Kit page
A kit is a set of catalog entries that your customers can purchase in one transaction, without changing the product quantities or removing the products from the list. Kits are different from bundles, as bundles allow you to change the quantities or remove products from the list. This document gives a brief description about the Kit details page.

The Kit page displays information such as availability and price of the kit, along with
images of the kit items. It also displays a list of predefined SKUs and their
corresponding quantity linked to that kit. If a kit is available, then the system will
display it as "In stock" with a green mark beside the SKU description. If the quantity
is more than what is available in inventory database, then it is displayed as "Not
available" with a red mark. You can also edit the kit quantity from your product cart.
Note:
- If the quantity is unavailable, the Add to Cart button will be disabled until you enter a quantity that is available in the inventory.
- You can reduce the number of the kit quantity but not edit the quantity of individual items inside the kit. Once you click Add to Cart, the kit will be added to the checkout page.
- The HCL Commerce Version 9.1.10.0 supports Prebuilt and Static kits i.e. kit type='Kit'. For more details on kit type, refer to Bundles and kits. For more information on creation of kits refer to Creating static kits and prebuilt kits.
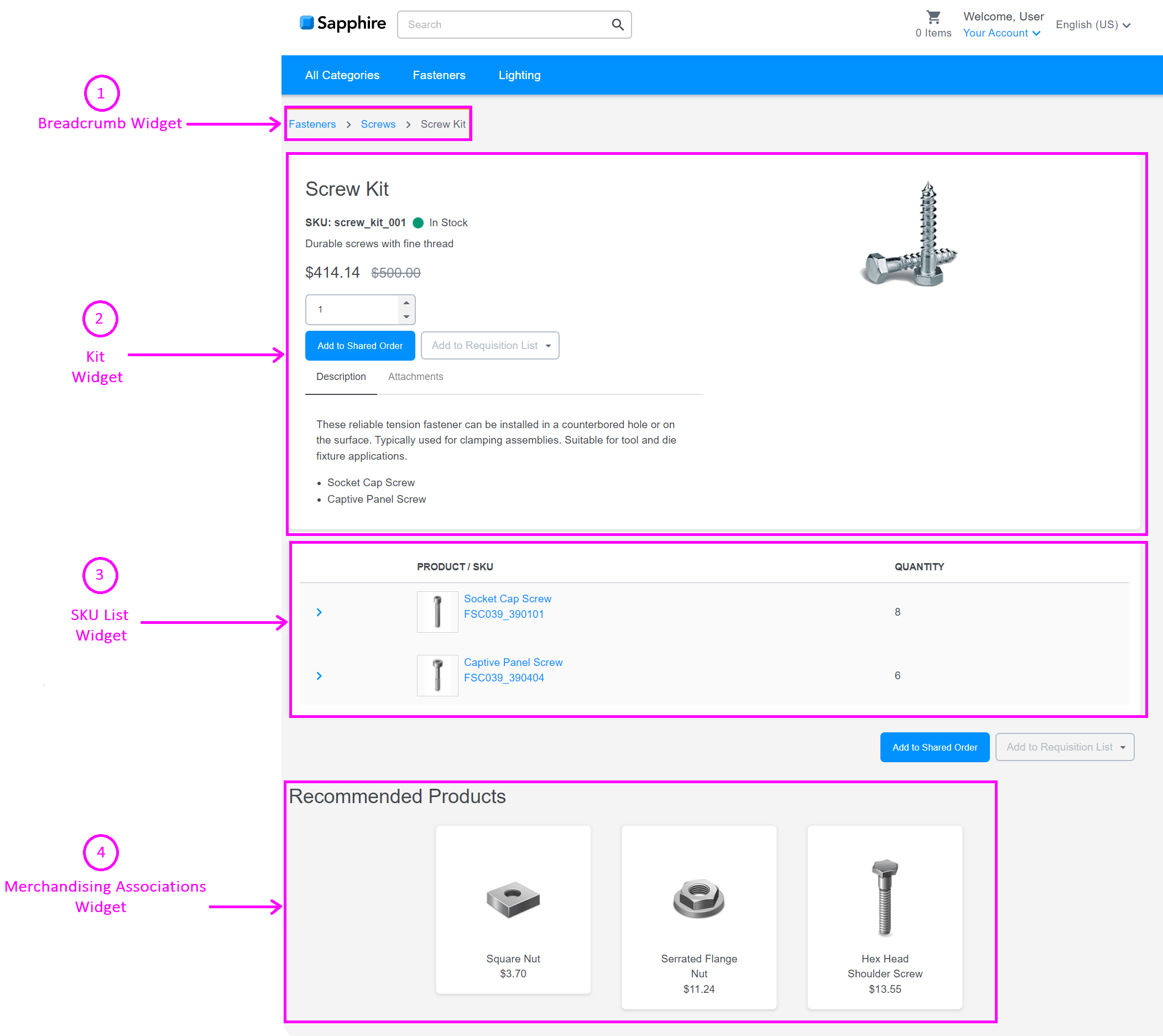
An example of a KIT details page is shown in the following image.

The following widgets are displayed in the above example:
- Breadcrumb Trail: It displays the breadcrumb trail on the catalog entry page.
- Kit: It displays the kit details and the product information on the product page.
- SKU List: It displays the list of SKUs on a product page. This widget can only be used with the product page and the B2B product Page templates.
- Related Products: It is also known as the Merchandise Association widget, it displays a merchandising association on the product or category page.
For more details on Page Composer widgets, refer to Widgets for Page Composer.