Modificación de la tienda de inicio Aurora para visualizar los datos personalizados
En esta lección, personalizará la tienda de inicio Aurora para que visualice la información de valoraciones de cliente de las entradas de catálogo.
Procedimiento
- Si está personalizando una tienda local, en la vista Explorador de empresa, expanda . Para las tiendas crsServer, en la vista Explorador de empresa, expanda
- Abra el archivo CatalogEntryDisplay_GridView_UI.jspf para editarlo.
-
Localice la sección
<div class="product_info">dentro del archivo. -
Añada el código siguiente dentro de este elemento, después del código que define el elemento
<div class="product_name">.<c:choose> <c:when test="${!empty catalogEntryDetails.UserData[0].x_customerRanking}"> <div> <c:out value="Rating : ${catalogEntryDetails.UserData[0].x_customerRanking}"/> </div> </c:when> <c:otherwise> <div> <c:out value="Rating : N/A"/> </div> </c:otherwise> </c:choose> - Guarde y cierre el archivo.
-
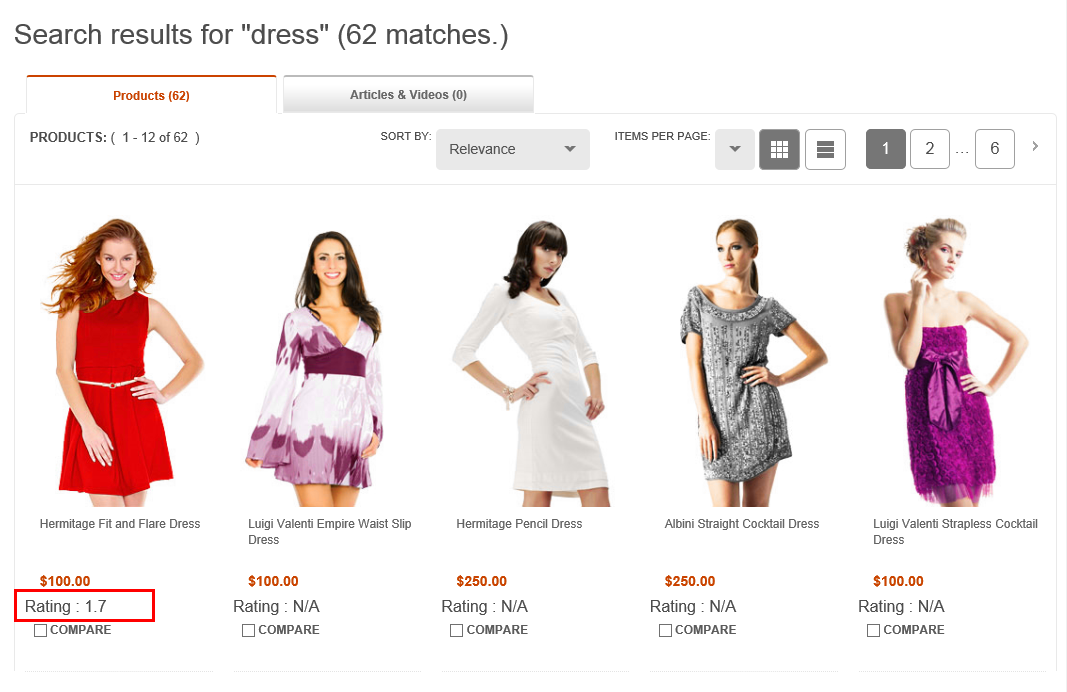
Abra el escaparate en un navegador web. Busque la palabra clave "vestido". En los resultados de la búsqueda, las valoraciones de productos deben visualizarse para las entradas de catálogo que incluyan una valoración.
La palabra clave "vestido" se utiliza como ejemplo en esta guía de aprendizaje. El término de búsqueda que debe utilizar puede variar, en función de los datos personalizados que haya añadido.