
Habilitación de la funcionalidad de lista de deseos
Antes de crear listas de deseos, habilite la funcionalidad lista de deseos para la tienda seleccionada.
Before you begin
Note: Esta guía de aprendizaje solo es válida desde la versión 9.1.8.0 hasta la versión 9.1.10.0 de HCL Commerce, ya que la característica de lista de deseos se incluye como característica predeterminada para la versión 9.1.11.0 de HCL Commerce y versiones posteriores.
About this task
Debe tener el entorno de desarrollo Store SDK listo.
Procedure
-
Ejecute la aplicación react con el mandato siguiente:
npm run start -- --appName Emerald - Abra el navegador de Internet para iniciar la sesión en la tienda Emerald. Pulse aquí para abrir la tienda Emerald: http://localhost:3000/Emerald
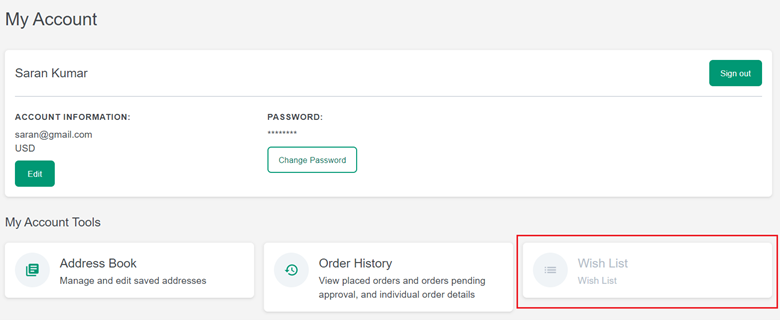
- Inicie la sesión en la tienda Emerald con las credenciales de comprador válidas. Vaya a la página Mi cuenta.
-
Dentro de Las herramientas de Mi cuenta, verá la funcionalidad lista de deseos inhabilitada:

- Para habilitar la funcionalidad lista de deseos, abra el src/components/widgets/account-links-gridview/AccountLinksGridViewLayout.tsx archivo.
- Elimine disabled de la etiqueta Wish List StyledLinkBox presente en la línea número 65 o cerca de ella y guarde el cambio.
- Abra el archivo src/components/widgets/account-sidebar/AccountSidebar.tsx para importar constantes de lista de deseos.
-
En la sección
src/constants/routes.ts, importeWISH_LISTconstantes. -
En la variable sectionsArray_B2C, añada la ruta
WISH_LISTimportada. - Renueve el navegador y la funcionalidad de lista de deseos estará habilitada para el usuario.
- Después de habilitar la funcionalidad de lista de deseos, Añadir una nueva ruta para una lista de deseos.