wc.widget.ScrollablePane
El formato ScrollablePane muestra un selector de miniaturas desplazable que visualiza detalles e imágenes de productos. Proporciona un efecto de desplazamiento para los artículos o imágenes que están contenidas en el contenido del widget. Cada artículo del panel desplazable debe estar en contenido en un widget ContentPane. El panel desplazable da soporte al desplazamiento automático y manual de los artículos que se muestran en el widget.
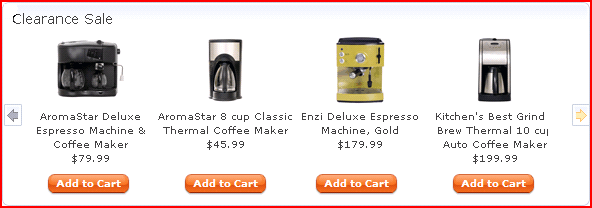
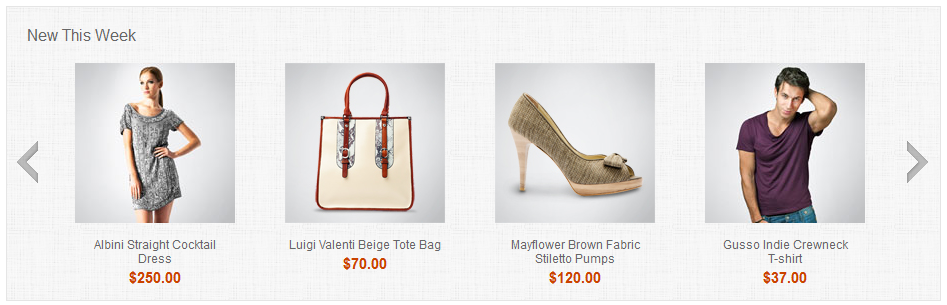
Salida de ejemplo


Ejemplo
<div id="id" dojoType="wc.widget.ScrollablePane"
autoScroll='false'
altPrev = '<fmt:message key="SCROLL_LEFT" bundle="${storeText}" />'
altNext = '<fmt:message key="SCROLL_RIGHT" bundle="${storeText}" />'>
<div dojoType="dijit.layout.ContentPane" class="imgContainer">
HTML markup of the scrollable object
</div>
<div dojoType="dijit.layout.ContentPane" class="imgContainer">
HTML markup of the scrollable object
</div>
</div>Estilo
- imgContainer
- Cada artículo del panel de desplazamiento se encuentra en una división con la clase imgContainer. Cada artículo desplazable se encuentra en una división con esta clase.
- navNext
- El estilo del control de navegación derecho.
- navPrev
- El estilo del control de navegación izquierdo.
- thumbsNode
- El estilo entre thumbScroller y imgContainer.
- thumbOuter
- El formato ScrollablePane completo se encuentra en una división con esta clase.
- thumbScroller
- Todos los artículos desplazables.
Parámetros
- altNext
- (Serie) El texto alternativo (alt) del control del botón derecho.
- altPrev
- (Serie) Texto alternativo (alt) del control del botón izquierdo.
- autoScroll
- (Booleano) Este distintivo indica si el panel desplazable se desplaza automática o manualmente. Cuando el valor es verdadero (true), el panel desplazable se desplaza automáticamente. El valor predeterminado es false.
- autoScrollDir
- (Entero) Indica la dirección de desplazamiento. Los valores aceptables son -1 y 1. El valor predeterminado es 1.
- buttonSize
- (Entero) Indica el tamaño del botón en píxeles.
- delay
- (Entero) Indica el tiempo de retardo, en milisegundos, de la animación.
- direction
- (Entero) Indica la dirección de la animación de desplazamiento. Los valores válidos son -1 y 1. El valor predeterminado es 1, donde la animación se desplaza a la izquierda, y los nuevos productos aparecen desde la derecha cuando se visualizan en horizontal. La animación se desplaza hacia arriba, y los nuevos productos aparecen desde abajo cuando se visualizan en vertical.
- isHorizontal
- (Booleano) Indica si las miniaturas se visualizan en horizontal o en vertical. Cuando el valor es verdadero (true), las miniaturas se visualizan en horizontal. Cuando el valor es falso (false), las miniaturas se visualizan en vertical. El valor predeterminado es true.
- itemSize
- (Entero) Indica la anchura, en píxeles, de cada artículo desplazable.
- scrollByPage
- (Booleano) Indica si la lista debe desplazarse por página en vez de por artículo. El valor predeterminado es false.
- totalDisplayNodes
- (Entero) Indica el número total de artículos que se muestran a la vez.