Página Detalles del kit
En la página de detalles del kit sensible, los clientes pueden ver información completa y detallada sobre un kit. El diseño predeterminado para la página muestra, entre otros el nombre del kit, la imagen, el precio, la descripción breve, la descripción completa, atributos descriptivos. Para cada componente, el diseño visualiza el nombre, la imagen, el precio, (solo para referencia) y la descripción breve. Los clientes pueden comprobar la disponibilidad del kit en el inventario y añadir el kit a su carro de la compra o pedido actual.
Esta página se gestiona en la herramienta de Commerce Composer.
Capturas de pantalla
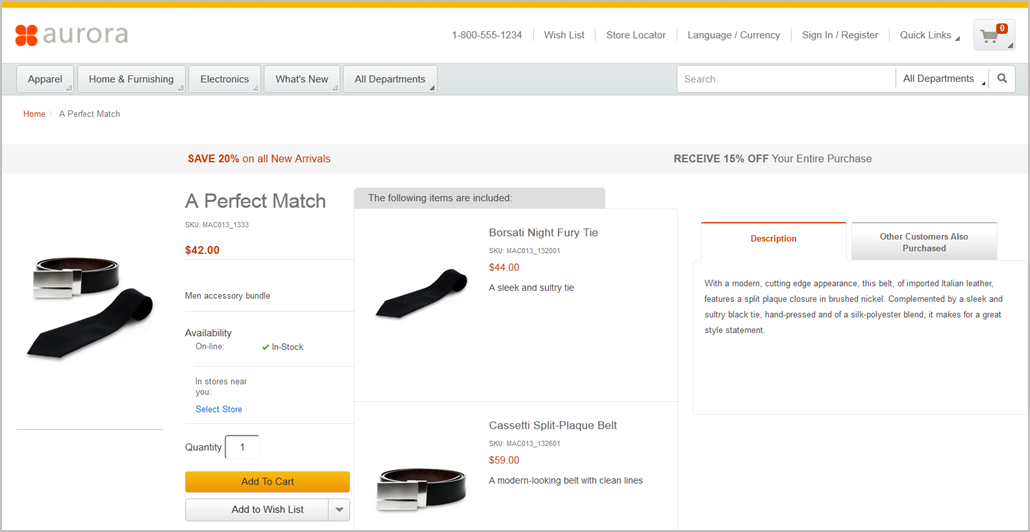
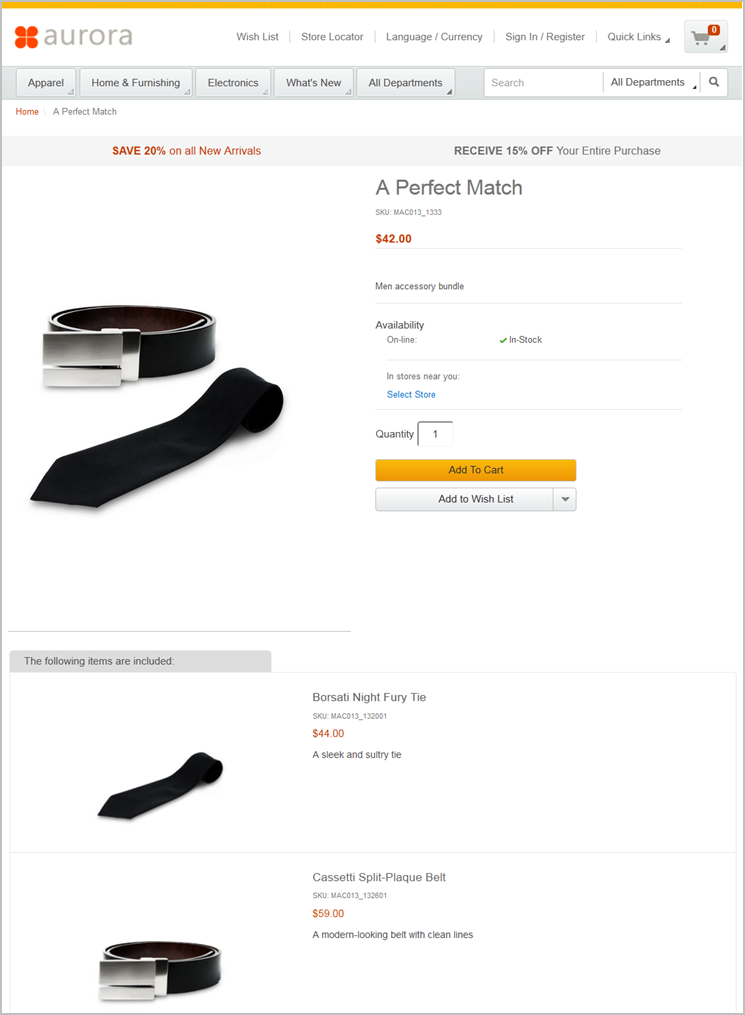
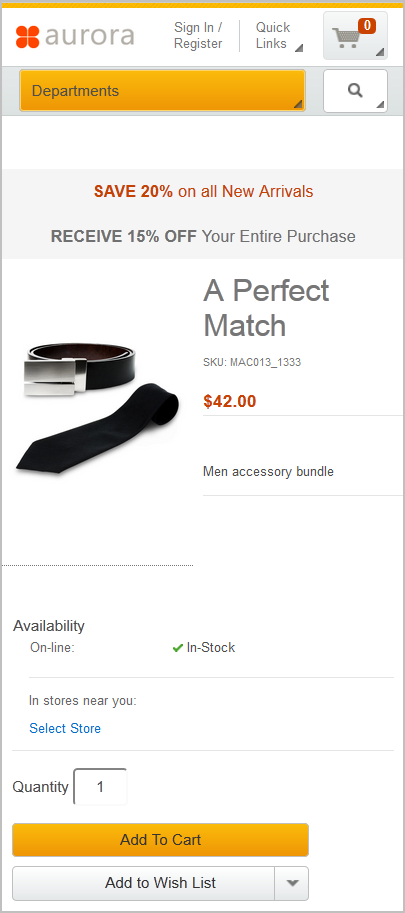
Las capturas de pantalla siguientes muestran cómo la página de detalles del kit sensible se adapta a los dispositivos de escritorio, tableta y móvil.
Captura de pantalla de escritorio

Captura de pantalla de tableta

Captura de pantalla de móvil

Información sobre diseño, plantilla y página
En la tienda de inicio Aurora, las páginas del kit utilizan el diseño predeterminado para su tipo de página. El diseño predeterminado contiene widgets de Commerce Composer, pero los usuarios del Centro de gestión no pueden abrir el diseño predeterminado en la herramienta de Commerce Composer para cambiar los widgets en el diseño. Los diseños predeterminados los gestionan desarrolladores de TI. No obstante, varios de los widgets en el diseño predeterminado contienen zonas de e-Marketing que los usuarios del Centro de gestión pueden gestionar en la herramienta Marketing. Si el diseño predeterminado no es adecuado, en la herramienta de Commerce Composer, los usuarios del Centro de gestión pueden crear un diseño y asignarlo a las páginas de kits aplicables.Mapa esquemático
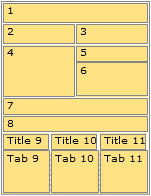
El mapa esquemático siguiente representa el diseño sensible de Página de entrada del catálogo
que se utiliza para el diseño predeterminado de las páginas del kit:

Información del widget
Los widgets de Commerce Composer siguientes están incluidos en el diseño predeterminado para la página de detalles del kit sensible:
| Ranura | Nombre de widget | Tipo de widget | Zona de e-Marketing o nombre de contenido |
|---|---|---|---|
| 1 | BreadcrumbTrailWidget | Widget de Indicación de ruta | (no aplicable) |
| 2 | HeaderLeftBannerContentWidget | Widget de Zona de E-Marketing (común) | HeaderLeftAdvertisement |
| 3 | HeaderRightBannerContentWidget | Widget de Zona de E-Marketing (común) | HeaderRightAdvertisement |
| 4 | FullImageWidget | Widget de Imagen de tamaño normal | (no aplicable) |
| 5 | NamePartNumberAndPriceWidget | Widget de nombre, número de pieza y precio | (no aplicable) |
| 5 | DiscountsWidget | Widget de Descuentos | (no aplicable) |
| 5 | Widget de Descripción breve | Widget de Descripción breve | (no aplicable) |
| 6 | InventoryAvailabilityWidget | Widget de Disponibilidad de inventario | (no aplicable) |
| 6 | ShopperActionsWidget | Widget de Acciones del comprador | (no aplicable) |
| 6 | FacebookLikeWidget | Widget Me gusta de Facebook | (no aplicable) |
| 7 | ComponentsWidget | Widget de Componentes | (no aplicable) |
| 8 | MerchandisingAssociationsWidget | Widget de Asociaciones de comercialización | (no aplicable) Nota: El widget está vacío en la tienda de inicio Aurora. |
| Título 9 | Tab1TextWidget | Widget de Editor de texto | (no aplicable) |
| Separador 9 | LongDescriptionWidget | Widget de Descripción completa | (no aplicable) |
| Separador 9 | DescriptiveAttributesWidget | Widget de Atributos descriptivos | (no aplicable) Nota: El widget está vacío en la tienda de inicio Aurora. |
| Separador 9 | AssociatedAssetsWidget | Widget de Elementos asociados | (no aplicable) Nota: El widget está vacío en la tienda de inicio Aurora. |
| Título 10 | Tab2TextWidget | Widget de Editor de texto | (no aplicable) |
| Separador 10 | CatalogEntryRecommendationWidget | Widget de Zona de E-Marketing (específico de página) | [page_name]ProductRight_CatEntries |
Archivos JSP
El archivo PackageDisplay.jsp define la página completa.Los widgets de Commerce Composer que están incluidos en este diseño se definen mediante los archivos JSP de nivel superior siguientes:
- BreadrcrumbTrail.jsp archivo
- EMarketingSpot.jsp
- FullImage.jsp archivo
- NamePartNumberAndPrice.jsp archivo
- Discounts.jsp archivo
- ShortDescription.jsp archivo
- InventoryAvailability.jsp archivo
- ShopperActions.jsp archivo
- FacebookLike.jsp archivo
- Components.jsp archivo
- MerchandisingAssociations.jsp archivo
- ContentRecommendation.jsp archivo (define el widget de Editor de texto)
- LongDescription.jsp archivo
- DescriptiveAttributes.jsp archivo
- AssociatedAssets.jsp archivo