Assigning defining attributes from the attribute dictionary
About this task
Defining attributes, which are used for SKU resolution,
are properties, such as color or size. Defining attributes have predefined
values. For example, the defining attribute size might
have predefined values of small, medium,
and large. Each possible combination of attributes
and attribute values creates a SKU.
Typically, defining attributes are displayed in a list on the storefront. You can also choose to display defining attributes as images, such as swatch images for clothing colors. When the shopper selects a combination of the attributes, the image of the resolved item (SKU) is displayed.
To help you determine which catalog entries need to be assigned a specific attribute, you can view the existing assignments for an attribute in the References tab for that attribute. For more information, see Viewing the catalog entries that are assigned an attribute dictionary attribute.
Procedure
- Open the Catalogs tool.
- Find the catalog entry that you want to add a defining attribute to.
- In the Search Results list view, right-click the catalog entry. Then, click Open to open the properties view for the catalog entry.
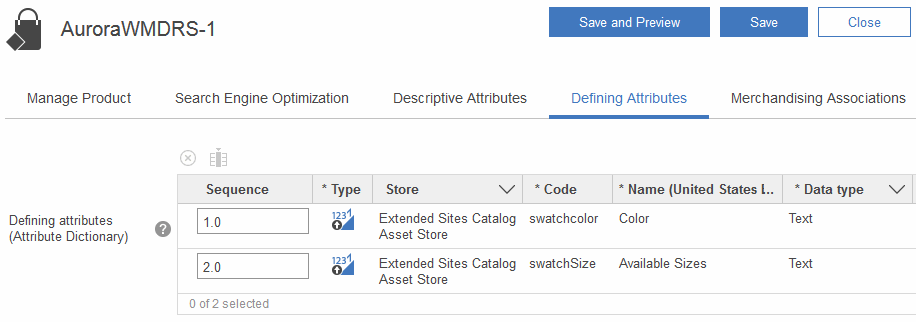
- Click the Defining Attributes tab.
All of the defining attributes that are currently assigned to the selected catalog entry are listed in the Defining Attributes (Attribute Dictionary) table.
- Find and add the predefined
value attribute to the selected catalog entry.The attribute is added to the Defining Attributes (Attribute Dictionary) table.
- Click Save; then click
Close.
Swatches If you are using swatch images for color, you typically want the product image to change when the shopper selects a color. Ensure that you complete the following setup steps:- Associate SKUs that have the same color with the same image. For
example:
Example of setting up attributes so that the image changes when the shopper selects a different color
SKU Image Blue dress - Small ../images/blue_dress.gif Blue dress - Medium Blue dress - Large Red dress - Small ../images/red_dress.gif Red dress - Medium Red dress - Large - On the Product Defining Attributes tab, ensure that the
Colorattribute has a lower sequence number than theSizeattribute. For example:
- Associate SKUs that have the same color with the same image. For
example: