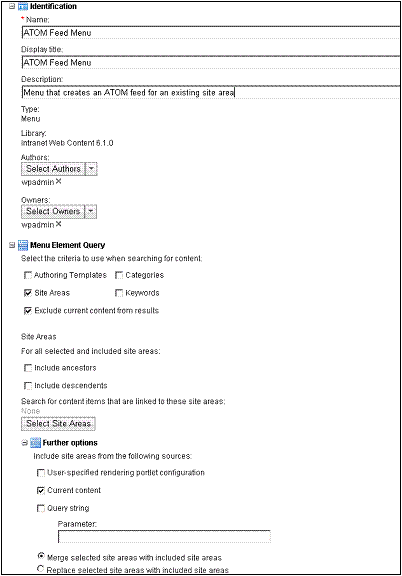
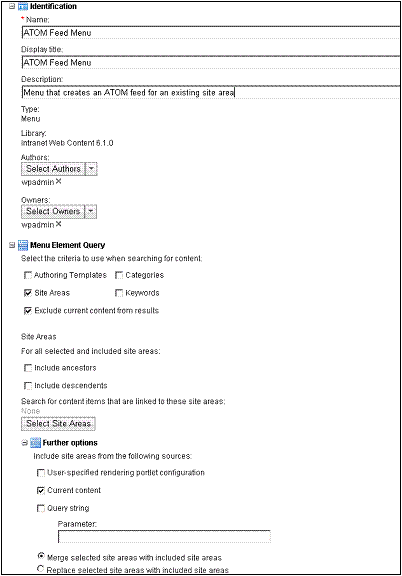
En la página Identificación, establezca las siguientes opciones:
- Sección de identificación
-
- Nombre:
- Menú de canal de información Atom
- Mostrar título
- Menú de canal de información Atom
- Descripción:
- Menú que crea un canal de información Atom para un área de sitio existente
- Consulta de elemento de menú
- Seleccione:
- Áreas de sitio
- Excluir contenido actual de resultados
- Más opciones
- Seleccione:
- Contenido actual
- Fusionar áreas de sitio seleccionadas con áreas de sitio incluidas
Por ejemplo,

-
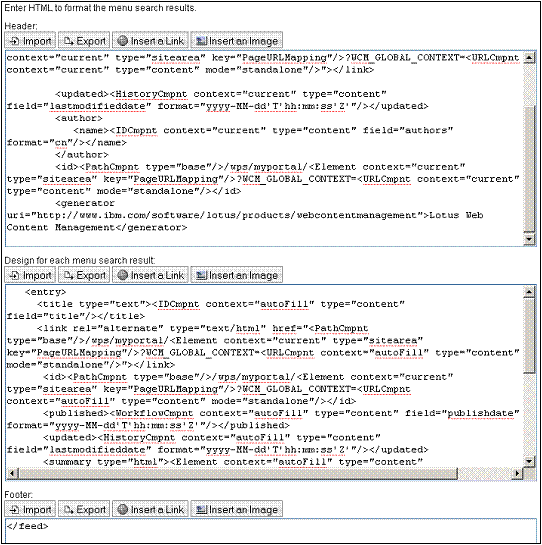
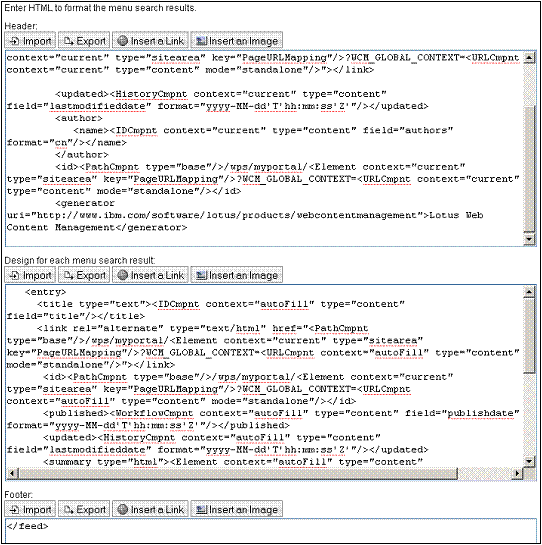
Añada el siguiente código en la cabecera.
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<feed xmlns="http://www.w3.org/2005/Atom" >
<title><IDCmpnt context="current" type="content" field="title"/></title>
<link href="<PathCmpnt type="base"/>
<URLCmpnt context="current" type="content" mode="standalone"/>">
</link>
<updated><HistoryCmpnt context="current" type="content" field="lastmodifieddate" format="yyyy-dd-MM'T'hh:mm:ss'Z'"/></updated>
<author>
<name><IDCmpnt context="current" type="content" field="authors" format="cn"/></name>
</author>
<id>
<PathCmpnt type="base"/><URLCmpnt context="current" type="content" mode="standalone"/>
</id>
<generator uri="your_Web_Content_Management_site">Web Content Management</generator>
Donde your_Web_Content_Management_site es el valor URI para el sitio IBM Web Content Manager.
En función del contexto actual, el contenido predeterminado para un área de sitio, se crea este código de ejemplo:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<title>Announcements List</title>
<link rel="self"
href="http://portal.ibm.com:10040/wps/myportal/intranet?WCM_GLOBAL_CONTEXT=
/wps/wcm/myconnect/Intranet+Web+Content+6.1.0/IntranetSite/Home/Announcements/AnnouncementsList">
</link>
<updated>2008-06-24T12:24:57Z</updated>
<author>
<name>uid=xyzadmin,o=defaultWIMFileBasedRealm</name>
</author>
<id>http://portal.ibm.com:10040/wps/myportal/intranet?WCM_GLOBAL_CONTEXT=
/wps/wcm/connect/Intranet+Web+Content+6.1.0/IntranetSite/Home/Announcements/AnnouncementsList
</id>
<generator uri="your_Web_Content_Management_site">Web Content Management</generator>
Nota: Este código se separa en varias líneas para facilitar la lectura.
Donde your_Web_Content_Management_site es el valor URI para el sitio IBM Web Content Manager.
-
Escriba el siguiente código en Diseñar para cada resultado de búsqueda de menú:
<entry>
<title type="text"><IDCmpnt context="autoFill" type="content" field="title"/></title>
<link rel="alternate" type="text/html"
href="<PathCmpnt type="base"/><URLCmpnt context="autoFill" type="content" mode="standalone"/>">
</link>
<id><IDCmpnt context="autoFill" type="content" field="id" format="id"/></id>
<published><WorkflowCmpnt context="autoFill" type="content" field="publishdate"
format="yyyy-dd-MM'T'hh:mm:ss'Z'"/></published>
<updated><HistoryCmpnt context="autoFill" type="content" field="lastmodifieddate"
format="yyyy-dd-MM'T'hh:mm:ss'Z'"/></updated>
<summary><Element context="autoFill" type="content" key="Summary"/></summary>
<content type="image/jpeg" src='<PathCmpnt type="base"/><Element context="autoFill"
type="content" key="Image" format="url" htmlencode="true"/>'></content>
<category term="<ProfileCmpnt context="autoFill" type="content" field="categories"/>" ></category>
<author>
<name>
<IDCmpnt context="current" type="content" field="authors" format="cn"/>
</name>
</author>
</entry>
-
Escriba el pie de página en el código para finalizar el canal de información:
</feed>
Por ejemplo:

-
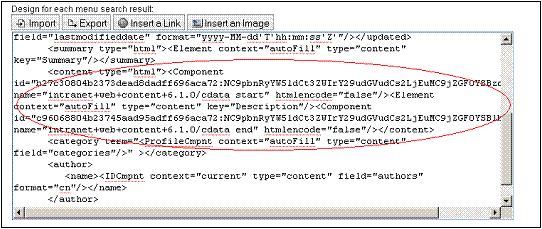
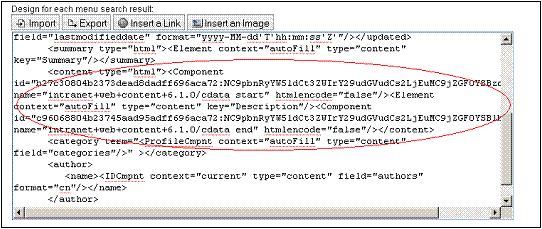
Pulse Guardar. Observe que se ha añadido un ID a los códigos de componente.

Si este ID no se añade, verifique que se utilizaron los nombres correctos para los componentes.
-
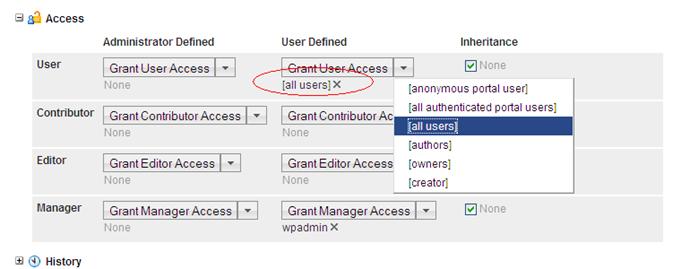
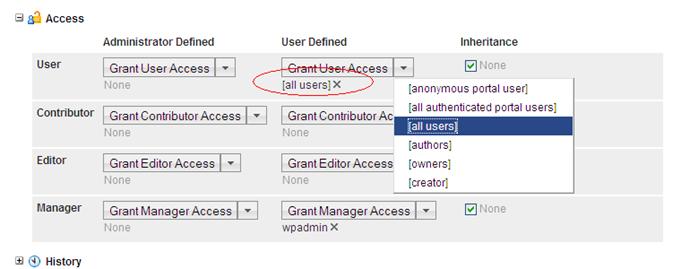
Permita que todos los usuarios puedan leer este menú (incluidos los usuarios anónimos). Expanda la sección de acceso y añada [todos los usuarios] a los usuarios definidos por el usuario.

-
Pruebe el menú de canal de información Atom.
-
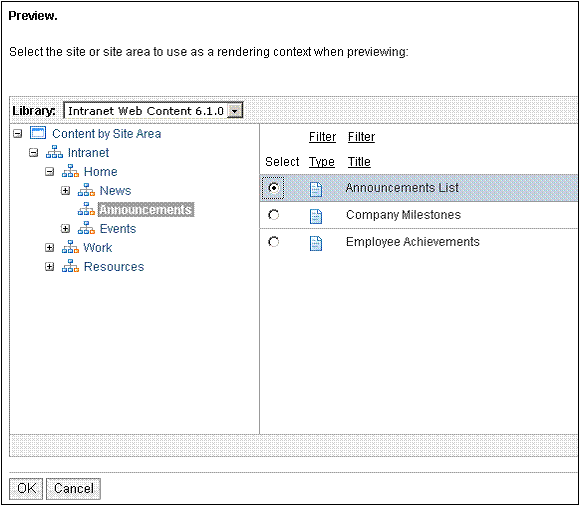
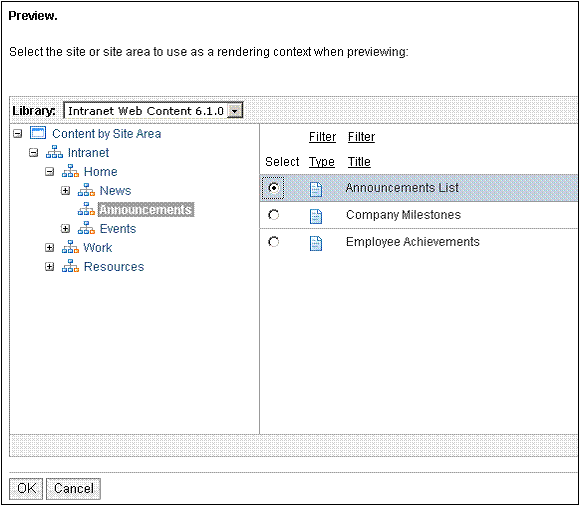
Pulse Vista previa.

-
Seleccione la biblioteca Intranet Web Content 6.1.0. Expanda, y seleccione la Lista de anuncios.

-
Cree datos de ejemplo para que los muestren los canales de información.
-
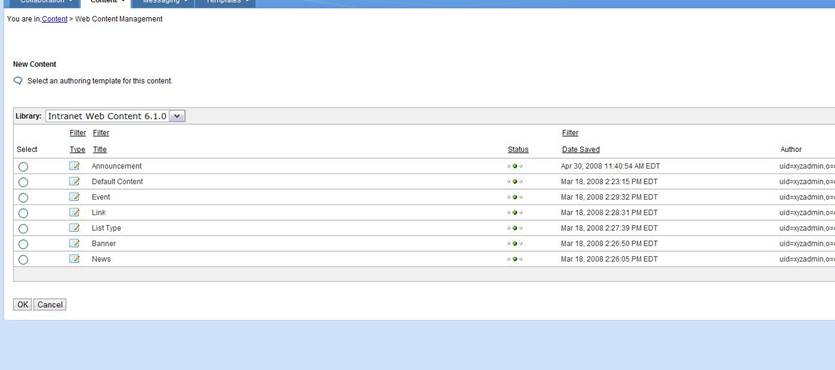
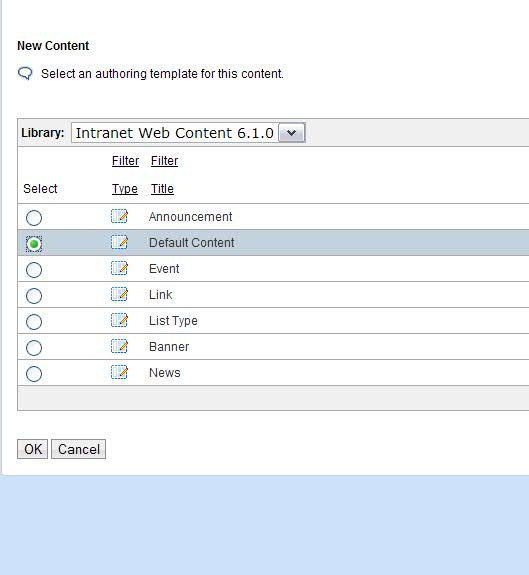
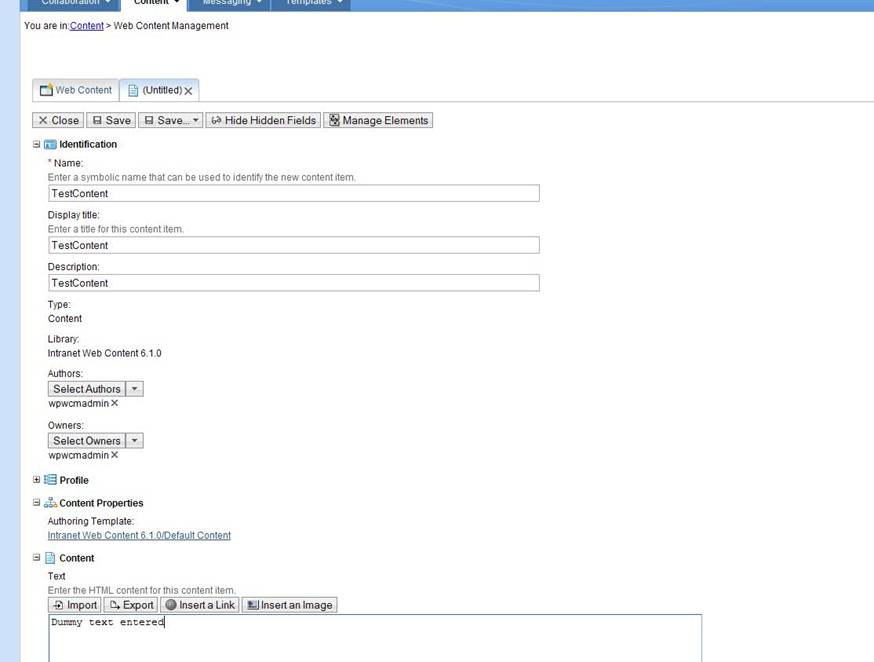
Seleccione una plantilla de autoría.


-
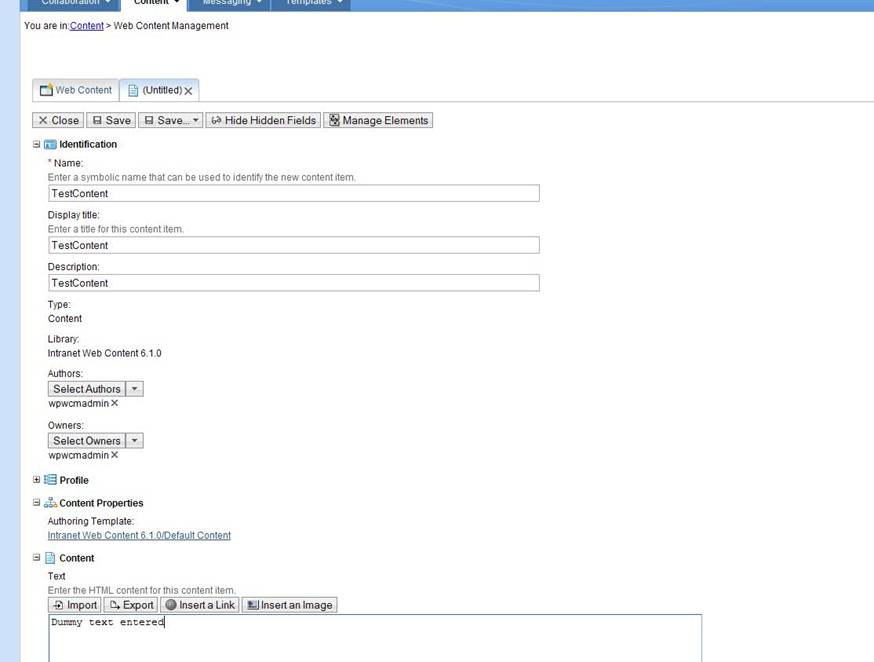
Elija la opción para crear nuevo contenido.

-
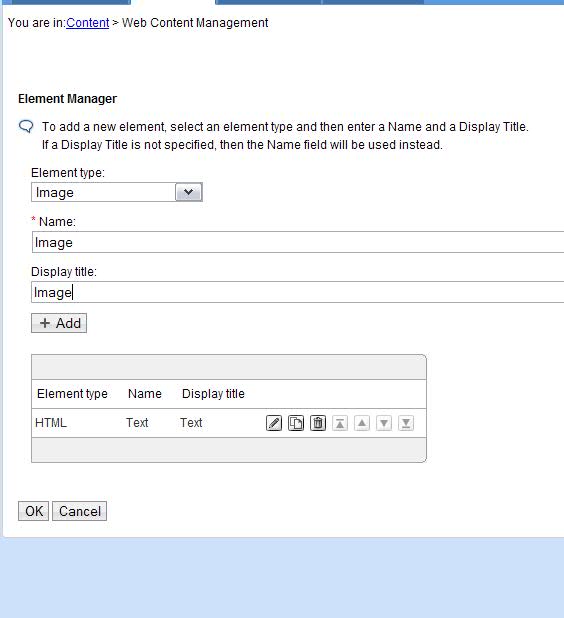
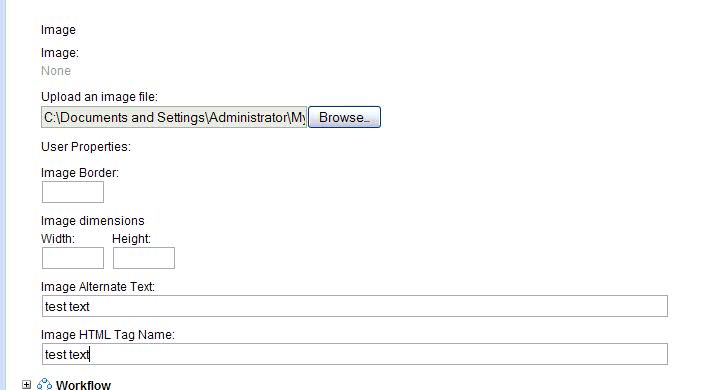
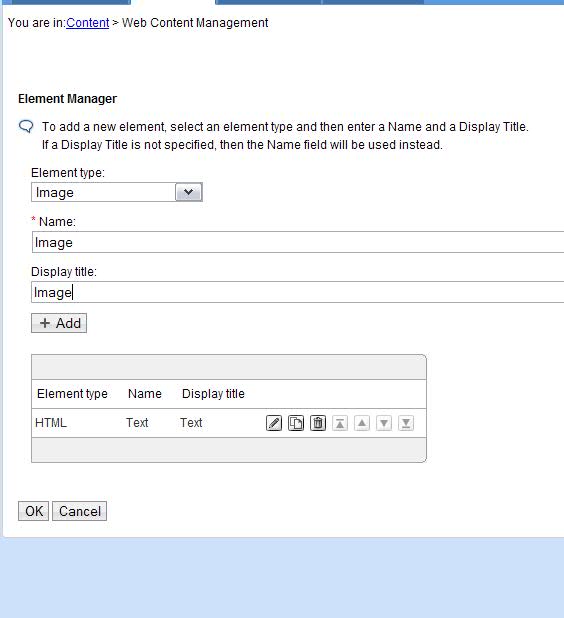
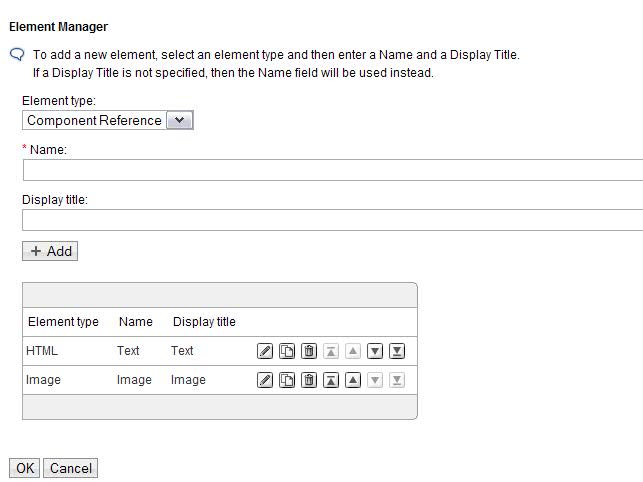
Pulse Gestionar elementos y añada el tipo de atributo.


-
Pulse Aceptar.
-
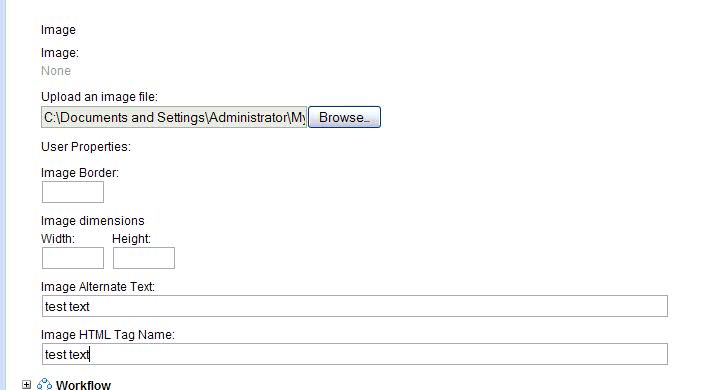
Seleccione un URL para la imagen,

-
Pulse Guardar.
-
Cuando se le solicite que elija una categoría, desplácese a una y seleccione un sitio.
Por ejemplo, anuncios.