Pages and page creation
Definition of a page
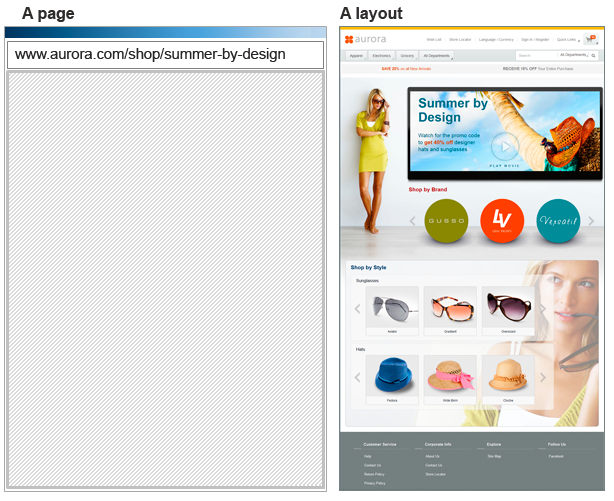
Think of a page as just a URL, with no content. The content of a page is defined by its layout. You can use the Commerce Composer tool to create new layouts for the page, or use the default layout for the page type.
When you are using the Commerce Composer tool, it is important that you understand this distinction between a page and its layout. Layouts are described in depth in Layouts, layout templates, and default layouts.
Types of pages
In the Commerce Composer tool, pages are organized in folders into two page types: catalog pages and content pages.
- Catalog pages
- The term catalog page refers to the following pages:
These pages are created automatically when you add new catalog entries and categories to your master and sales catalogs. For example, if you add a Furniture category, your store will automatically have a page URL for the Furniture category page. Therefore, in the Commerce Composer tool, you do not create catalog pages, but you do manage their layouts.
- Content pages
- The term content page refers to any page in your site that is not a catalog page
but that your company manages in the Commerce Composer tool. The following are examples of
content pages:
- Landing pages for a brand, category, or promotion
- Promotional pages, such as a Deal of the Day page
- Store information pages, for example, About Us, Contact Us, Return Policy
- Home page
- Site map page
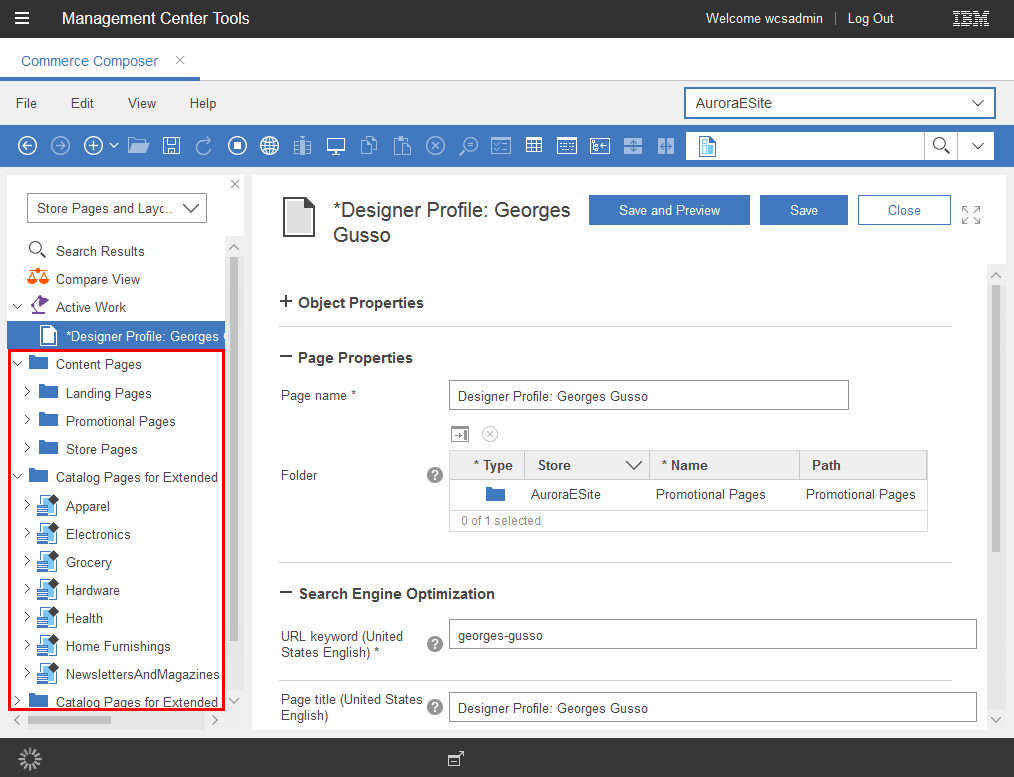
Creating new content pages
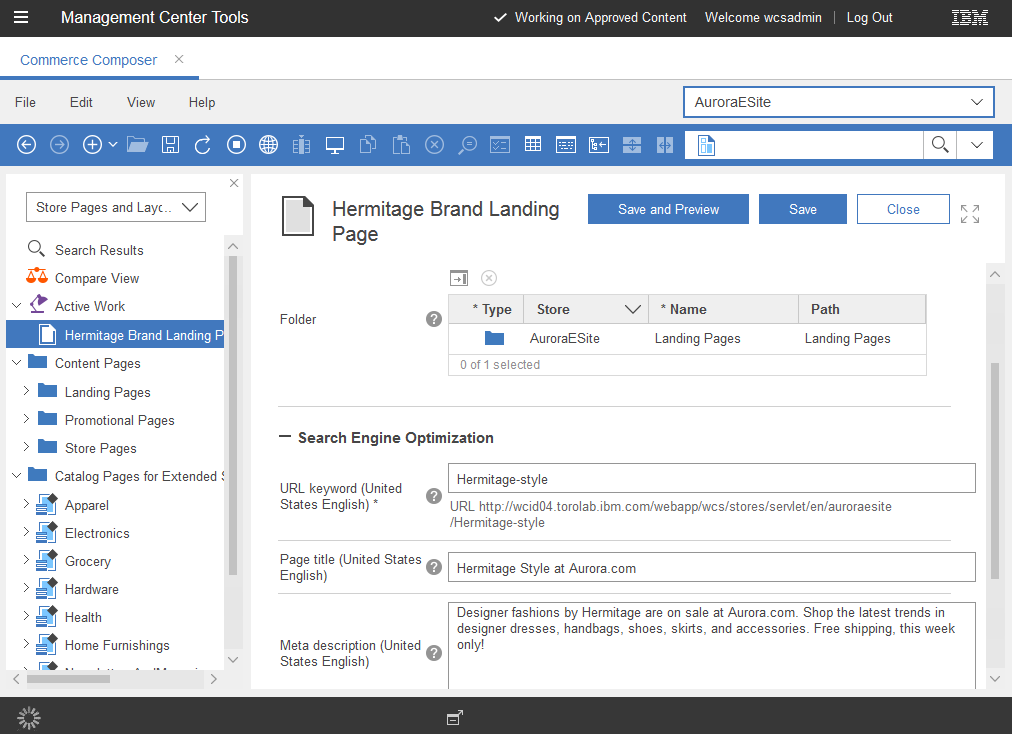
You can create a new content page whenever you need one. For example, if your holiday campaign requires a new landing page for home décor ideas, you can create a URL for that new page right in the Commerce Composer tool.To create a content page, you provide a URL keyword to construct the page URL. You can also provide SEO data for the page, such as a page title, meta description, and meta keyword.

http://mystore/webapp/wcs/stores/servlet/en/aurora/Hermitage-styleWhen you initially view the new content page URL in store preview, the page is partially empty. The reason is that the page is using the default layout for content pages. To complete the page, create a new layout for the page by using a layout template and widgets.
Pages that you create in the Commerce Composer tool are viewable by all shoppers.
- Must use a simple URL with no parameters.
- Cannot require any special coding by IT that is not already built into the widgets that you plan to use. For example, you cannot create an Order History page in the Commerce Composer tool, because this type of page requires special coding to pass shopper order history data into the page.
Integrating new pages into your site
After you create a page, you can give shoppers access to the page by using various methods:| Create a link to the new page from a widget on another page | For example, if your new page promotes Valentine's Day truffles, you can add a
widget to the home page that displays an ad. The ad can have a click action or image map that links
to the truffles page. The WebSphere Commerce widget library provides two widgets with this type of linking capability:
|
| Link a search term to the new page | For example, for the Hermitage brand landing page that is mentioned earlier in this topic, you can link the search term Hermitage to the new page by using the Catalogs tool. As a result, when shoppers use the term Hermitage to search your site, the new page is displayed instead of the regular search results page. For details, see Linking and unlinking search terms with landing pages. |
| Add a link to the new page from the store header or footer | You might need a store developer to add the link, unless your store has widgets for headers and footers. |
| Add a link to the new page from an email template | When you send customers email messages, you can include a link from the email to your new page. |
These linking methods are primarily for content pages, but you can also apply them to catalog pages. However, since shoppers can access catalog pages through built-in browsing navigation, these additional methods are optional.