Modifique la tienda para que se visualice el margen de beneficio solo en la vista previa de la tienda
En esta lección, personalizará la tienda de inicio Aurora para que visualice el margen de beneficio de los productos recomendados solo en la vista previa de la tienda. Debe configurar el campo de margen de beneficio para que correlacione los campos de UserData dentro del nombre CatalogNavigationViewType. Este nombre se utiliza para los resultados de búsqueda. Con la correlación completada, los campos pueden extraerse para su visualización en la tienda de inicio de Aurora.
Puesto que el margen de beneficio está relacionado con el precio, actualice el widget a nivel de sitio de recomendación de productos personalizado de la tienda para que muestre el margen de beneficio junto al precio de oferta. Al actualizar el widget a nivel de sitio, el cambio se llevará a cabo para todas las tiendas.
Procedimiento
-
En la vista Explorador de empresa, expanda
Si modifica directamente el archivo .jspf en el contenedor de Docker, utilice el siguiente comando para copiar el archivo CatalogEntryRecommendation_Data.jspf:
docker cp commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/com.ibm.commerce.store.widgets.CatalogEntryRecommendation/CatalogEntryRecommendation_Data.jspf . - Abra el archivo CatalogEntryRecommendation_Data.jspf para editarlo.
-
Localice el código siguiente:
<wcf:rest var="catalogNavigationView1" url="${searchHostNamePath}${searchContextPath}/store/${WCParam.storeId}/productview/byIds" > <c:forEach var="id" items="${catentryIdQueryList}"> <wcf:param name="id" value="${id}"/> </c:forEach> <wcf:param name="langId" value="${langId}" /> <wcf:param name="currency" value="${env_currencyCode}" /> <wcf:param name="responseFormat" value="json" /> <wcf:param name="catalogId" value="${WCParam.catalogId}" /> <wcf:param name="profileName" value="IBM_findProductByIds_Summary" /> <c:forEach var="contractId" items="${env_activeContractIds}"> <wcf:param name="contractId" value="${contractId}"/> </c:forEach> </wcf:rest> -
Cambie el valor
profileNamepara que sea su nuevo perfil de búsqueda.Por ejemplo,X_findCatalogEntryProfitMargin.<wcf:rest var="catalogNavigationView1" url="${searchHostNamePath}${searchContextPath}/store/${WCParam.storeId}/productview/byIds" > <c:forEach var="id" items="${catentryIdQueryList}"> <wcf:param name="id" value="${id}"/> </c:forEach> <wcf:param name="langId" value="${langId}" /> <wcf:param name="currency" value="${env_currencyCode}" /> <wcf:param name="responseFormat" value="json" /> <wcf:param name="catalogId" value="${WCParam.catalogId}" /> <wcf:param name="profileName" value="X_findCatalogEntryProfitMargin" /> <c:forEach var="contractId" items="${env_activeContractIds}"> <wcf:param name="contractId" value="${contractId}"/> </c:forEach> </wcf:rest> -
Expanda
Si modifica directamente el archivo .jspf en el contenedor de Docker, utilice el siguiente comando para copiar el archivo PriceDisplay_Data.jspf:
docker cp commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_Data.jspf . - Abra el archivo PriceDisplay_Data.jspf para editarlo.
-
Defina la nueva variable de margen de beneficio para el widget de visualización de precios, añadiendo el código siguiente al final del archivo.
<c:set var="profitMargin" value="" /> <c:if test="${env_inPreview && !env_storePreviewLink}"> <c:forEach var="userData" items="${catalogEntryDetails.UserData}" > <c:if test="${!empty userData.ProfitMargin}"> <c:set var="profitMargin" value="${userData.ProfitMargin}" /> </c:if> </c:forEach> </c:if> -
Abra el archivo PriceDisplay_UI.jspf para editarlo.
Si modifica directamente el archivo .jspf en el contenedor de Docker, utilice el siguiente comando para copiar el archivo PriceDisplay_UI.jspf:
docker cp commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_UI.jspf . -
Definir la visualización del margen de beneficio dentro de la vista previa de la tienda solo para el widget de visualización de precios, añadiendo el código siguiente al final del archivo:
<c:if test="${env_inPreview && !env_storePreviewLink}"> <c:if test="${!empty profitMargin}"> <div> Profit Margin: ${profitMargin}% </div> </c:if> </c:if>Nota: El margen de beneficio solo se visualiza en la vista previa de la tienda, y solo si el valor existe y no está vacío. Además,profitMargines el Campo de índice Nombre de ejemplo que se utiliza en esta guía de aprendizaje. Asegúrese de utilizar el mismo Campo de índice Nombre que haya definido al actualizar el archivo x-schema.xml de búsqueda. -
Guarde y cierre todos los archivos.
Si modifica directamente los archivos .jspf en el contenedor de Docker, utilice los siguientes comandos para copiar los archivos actualizados en Docker:
docker cp CatalogEntryRecommendation_Data.jspf commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/com.ibm.commerce.store.widgets.CatalogEntryRecommendation/CatalogEntryRecommendation_Data.jspf docker cp PriceDisplay_Data.jspf commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_Data.jspf docker cp PriceDisplay_UI.jspf commerce_store_1:/profile/apps/crs.ear/crs-web.war/Widgets_801/Common/PriceDisplay/PriceDisplay_UI.jspfSi modifica directamente los archivos .jspf en el contenedor de Docker, utilice los siguientes comandos para copiar el archivo server.xml del contenedor de Docker:docker cp commerce_store_1:/opt/WebSphere/Liberty/usr/servers/default/server.xml .Edite el archivo server.xml y añada recompileJspOnRestart=”true”a jspEngine:
Utilice el siguiente comando para copiar el server.xml actualizado en el contenedor de Docker:<jspEngine disableResourceInjection="true" recompileJspOnRestart="true"></jspEngine> <basicRegistry></basicRegistry> <enterpriseApplication id="crs" location="crs.ear" name="crs"> <classloader apiTypeVisibility="spec,ibm-api,third-party" /> </enterpriseApplication>docker cp server.xml commerce_store_1:/opt/WebSphere/Liberty/usr/servers/default/server.xmlReinicie el contenedor de Docker de la tienda.docker stop commerce_store_1 docker start commerce_store_1 -
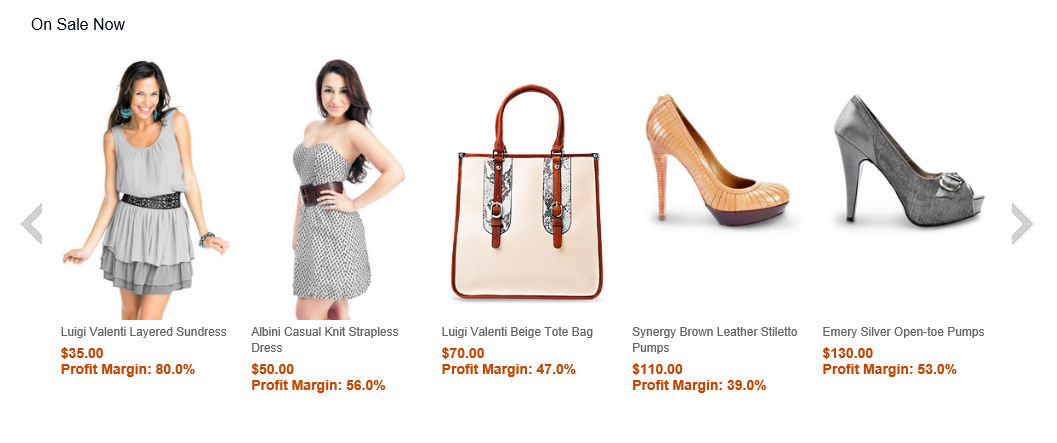
Abra el escaparate en la vista previa de la tienda, vaya a cualquier página de categoría secundaria y verifique que el margen de beneficios aparezca junto al precio de oferta.
Por ejemplo, si va a la página de categorías Mujeres, el widget de recomendación de productos puede parecerse a la captura de pantalla siguiente.