Visualización de la información de IVA en páginas de visualización de producto
Si debe visualizar el desglose de impuestos para una sola entrada de catálogo, deberá actualizar la JSP para visualizar los importes adecuados.
Ejemplo
El cálculo de IVA ya ocurre en el lado del servidor. Este ejemplo muestra las información de IVA que puede recuperarse del servidor. Puede actualizar su propia JSP para visualizar dicha información según le convenga.
Se proporciona una personalización típica.
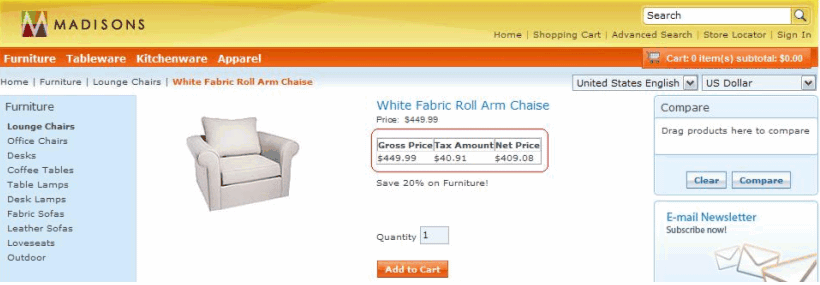
Tome la tienda Madisons por ejemplo. Para visualizar los detalles de IVA del producto, puede añadir el fragmento de código JSP siguiente a /Stores/WebContent/Madisons/Snippets/Catalog/CatalogEntryDisplay/CachedProductOnlyDisplay.jsp. Si desea visualizar el IVA para item/package/kit/bundle deberá actualiza la JSP correspondiente de una forma similar.
<%-- VAT information --%> <table cellpadding="0" cellspacing="0" border="1"> <tr> <th>Gross Price</th> <th>Tax Amount</th> <th>Net Price</th> </tr> <tr> <c:set var="contractPrice" value="${product.calculatedContractPrice.amount}" /> <c:set var="taxAmount" value="${product.displayTaxes.categoryAmount}" /> <td><fmt:formatNumber value="${contractPrice}" type="currency" currencySymbol="${currencyFormatterDB.currencySymbol}" maxFractionDigits="${currencyDecimal}"/></td> <td><fmt:formatNumber value="${taxAmount}" type="currency" currencySymbol="S{currencyFormatterDB.currencySymbol}" maxFractionDigits="${currencyDecimal}"/></td> <td><fmt:formatNumber value="${contractPrice - taxAmount}" type="currency" currencySymbol="${currencyFormatterDB.currencySymbol}" maxFractionDigits="${currencyDecimal}"/></td> </tr> </table> Product: ProductDataBean is available in this JSPUtilizando el fragmento de código anterior, se puede visualizar la página de ejemplo siguiente: