wc.widgets.ValidationTextbox
El widget de ValidationTextbox se utiliza como un recuadro de entrada con la función de validación en los formularios. Con el widget de ValidationTextbox y el widget de datepickerJQuery, puede especificar una fecha al escribir o seleccionar en un calendario. ValidationTextbox requiere que el widget de wcTooltip muestre mensajes no válidos.
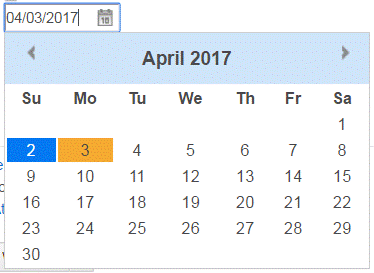
Salida de ejemplo

Ejemplo
<input data-widget-type="[‘datepicker’, ‘wc.ValidationTextbox’]"
data-widget-options="[{‘altField’: ‘#shippingDate’},
{‘regExp’: ‘^\\d\\d/\\d\\d/\\d\\d\\d\\d$’, ‘canBeEmpty’: true, ‘submitButton’: ‘#submit, ‘invalidMessage’: ‘Invalid date. Use mm/dd/yyyy format’}]" /> Opciones
- regExp
- (Cadena) Una cadena de expresión regular de JavaScript para asegurar que la fecha tecleada esté en un formato válido.
- canBeEmpty
- (Booleano) Determina si el recuadro de texto puede estar vacío. El valor predeterminado es true.
- trimBeforeValidation
- (Booleano) Determina si el valor del recuadro de texto se recorta. El valor predeterminado es true.
- invalidMessage
- (Tipo) El mensaje que se va a mostrar como ayuda contextual si la entrada no es válida.
- submitButton
- (Cadena) Un selector jQuery del botón que envía el formulario que contiene este ValidationTextbox. Si el contenido de ValidationTextbox no es válido, el botón se inhabilita.
- submitButtonDisabledClass
- (Cadena) La clase de CSS que se añadirá al botón Bubmit en caso de estar inhabilitada. El valor predeterminado es
disable. - errorClass
- (Cadena) La clase CSS que se añade a ValidationTextBox si la entrada no es válida. El valor predeterminado es
error. - customValidateFunction
- (Función) Una función de validación personalizada que puede devolver un mensaje de error.
- onValidInput
- (Función (cadena)) Una función que se llama cada vez que el usuario introduce una entrada válida. El valor del recuadro de texto se pasa a la función.