Bundle page
The Bundle page displays various combinations of items (bundles) in tabular form, which allows you to select attributes for products and their variants.
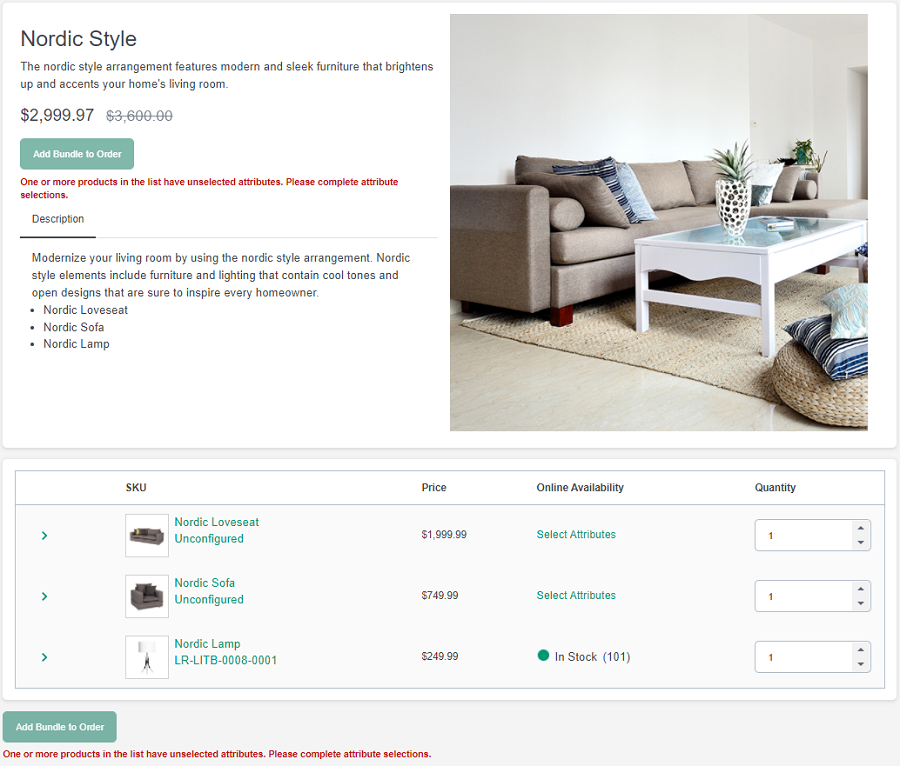
The bundle details page looks similar to the product-details page, but has provision for all of the stock keeping units (SKUs), products and variants in the bundle as shown in the sample image below.
- A Bundle Widget contains the bundle name, short description, long description, and the bundle price.
- It also displays a bundle list containing the SKUs, their price, availability, and quantity displayed in a tabular form with a provision to select product attributes and their product variants having different color, size, etc.
- These variants can be selected by clicking the
icon or by clicking the Select Attributes link displayed under the Online Availability column.
Note: This panel is displayed only when the product has at least one other variant. - Once the variant is selected, the Online Availability column
will display if that product is in stock or not.
- For in-stock products, a green icon is displayed followed by a number in
brackets (e.g.
). This number signifies the maximum quantity available to purchase for that product.
- For out of stock product, the column displays a red icon.
Note:- The user-interaction fields in the bundle page are updated in real-time and thus eliminate any margin of error by instant validation of the order.
- The Add Bundle to Order button will be activated
only when all the selections are completed for that particular bundle.
In case the selection is incomplete, then the page will display one of
the following four messages in red color, below the Add
Bundle to Order button:
- One or more products in the list have unselected attributes. Please complete attribute selections.
- Displayed when no product attribute is selected.
- One or more selected items do not have available inventory. Please change quantity to 0 to ignore these items.
- Displayed when any SKU or selected product SKU is Out of Stock. You must add a different variant/product in this case.
- One or more selected items do not have enough available inventory. Please change quantity to less than or equal the current available inventory.
- Displayed when your product quantity exceeds the maximum available quantity for that product.
- No items were selected. Please choose at least one item.
- Displayed when zero quantity is selected for all the products in the SKU list.
Note: If the shopper decides to no longer purchase a product in the SKU list, then they can enter the quantity as 0 without selecting any attributes. But the quantity for all the listed products cannot be zero.
- For in-stock products, a green icon is displayed followed by a number in
brackets (e.g.
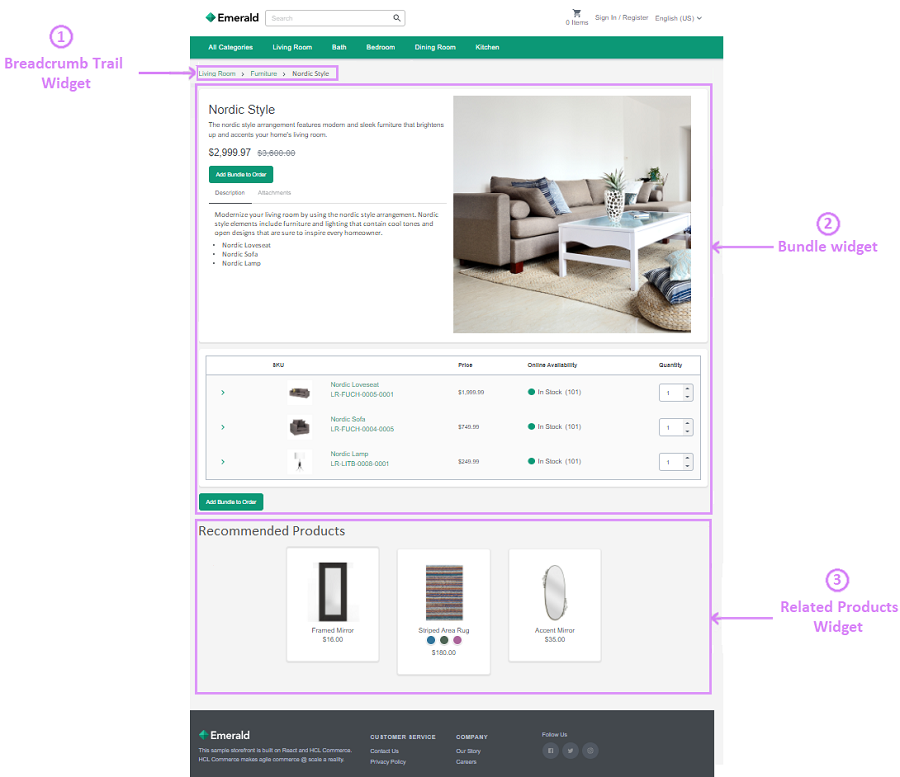
An example of the Nordic Bundle layout in the Emerald React Store is shown in the image below.

The following details are displayed in the above example:
- Breadcrumb Trail Widget: Displays the breadcrumb trail on the catalog entry page.
- Bundle Widget: Displays the bundle details on a product page.
- Related Products: Displays a merchandising association on the product or category page. This widget is also known as the Merchandise Association widget.
For more details on Page Composer widgets, refer to Widgets for Page Composer.