Localización de una tienda cercana utilizando la característica Localizador de tiendas
La característica Localizador de tiendas permite al comprador localizar fácilmente una tienda física de su elección utilizando mapas en línea. Esta característica está especialmente diseñada para permitirles recoger físicamente los productos comprados en línea, en una tienda de su elección.
Before you begin
Procedure
-
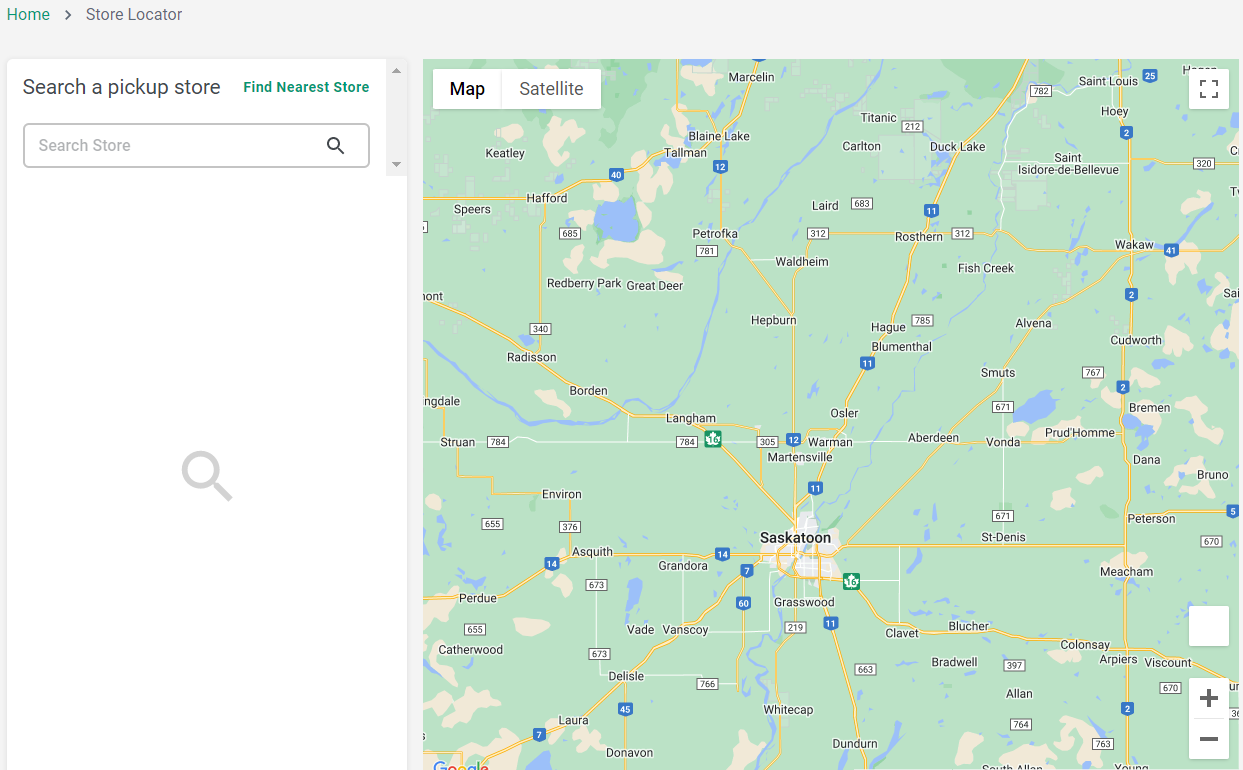
El comprador pulsa el icono Localizar tienda en el lado superior derecho de la cabecera de la tienda basada en React. Esto abre la página del localizador de tiendas, con una asignación de su ubicación actual basada en la dirección IP de forma predeterminada, tal como se muestra en el ejemplo siguiente.
Note:
- Cuando los compradores pulsan el botón Localizar tienda, la aplicación muestra un recuadro emergente solicitándoles que compartan su ubicación actual.
- La ubicación actual del comprador solo se visualiza cuando da este permiso pulsando el botón Permitir en el recuadro emergente.
-
El comprador pulsa la opción Buscar la tienda más cercana para visualizar una lista de tiendas cercanas a la ubicación IP actual del comprador. Como alternativa, puede escribir el nombre de la tienda o una ubicación de su elección en el recuadro de búsqueda Buscar tienda y pulsar el nombre de tienda sugerido.
Note:
- El mapa en línea se actualiza de acuerdo con la ubicación de la tienda seleccionada por el comprador.
- Cuando selecciona una tienda, el sistema muestra el nombre de la tienda y su dirección, junto con el horario de apertura de la tienda.
- El comprador pulsa la opción Obtener instrucciones para ver la dirección a la tienda seleccionada desde su ubicación actual en el mapa.
-
Pulsa el botón Establecer como mi tienda para establecer la tienda seleccionada como su tienda predeterminada.
Note: El sistema eliminará los datos de selección de tienda cuando el comprador cierre la sesión en la tienda basada en React.
Results
Limitaciones
About this task
- Puede ver un mapa diferente en el escaparate durante una vista previa de la tienda en Management Center. Por ejemplo, la ubicación en el escaparate es la ubicación de la dirección IP predeterminada, mientras que la vista previa de la tienda muestra el mapa de ubicación de Toronto de forma predeterminada. Sin embargo, puede cambiar esta ubicación de tienda predeterminada a una ubicación diferente.
- Durante una vista previa de la tienda en el Management Center, cuando pulse el enlace Buscar la tienda más cercana, verá el mapa de ubicación de Toronto de forma predeterminada. Esto se debe a que el sistema no puede captar los detalles de ubicación en una vista previa de la tienda pero puede hacerlo en el escaparate.
Estos dos problemas se producen porque hay una etiqueta de iFrame/objeto anidada de dos niveles y la geolocalización está deshabilitada en este documento anidado por la política de permisos del navegador.
- Para un comprador, la información se almacena localmente en el navegador, ya que accederá a la tienda basada en React desde su máquina local. Cuando un Representante de servicio al cliente (CSR) añade un nuevo comprador y compra en su nombre, verá la ubicación de la tienda que se guardó anteriormente en el almacenamiento local. Si esta no es la tienda prevista, el CSR deberá seleccionar una tienda basada en React diferente o borrar los detalles del almacenamiento local.