wc.widgets.Grid
El widget de cuadrícula se utiliza para visualizar las tablas de los productos en varias páginas. El widget de cuadrícula ayuda a crear fácilmente una tabla sensible.
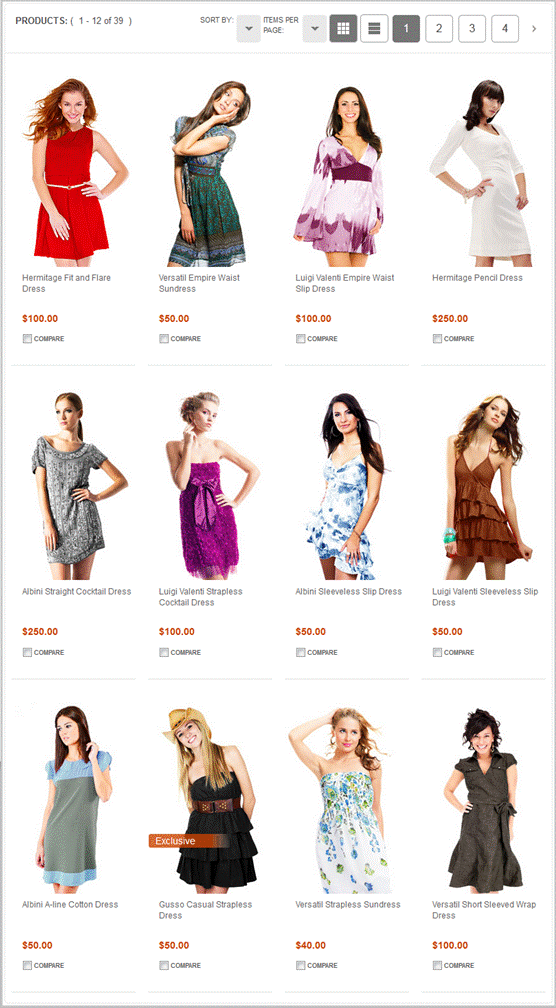
Salida de ejemplo

Ejemplo
<div data-widget-type="wc.Grid" data-widget-options="{'columnCountByWidth': {'0':1,'301':2}}"></div>Opciones
- columnCount
- (Entero) El número de columnas en la cuadrícula. El valor predeterminado es 1. No tiene que especificar columnCount si se especifica rowCount o columnCountByWidth.
- rowCount
- (Entero) El número de filas de la cuadrícula. No tiene que especificar rowCount si se especifica columnCount o columnCountByWidth.
- columnCountByWidth
- Determina el recuento de columnas basado en el ancho de la pantalla para crear una tabla sensible. Por ejemplo, si la anchura de la pantalla es de 1000 píxeles y columnCountByWidth es
{"300": 2, "500": 3: "800": 4}, el recuento de las columnas se establece en 4 ya que la anchura de la pantalla es mayor que 800. - elementSelector
- (Cadena) Los elementos de la cuadrícula. El valor predeterminado es
"div.grid-element". - useColumnWrapper
- (Booleano) Determina si se utilizan los wrappers.
- columnWrapperClass
- (Cadena) Determina la clase CSS que se va a añadir a los elementos div del wrapper de columna. El valor predeterminado es
"grid-column-wrapper".