Identificación del widget Commerce Composer que se actualizará
En esta lección, identificará el widget que desea actualizar mediante la vista previa de la tienda y al revisar la categoría de .
Procedimiento
- Abra el Centro de gestión
- Desde el menú del Management Center, seleccione una herramienta Commerce Composer:
- Seleccione la tienda personalizada con la que desea trabajar.
-
Seleccione o Haga clic en
 en la barra de herramientas.
en la barra de herramientas.
-
Revise los valores predeterminados y Haga clic en Iniciar la vista previa de la tienda. La vista previa de la tienda se abre en una ventana independiente.
Cuando está previsualizando una tienda desde dentro de un espacio de trabajo, si intenta procesar un pedido en la tienda de la vista previa se pueden producir errores que le impidan completar el pedido.
-
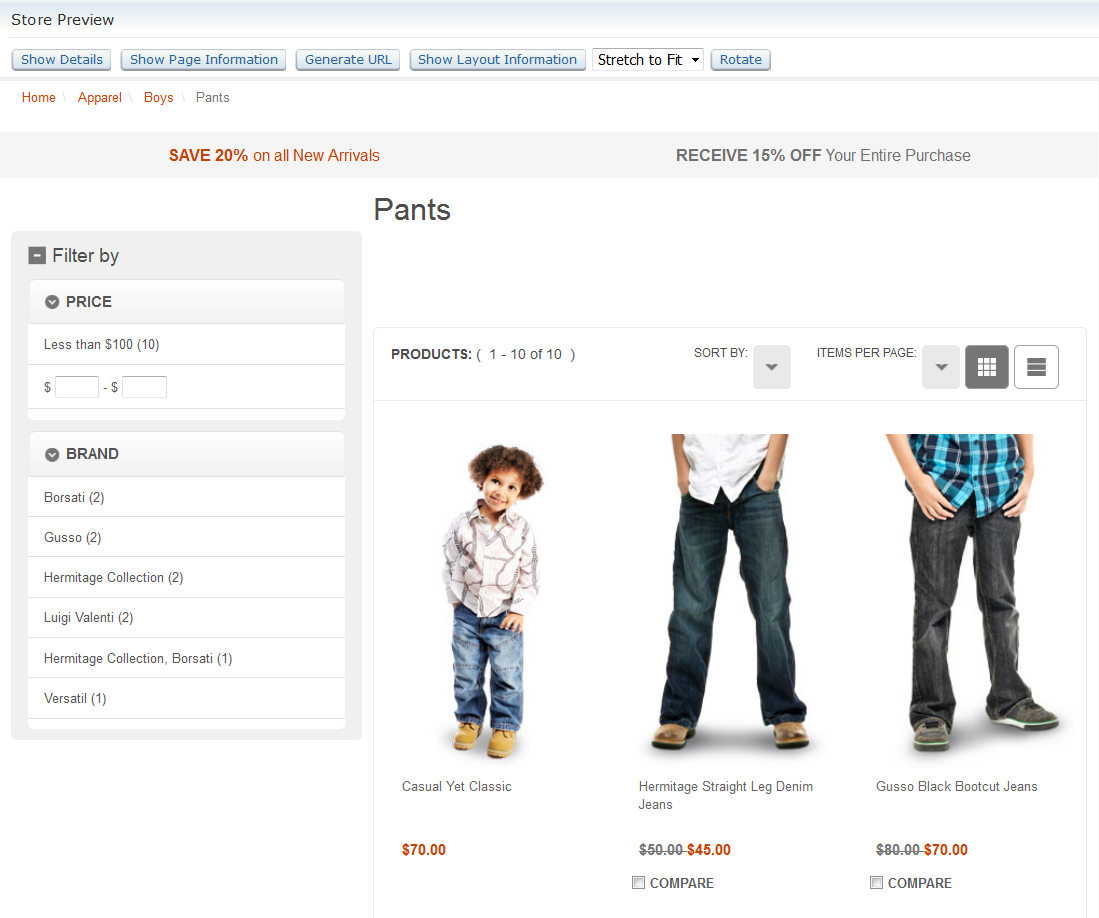
En el escaparate, vaya a la categoría .
Se visualiza la página Categoría:

-
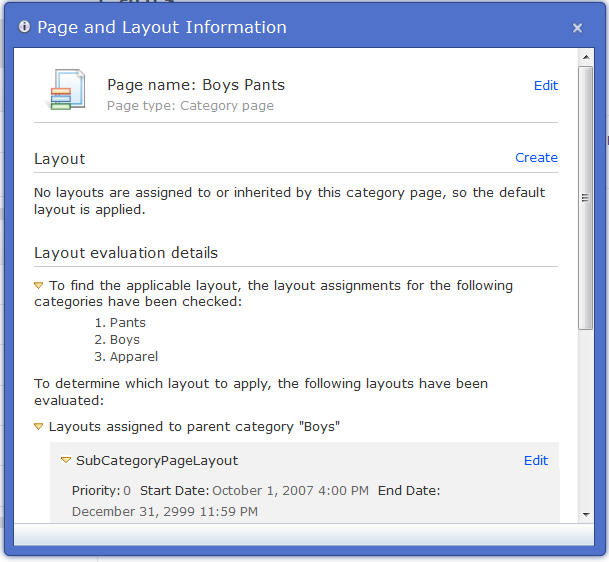
Haga clic en el botón Mostrar información de diseño en la barra de herramientas de vista previa.
Se visualiza la información de diseño que muestra que se está utilizando el diseño predeterminado:
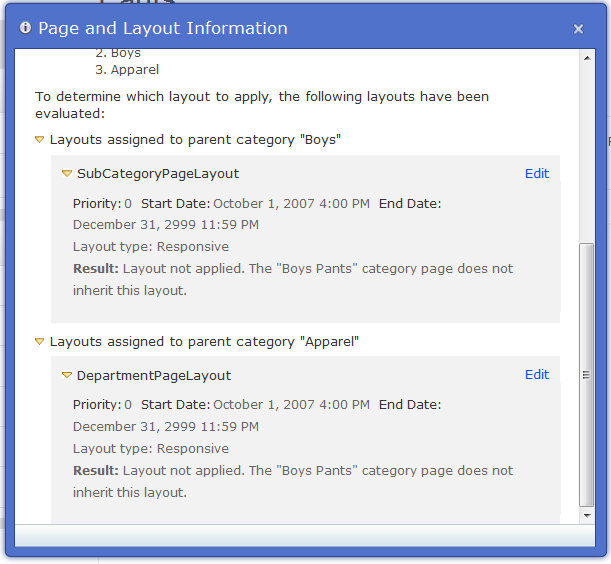
 Desplácese hacia abajo hasta los detalles de evaluación de diseño, que muestra que se está utilizando el diseño de SubCategoryPageLayout:
Desplácese hacia abajo hasta los detalles de evaluación de diseño, que muestra que se está utilizando el diseño de SubCategoryPageLayout:
-
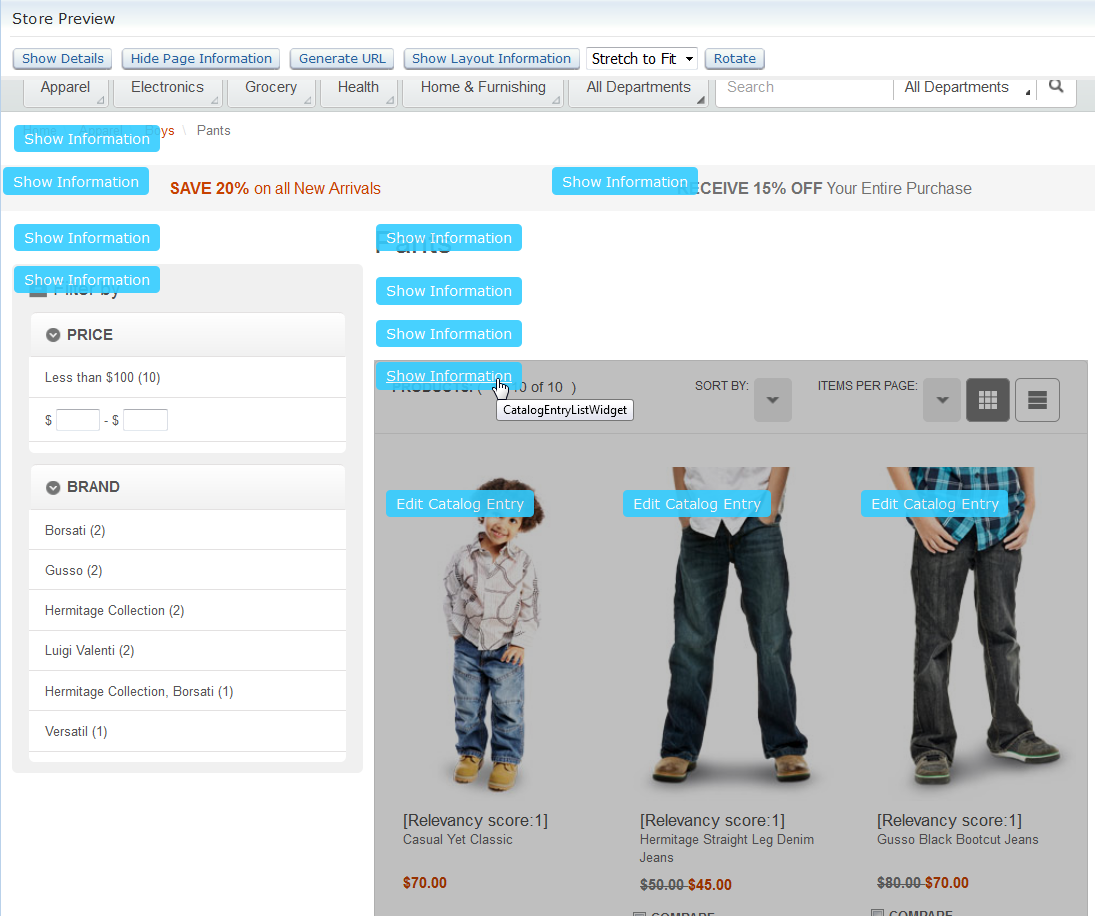
Cierre el diálogo de información de diseño y Haga clic en el botón Mostrar información de página en la barra de herramientas de vista previa.
Se visualizan todos los widgets que se utilizan en la página, incluido el área de página con la que desea trabajar:

-
Haga clic en el botón Mostrar información en el widget que está marcado en el paso anterior.
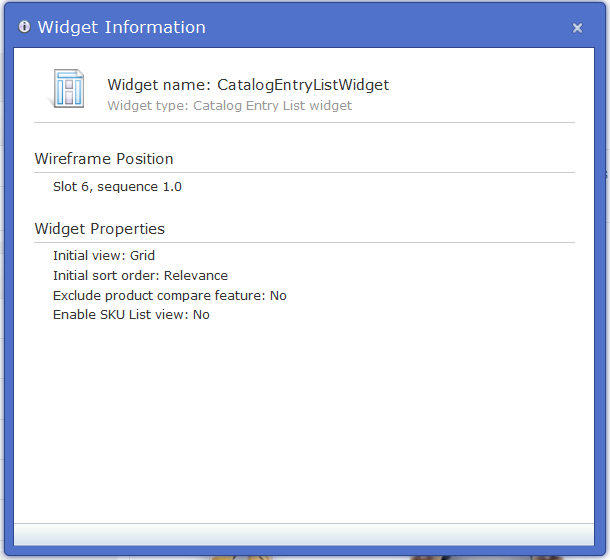
Se muestra la información de widget que indica que el widget que se está utilizando se denomina CatalogEntryListWidget:

- Cierre el diálogo de información de widget y salga de la vista previa de la tienda.
- Abra la Commerce Composer tool.
- Haga clic en la carpeta Diseños en la barra lateral izquierda.
-
Efectúe una doble pulsación en SubCategoryPageLayout y abra la pestaña Esquema de diseño:

-
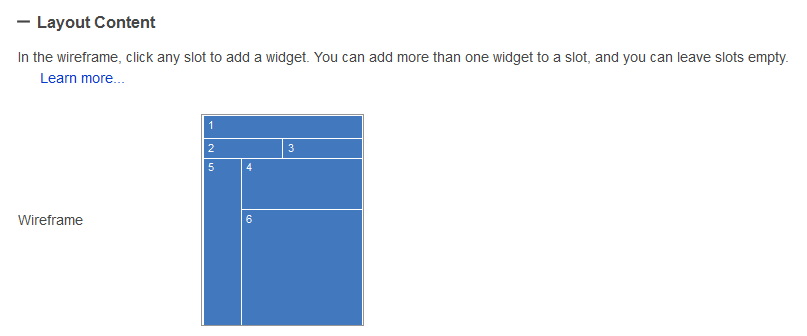
Se visualiza el esquema de diseño que muestra el mapa esquemático de cómo se colocan todos los widgets en la página. Cada número corresponde a una ranura predefinida en el diseño, donde se pueden colocar uno o más widgets:

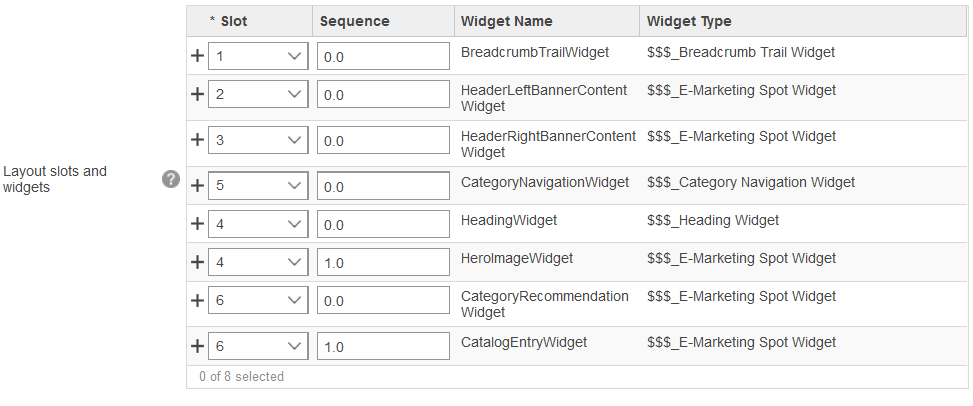
La correlación de widget a ranuras se muestra como una tabla en la página:
Resultados
El CatalogEntryWidget se encuentra en la ranura 6 de la página de categoría, que representa el CatalogEntryListWidget encontrado en los detalles del widget. Este widget se personalizará en esta guía de aprendizaje para mostrar el nombre del fabricante, además de la información que ya se muestra.
El widget CatalogEntryListWidget está a nivel de sitio y está disponible para su uso en todas las tiendas. Todos los widgets a nivel de sitio están disponibles en el directorio crs-web/WebContent/Widgets_801. En este ejemplo, la vía de acceso del archivo es com.ibm.commerce.store.widgets.CatalogEntryList.