Página Detalles del kit dinámico
En la página de detalles del kit dinámico, los clientes pueden ver información completa y detallada sobre un kit dinámico. Para utilizar esta página, la tienda debe estar integrada con Sterling Commerce y debe habilitar Sterling Configurator. Los clientes pueden pulsar un botón Configurar en la página que abre una página de configuración. La página de configuración llama a Sterling Configurator para habilitar que los clientes configuren el kit dinámico.
Esta página se gestiona en la herramienta de Commerce Composer.
Capturas de pantalla
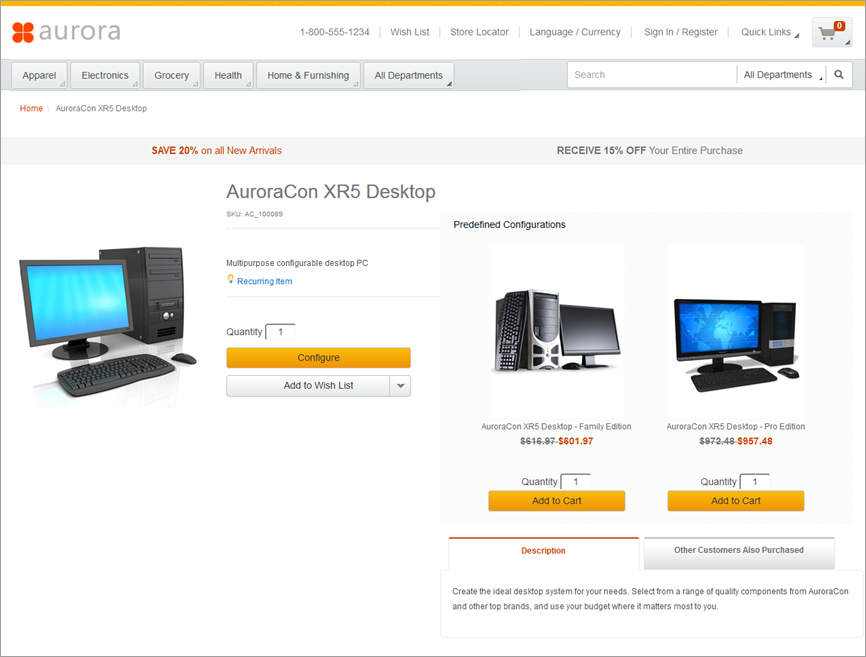
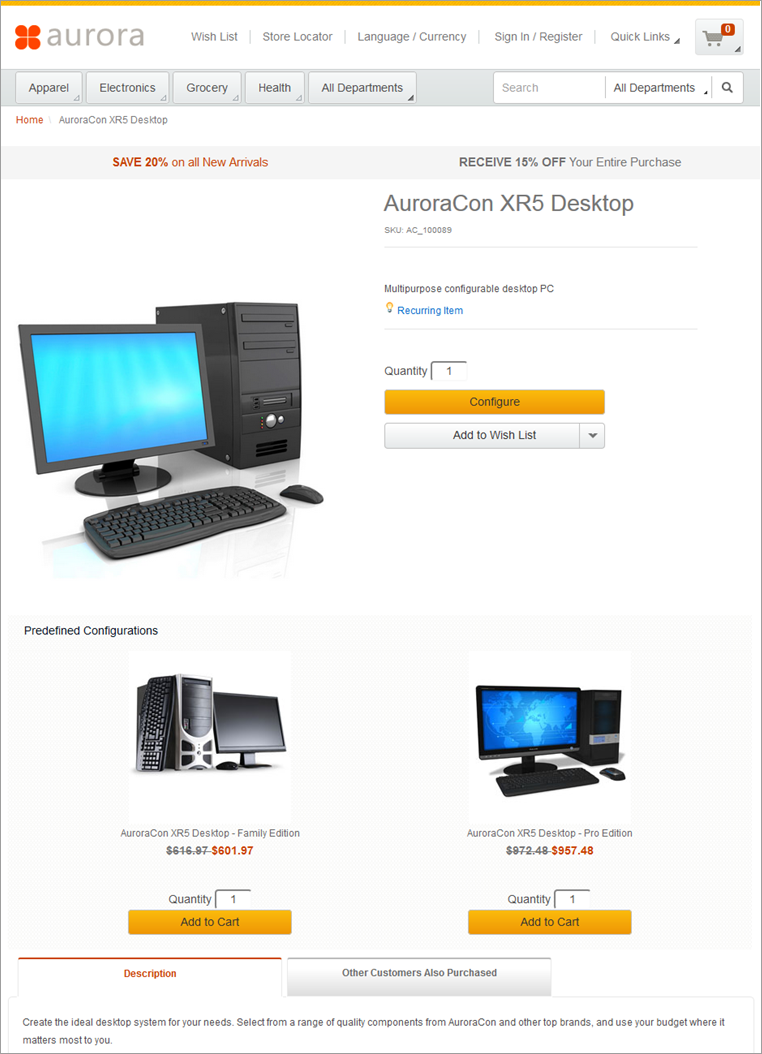
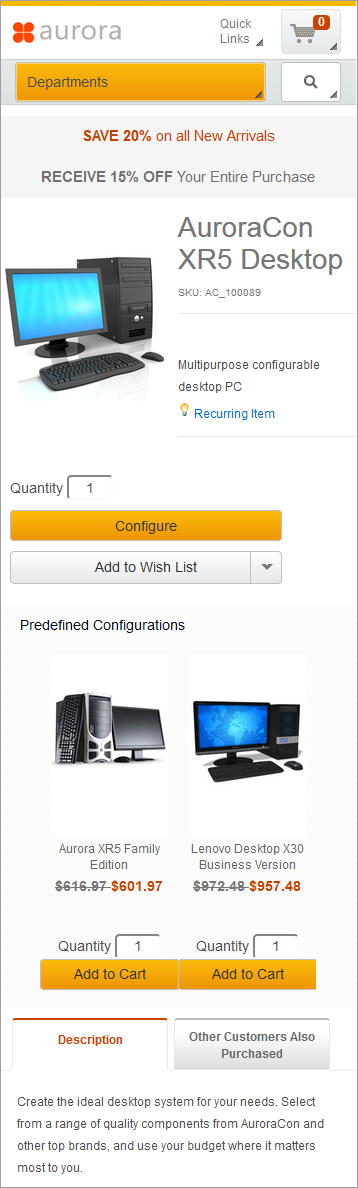
Las capturas de pantalla siguientes muestran cómo la página de detalles del kit dinámico sensible se adapta a los dispositivos de escritorio, tableta y móvil.
Captura de pantalla de escritorio

Captura de pantalla de tableta

Captura de pantalla de móvil

Información sobre diseño, plantilla y página
En la tienda de inicio Aurora, las páginas de detalles del kit dinámico utilizan el diseño predeterminado para su tipo de página. El diseño predeterminado contiene widgets de Commerce Composer, pero los usuarios del Centro de gestión no pueden abrir el diseño predeterminado en la herramienta de Commerce Composer para cambiar los widgets en el diseño. Los diseños predeterminados los gestionan desarrolladores de TI. No obstante, varios de los widgets en el diseño predeterminado contienen zonas de e-Marketing que los usuarios del Centro de gestión pueden gestionar en la herramienta Marketing. Si el diseño predeterminado no es adecuado, en la herramienta de Commerce Composer, los usuarios del Centro de gestión pueden crear un diseño y asignarlo a las páginas de kits dinámicos aplicables.Mapa esquemático
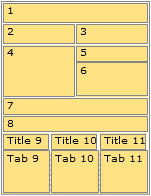
El mapa esquemático siguiente representa el diseño sensible de Página de entrada del catálogo
que se utiliza para el diseño predeterminado de las páginas de kits dinámicos:

Información del widget
Los widgets de Commerce Composer siguientes están incluidos en el diseño predeterminado para la página de detalles del kit dinámico sensible.
Archivos JSP
El archivo DynamicKitDisplay.jsp define la página completa.Los widgets de Commerce Composer que están incluidos en este diseño se definen mediante los archivos JSP de nivel superior siguientes:
- BreadrcrumbTrail.jsp archivo
- EMarketingSpot.jsp
- FullImage.jsp archivo
- NamePartNumberAndPrice.jsp archivo
- Discounts.jsp archivo
- ShortDescription.jsp archivo
- AddToRequisitionLists.jsp archivo
- FacebookLike.jsp archivo
- DefiningAttributes.jsp archivo
- ShopperActions.jsp archivo
- MerchandisingAssociations.jsp archivo
- PDKList.jsp archivo
- Components.jsp archivo
- LongDescription.jsp archivo
- DescriptiveAttributes.jsp archivo
- AssociatedAssets.jsp archivo
- ContentRecommendation.jsp archivo (define el widget de Editor de texto)