Format der Unica Insights-Berichte
Verwenden Sie die Stile im globalen Style-Sheet für Berichte (GlobalReportStyles.css) zum Formatieren der Berichtsseite.
| Artikel | Darstellung |
| Text | Schriftart Tahoma |
| Berichtstitel-Text | Tahoma 18 Punkte |
| Seitenfußzeilen-Text | Tahoma 8 Punkte |
| Feldset-Bezeichnungen | Tahoma 8 Punkte |
Listenberichtsstile
Verwenden Sie die Stile im globalen Style-Sheet für Berichte (GlobalReportStyles.css) zum Formatieren von Listenberichten. In der folgenden Tabelle wird die Formatierung mit dem Style-Sheet GlobalStyleSheet.css und für Listenberichte gezeigt.
| Artikel | Darstellung |
| Zellen | Silberfarbene Rahmenlinien (#c8c8c8) mit einer Stärke von 1 px (sofern nicht anders angegeben) |
| Spaltenüberschrift | Hellgrauer Hintergrund (F5F5F5); graue (#c8c8c8) Linie mit einer Stärke von 2 px trennt Spaltenüberschrift vom Rest der Tabelle |
| Zusammenfassende Überschriftenzeilen (Listenkopfzeilen) | Hellgelber Hintergrund |
| Summenzeile am Ende | Dunkelgrauer Hintergrund; graue Linie mit einer Stärke von 2 px trennt Zeile vom Rest der Tabelle |
| Artikel | CSS-Klassenname | Darstellung |
| Seite - Kopfzeile | Ph |
font-family: “Tahoma”; font-size: 18pt; font-weight: bold; |
| Seite - Fußzeile | Pf | padding-top:10px; font-size:8pt; font-weight:bold; |
| Tabelle - Titelzelle Listenspalte | Lt |
text-align:left; border: 1px solid #c8c8c8; background-color: #f5f5f5; background-image: none!important; font-weight:normal; vertical-align: top; padding: 10px 20px; font-family: “Tahoma”; Farbe: #444444; font-size: 14px; |
| Artikel | CSS-Klassenname | Darstellung |
| Tabelle - Textzelle Listenspalte innen | lci |
border: none; background-color: F5F5F5!important; text-align right; padding: 3px 5px; vertical-align: middle; |
| Tabelle - Textzelle Listenspalte | lc |
border-top:1px solid #C8C8C8; border-bottom:1px solid #C8C8C8; border-left: 1px solid #C8C8C8; border-right:1px solid #C8C8C8; padding: 3px 5px; text-align left; vertical-align: middle; font-family: “Tahoma”; |
| Tabelle - Messzelle Text Listenspalte | lm |
vertical-align: top; border:1px solid #c8c8c8; border-right: 0; border-left: 0; padding: 3px 5px; text-align right; |
| Kreuztabelle - Summe erste Zeile | tr |
border-left: 2px solid black; background-color: #f5f5f5 !important; font-weight: bold; padding: 3px 5px; |
|
Summe der komplexen Tabelle - neue Klasse hinzugefügt |
ctth |
Farbe: #444444; background-color: #f5f5f5; border-bottom:2px solid #c8c8c8; padding: 3px 5px; border-left: 2px solid #c8c8c8; |
| Gesamttabelle Zeile | ttr |
Farbe: #444444; font-weight: bold; background-color: #f5f5f5; padding: 3px 5px; |
| Gesamttabelle Zeile | ctr |
Farbe: #444444; font-weight: bold; border-left:2px solid #c8c8c8; background-color: #f5f5f5; border-bottom:1px solid #c8c8c8; |
| Gesamttabelle Kopfzeile | cth |
Farbe: #444444; border-bottom:2px solid #c8c8c8; border-left:1.5px solid white; border-right:1.5px solid white; font-weight: 100; |
| Liste - Innere Kopfzeilenzelle | ih |
border-top:1px solid #c8c8c8; border-bottom:1px solid #c8c8c8; padding: 3px 5px; vertical-align: middle; |
| Liste - Äußere Kopfzeilenzelle | oh |
font-weight: bold; vertical-align: top; border: 1px solid #c8c8c8; border-right: 0; border-left: 0; padding: 3px 5px; word-break:keep-all; background-color: #f5f5f5; |
| Artikel | CSS-Klassenname |
Darstellung |
| Äußere Kopfzeilenzelle mit oberem Rand | ohl |
font-weight: bold; vertical-align: top; background-color: #ddd; padding: 3px 5px; word-break:keep-all; border-top:2px solid black; border-left:1.5px solid #c8c8c8; border-right: 5pt solid #c8c8c8; border-style:solid; border-bottom:none; |
| Crosstab | xt |
border: 2px solid #C8C8C8; Farbe: #444444; empty-cells: show; font-size: 16px; |
| Kreuztabelle - Elementbezeichnungszelle | ml |
font-style: normal !important; Farbe: black; font-weight: 300; height: 30px; border-left: none; border-right: none; border-bottom:1px solid #c8c8c8; |
| Kreuztabelle - Elementbezeichnungszelle | cht |
vertical-align: top; background-color:transparent; padding: 3px 5px; text-align left; |
| Kreuztabelle - Elementwertzelle | mv |
vertical-align: top; white-space: nowrap; border: 1px solid #c8c8c8; padding: 3px 5px; text-align right; border-left:none; border-right:none; vertical-align: top; white-space: nowrap; padding: 3px 5px; text-align right; |
| Feldsatz | fs |
display: -moz-inline-block; display: inline; text-align left; f ont-size:8pt; margin-bottom: 15px; color : #444444; |
| Diagramm | ch | border:1pt solid #c8c8c8; |
| Diagramm - Titel | ct | font-weight:bold; |
| Diagramm - Achsenbezeichnung | al | font-size:10pt; |
| Diagramm - Achsentitel | um | font-weight:bold; text-align:center; font-size:10pt; color:#444444; |
| Artikel | CSS-Klassenname |
Darstellung |
| Diagramm - Diagrammpalette | In XML-Berichtsspezifikation |
Fügen Sie vor dem schließenden Diagramm-Tag ( |
| Hyperlink | .hy |
Farbe: #037bbf; font-size: 14px; font-family: “tahoma”; |
| Summe der ersten Spalte | tf |
border-left: 2px solid black; background-color: #f5f5f5 !important; font-weight: bold; padding: 3px 5px; |
| Summe der komplexen Tabelle | ctt |
Farbe: #444; background-color: #f5f5f5 !important; border-left: 2px solid black; border-bottom: 1px solid #c8c8c8; padding-left: 5px 5px; |
| Summe der Zeilen der komplexen Tabelle | cttr |
Farbe: #444444; background-color: #f5f5f5; font-weight: bold; border-bottom:1px solid #c8c8c8; |
| Auflisten | ls |
border: 1px solid #c8c8c8; Farbe: #444444; empty-cells: show; margin-top: 10px; font-size: 14px; |
| Auswahlklasse für Kurzinfo | hoverSelection | background-color: transparent !important; Farbe: #444444 !important; |
Beim Erstellen eines neuen Listenberichts sollten Sie außerdem die folgenden Richtlinien zum Abgleichen der vorhandenen Berichte beachten:
- Verwenden Sie Listenkopfzeilen (nicht Listenfußzeilen) zum Anzeigen von Zusammenfassungen auf Objektebene.
- Richten Sie alle in Listenkopfzeilen angezeigten Zahlen manuell rechtsbündig aus. Im Gegensatz zu Listenfußzeilen werden Listenkopfzeilen nicht in äußere Komponente und Zusammenfassungskomponente unterteilt; diese sind standardmäßig rechtsbündig ausgerichtet. Wenn Sie Informationen in einer Listenkopfzeile zusammenfassen, müssen Sie den zusätzlichen Schritt ausführen und die Werte rechtsbündig ausrichten.
- Fügen Sie optional durchgezogene graue Rahmen mit einer Stärke von 2 px zum Gruppieren von Spalten hinzu.
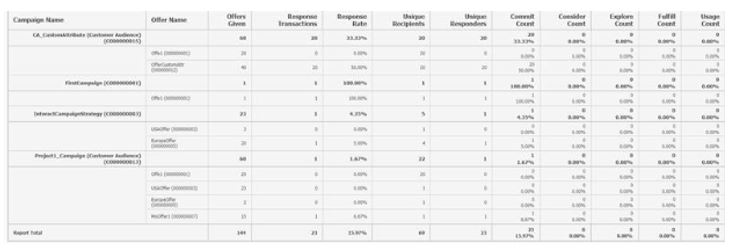
Im folgenden Beispiel wird ein Listenbericht dargestellt, in dem die globalen Stile nicht verwendet werden:

Datumsformate der englischen Versionen
Wenn Sie eine für den globalen Einsatz geeignete Version des HCL Unica-Berichtspakets verwenden, sehen Sie je nach Ländereinstellung ein anderes Datumsformat in den Listenberichten. In Unica Insights-Listenberichten wird der mittlere Datumsstil verwendet.
In der folgenden Tabelle werden die Datumsformate für Listenberichte für alle verfügbaren Ländereinstellungen gezeigt.
Datumsformate von Unica Insights-Listenberichten der für den globalen Einsatz geeigneten Versionen
| Ländereinstellung | Beispiel für Datumsformate von Unica Insights-Listenberichten |
| Englisch | Apr 1, 2020 |
Kreuztabellenberichtsstile
Verwenden Sie die Stile im globalen Style-Sheet für Berichte (GlobalReportStyles.css) zum Formatieren von Kreuztabellenberichten.
In der folgenden Tabelle wird die Formatierung mit dem Style-Sheet GlobalStyleSheet.css für Kreuztabellenberichte gezeigt.
| Artikel | Darstellung |
| Zellen | Hellgrauer (#f5f5f5) Hintergrund; silberfarbene Rahmenlinien mit einer Stärke von 1 px |
| Messzelle (oben links) | Graue (#C8C8C8) Linie mit einer Stärke von 2 px trennt die Zelle vom Rest der Kreuztabelle |
| Summen äußere Ebene | Grauer/grauweißer Hintergrund |
Beim Erstellen eines neuen Listenberichts sollten Sie außerdem die folgenden Richtlinien zum Abgleichen der vorhandenen Berichte beachten.
- Verwenden Sie graue Rahmen mit einer Stärke von 2 px, um Zusammenfassungen von Messwerten zu trennen.
- Verwenden Sie graue Rahmen mit einer Stärke von 2 px zum Gruppieren logischer Spaltengruppierungen.
- Als allgemeine Richtlinie sollten Sie die Zusammenfassung von Spalten und Zeilen im gleichen Bericht vermeiden.

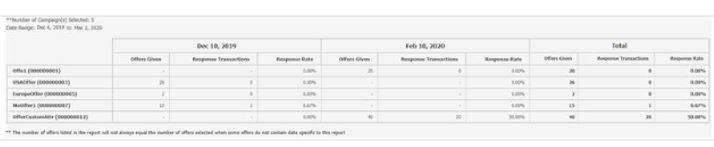
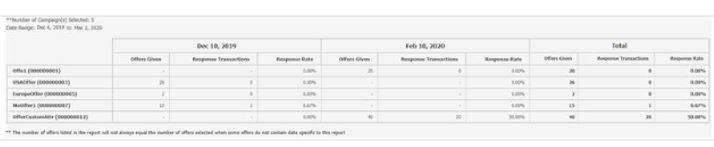
Im nachfolgenden Beispiel wird ein Kreuztabellenbericht dargestellt, in dem die globalen Stile verwendet werden und der Rahmen mit einer Stärke von 1,5 px hat, die zur Anzeige von Spaltengruppierungen verwendet werden.

Diagrammstile
Verwenden Sie die Stile im globalen Style-Sheet für Berichte (GlobalReportStyles.css) zum Formatieren von Diagrammen.
In der folgenden Tabelle wird die Formatierung mit dem Style-Sheet GlobalStyleSheet.css für Listenberichte gezeigt.
Kreuztabellenberichte beziehen die folgenden Formatierungen aus der Datei GlobalStyleSheet.css.
| Artikel | Darstellung |
| Diagramme | Hellgrauer Rahmen mit einer Stärke von 1 pt |
| Titel und Beschriftungen | 10 pt, fett |
Beim Erstellen eines neuen Diagramms sollten Sie außerdem die folgenden Richtlinien zum Abgleichen der vorhandenen Diagrammberichte beachten.
- Verwenden Sie die Standardbreite, wenn der Bericht nicht mehrere Diagramme enthält. Wenn Sie mehrere Diagramme in einen einzigen Bericht aufnehmen, setzen Sie die Diagrammbreite auf 750 px.
- Kopieren Sie zur Verwendung von Farbverläufen und Farbpaletten die Zeichenfolgen aus der Tabelle in „Globale Berichtsstile“ und fügen Sie sie in die XML-Berichtsspezifikation ein.
- Als allgemeine Richtlinie sollten Sie den Diagrammtyp auf Basis der Daten auswählen, deren Rückgabe Sie erwarten.
- Verwenden Sie Liniendiagramme nur dann als Diagrammtyp, wenn sichergestellt ist, dass für den Bericht kontinuierliche Daten abgerufen werden.
- Wenn mehrere Datenreihen vorhanden sind, ist ein Stapelbalkendiagramm besser geeignet als ein Nicht-Stapelbalkendiagramm.
- Es ist üblich, nur dann Prozentsätze zu verwenden, wenn der Gesamtprozentsatz 100 % entspricht. Kreisdiagramme können schnell zu Verwirrung beim Betrachter führen, wenn ihre Summe nicht 100 % ergibt.
- Wenn ein Diagramm nur zwei Datenreihen enthält und sowohl die Y1- als auch die Y2-Achse angezeigt werden, müssen die Farben nach gängiger Praxis mit den ersten zwei Palettenfarben für die Achsenbeschriftungen übereinstimmen.
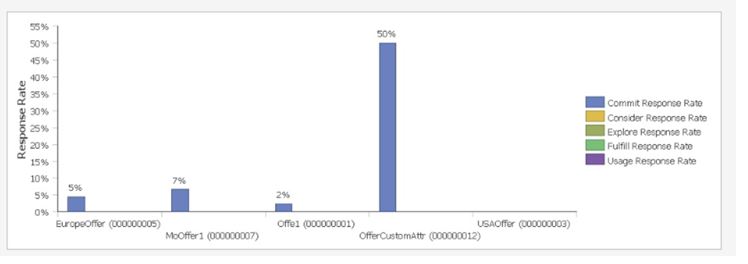
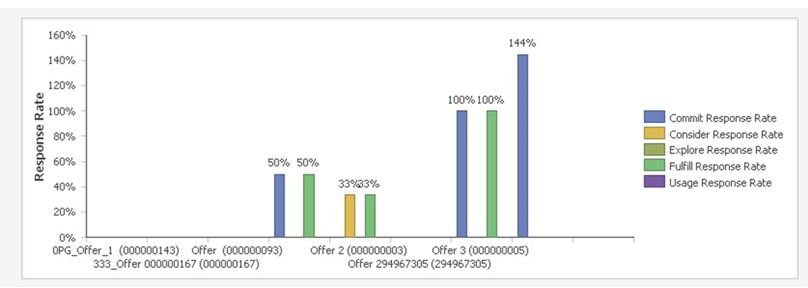
Im folgenden Beispiel wird ein Diagramm dargestellt, in dem die globalen Stile verwendet werden und auf das zusätzliche Formatierungen angewendet wurden.
Diagrammstile
Verwenden Sie die Stile im globalen Style-Sheet für Berichte (GlobalReportStyles.css) zum Formatieren von Diagrammen.
In der folgenden Tabelle wird die Formatierung mit dem Style-Sheet GlobalStyleSheet.css für Listenberichte gezeigt.
Kreuztabellenberichte beziehen die folgenden Formatierungen aus der Datei GlobalStyleSheet.css.
| Artikel | Darstellung |
| Diagramme | Hellgrauer Rahmen mit einer Stärke von 1 pt |
| Titel und Beschriftungen | 10 pt, fett |
Beim Erstellen eines neuen Diagramms sollten Sie außerdem die folgenden Richtlinien zum Abgleichen der vorhandenen Diagrammberichte beachten.
- Verwenden Sie die Standardbreite, wenn der Bericht nicht mehrere Diagramme enthält. Wenn Sie mehrere Diagramme in einen einzigen Bericht aufnehmen, setzen Sie die Diagrammbreite auf 750 px.
- Kopieren Sie zur Verwendung von Farbverläufen und Farbpaletten die Zeichenfolgen aus der Tabelle in „Globale Berichtsstile“ und fügen Sie sie in die XML-Berichtsspezifikation ein.
- Als allgemeine Richtlinie sollten Sie den Diagrammtyp auf Basis der Daten auswählen, deren Rückgabe Sie erwarten.
- Verwenden Sie Liniendiagramme nur dann als Diagrammtyp, wenn sichergestellt ist, dass für den Bericht kontinuierliche Daten abgerufen werden.
- Wenn mehrere Datenreihen vorhanden sind, ist ein Stapelbalkendiagramm besser geeignet als ein Nicht-Stapelbalkendiagramm.
- Es ist üblich, nur dann Prozentsätze zu verwenden, wenn der Gesamtprozentsatz 100 % entspricht. Kreisdiagramme können schnell zu Verwirrung beim Betrachter führen, wenn ihre Summe nicht 100 % ergibt.
- Wenn ein Diagramm nur zwei Datenreihen enthält und sowohl die Y1- als auch die Y2-Achse angezeigt werden, müssen die Farben nach gängiger Praxis mit den ersten zwei Palettenfarben für die Achsenbeschriftungen übereinstimmen.
Im folgenden Beispiel wird ein Diagramm dargestellt, in dem die globalen Stile verwendet werden und auf das zusätzliche Formatierungen angewendet wurden.
Datumsformate für die englische Version
Wenn Sie eine für den globalen Einsatz geeignete Version des HCL Unica-Berichtspakets verwenden, sehen Sie je nach Ländereinstellung ein anderes Datumsformat in den Diagrammberichten. In Unica Insights-Diagrammberichten wird der kurze Datumsstil verwendet.
In der folgenden Tabelle werden die Datumsformate von Diagrammberichten für die Ländereinstellung „Englisch“ gezeigt.
Datumsformate von Unica Insights-Diagrammberichten für die englische Version
| Ländereinstellung | Beispiel für Datumsformate von Unica Insights-Diagrammberichten |
| Englisch | 04/13/2020 |
Dashboardberichtsstile
Dashboardberichte verwenden die globalen Stile sowie einige manuelle Formatierungen.
Beachten Sie die folgenden Richtlinien, um sich zu vergewissern, dass Berichte, die im Dashboard angezeigt werden, ordnungsgemäß in die Dashboard-Portlets passen.
| Artikel | Darstellung |
| Hintergrundfarbe | Behalten Sie für den Hintergrund die Farbe Grau bei (Hex-Wert F5F5F5). |
| Größe | Geben Sie die Größe nach Möglichkeit mit Prozentsätzen an. Wenn die Größenangabe mit Prozentsätzen nicht möglich ist, legen Sie eine Größe von 323 Pixel (Breite) mal 175 Pixel (Höhe) fest. |
| Untertitel | Platzieren Sie Untertitel auf der linken Seite. |
| Datumsangaben | Platzieren Sie Datumsangaben auf der rechten Seite. |
| Legenden | Zentrieren Sie Legenden unter dem Diagramm. |
| Linien in Liniendiagrammen | Zeigen Sie nur horizontale Linien an. Zeigen Sie keine vertikalen Linien an. |
| Achsenlinienfarbe | Behalten Sie für Achsenlinien die Farbe Schwarz bei. |
| Rasterlinienfarbe | Behalten Sie für Rasterlinien die Farbe Grau bei (Hex-Wert c8c8c8). |
| Listen (Tabellen) | Zeigen Sie maximal 10 Zeilen an. |