

Página de detalles del código de artículo
Los clientes utilizan la página de detalles del código de artículo B2B sensible para ver un código de artículo para un producto. El diseño predeterminado que se utiliza para la página visualiza, entre otros, el nombre del código de artículo, el precio, la imagen completa, las descripciones breve y completa, los atributos de definición y descriptivo.
- Un cliente pulsa el nombre del código de artículo en la página Pedido actual o la página Métodos de envío y facturación en el flujo de verificación.
- Un cliente pulsa el nombre del código de artículo en la zona de e-Marketing que muestra el código de artículo, en vez del producto.
- Un cliente pulsa el nombre del SKU de la primera columna del widget de la lista de SKU en la página detalles del producto.
Esta página se gestiona en la herramienta de Commerce Composer.
Capturas de pantalla
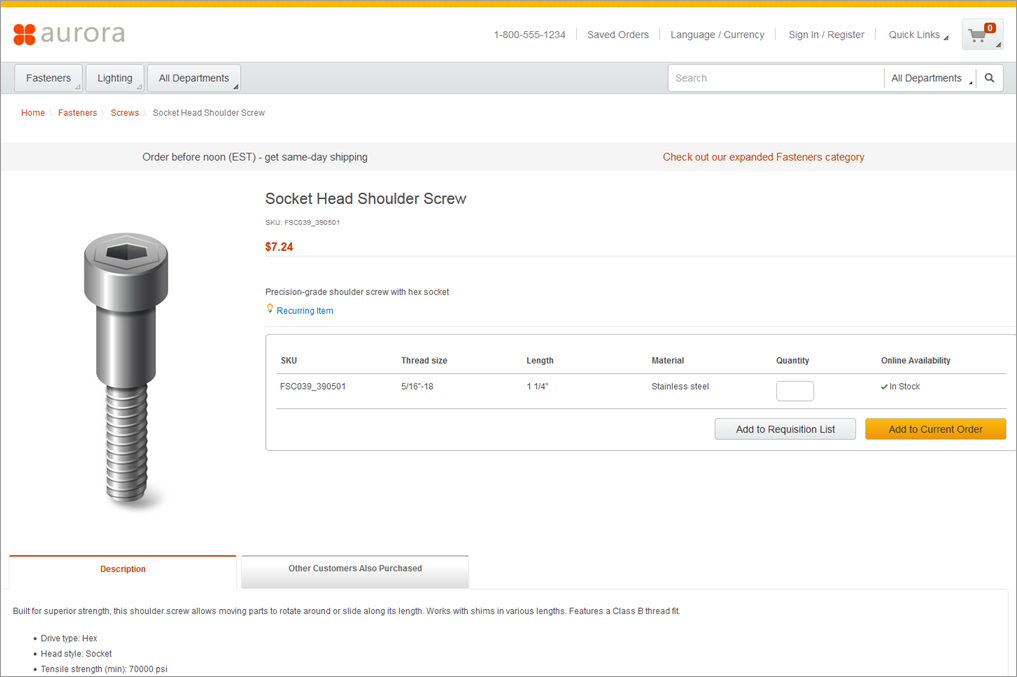
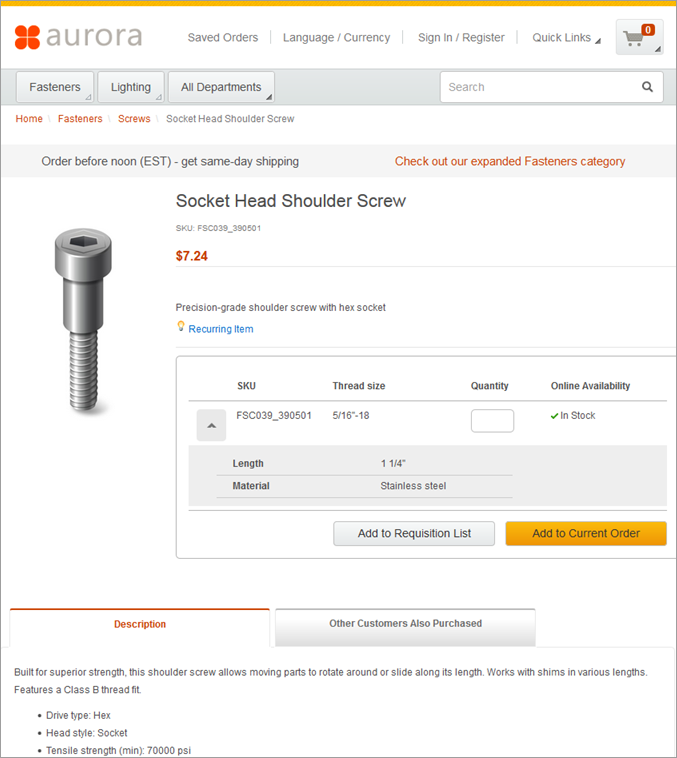
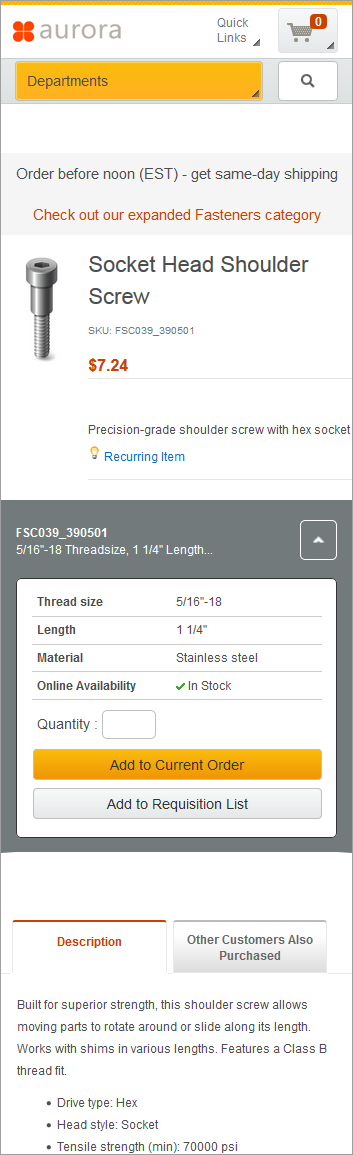
Las capturas de pantalla siguientes muestran cómo la página de detalles del código de artículo sensible se adapta a dispositivos de escritorio, tableta o móvil.
Captura de pantalla de escritorio

Captura de pantalla de tableta

Captura de pantalla de móvil

Funciones opcionales de esta página
Las funciones siguientes se pueden habilitar o inhabilitar en la tienda de inicio Aurora utilizando la herramienta Gestión de tiendas en el Centro de gestión. Para obtener más información, consulte Selección de funciones de tienda.- Listas de solicitudes
- Los clientes que han iniciado la sesión en la tienda pueden añadir el código de artículo en una lista de solicitudes o crear una lista de solicitudes.
- Mostrar disponibilidad del inventario
- Muestra si el código de artículo seleccionado está disponible en la tienda en línea.
Información sobre diseño, plantilla y página
En la tienda B2B, la página de detalles del código de artículo utiliza el diseño predeterminado para páginas de código de artículo; no se asigna ningún diseño a la página. El diseño predeterminado contiene widgets de Commerce Composer, pero los usuarios del Centro de gestión no pueden abrir el diseño predeterminado en la herramienta de Commerce Composer para cambiar los widgets en el diseño. Los diseños predeterminados los gestionan desarrolladores de TI. No obstante, varios de los widgets en el diseño predeterminado contienen zonas de e-Marketing que los usuarios del Centro de gestión pueden gestionar en la herramienta Marketing.Si el diseño predeterminado no es adecuado, en la herramienta de Commerce Composer, los usuarios del Centro de gestión pueden crear un diseño y asignarlo a las páginas de códigos de artículo aplicables.
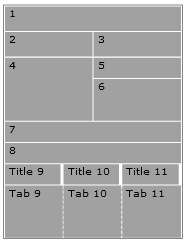
Mapa esquemático

Información del widget
Los widgets de Commerce Composer siguientes están incluidos en el diseño predeterminado para una página de código de artículo:| Ranura | Tipo de widget | Nombre de la zona de e-Marketing |
|---|---|---|
| 1 | Widget de Indicación de ruta | (no aplicable) |
| 2 | Widget de Zona de E-Marketing (común) | HeaderBanner_Content_Left |
| 3 | Widget de Zona de E-Marketing (común) | HeaderBanner_Content_Right |
| 4 | Widget de Imagen de tamaño normal | (no aplicable) |
| 5 | Widget de Descripción breve | (no aplicable) |
| 5 | Widget de nombre, número de pieza y precio | (no aplicable) |
| 5 | Widget de Descuentos | (no aplicable) |
| 6 | Widget de Lista de códigos de artículo | (no aplicable) |
| 6 | Widget Me gusta de Facebook | (no aplicable) |
| 8 | Widget de Asociaciones de comercialización | (no aplicable) |
| Título 9 | Widget de Editor de texto | (no aplicable) |
| Separador 9 | Widget de Descripción completa | (no aplicable) |
| Separador 9 | Widget de Atributos descriptivos | (no aplicable) |
| Separador 9 | Widget de Elementos asociados | (no aplicable) |
| Título 10 | Widget de Editor de texto | (no aplicable) |
| Separador 10 | Widget de Zona de E-Marketing (específico de página) | [page_name]ProductRight_CatEntries |
Archivos JSP
El archivo ItemDisplay.jsp define la página completa.Los widgets de Commerce Composer que están incluidos en este diseño se definen mediante los archivos JSP de nivel superior siguientes:
- BreadrcrumbTrail.jsp archivo
- EMarketingSpot.jsp
- FullImage.jsp archivo
- NamePartNumberAndPrice.jsp archivo
- ShortDescription.jsp archivo
- Discounts.jsp archivo
- SKUList.jsp archivo
- FacebookLike.jsp archivo
- MerchandisingAssociations.jsp archivo
- LongDescription.jsp archivo
- DescriptiveAttributes.jsp archivo
- AssociatedAssets.jsp archivo
- ContentRecommendation.jsp archivo (define el widget de Editor de texto)