wc.widgets.WCDialog
El widget WCDialog es una extensión del diálogo API de la interfaz de usuario de JQuery y se utiliza para mostrar una ventana emergente, como el mini carro de la compra en la cabecera, el recuadro de selección de idioma/moneda o el cuadro emergente de información rápida.
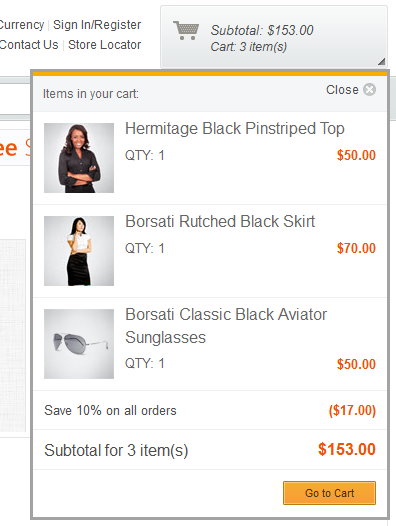
Salida de ejemplo

Ejemplo
<div data-widget-type="wc.WCDialog" data-widget-options="{'close_button_selector': '#closeButton'}></div>
<div dojoType="wc.widget.WCDialog" id="MiniShoppingCart" relatedSource="miniCartDiv">
</div>
Opciones
- show_title
- (Booleano) Determine si desea mostrar el título del diálogo.
- close_button_selector
- (Cadena) El selector jQuery para el botón de Cerrar . El valor predeterminado es
a.closeButton. Puede especificar un valor false no utilizado si no existe un botón Cerrar. - primary_button_selector
- (Cadena) El selector jQuery del botón Aceptar. Puede especificar un valor false no utilizado si no existe un botón Aceptar.
- close_on_primary_click
- (Booleano) Determine si el diálogo se cierra cuando se pulsa el botón primario. El valor predeterminado es true.
- secondary_button_selector
- (Cadena) El selector jQuery del botón Cancelar . Puede especificar un valor false no utilizado si no existe un botón Cancelar.
- relatedSource
- (Cadena) El selector jQuery del elemento en el que desea colocar el diálogo.
- title
- (Cadena) Título del diálogo.
- in_iframe
- (Booleano) Determine si el diálogo está en un iFrame.