Widgets for Commerce Composer
A widget is a frame that displays a specific type of store content, such as ads, product recommendations, or navigational links. To create a layout, you add widgets to slots in a layout template, and then set the properties and content for each widget.
WebSphere Commerce provides the Commerce Composer widget library, which offers over two dozen widgets for creating store pages rich with features to enhance the shopping experience. Your company can customize the widgets to suit your store design. You can also use widgets from other sources, if the widgets are developed to be compatible with the Commerce Composer tool.
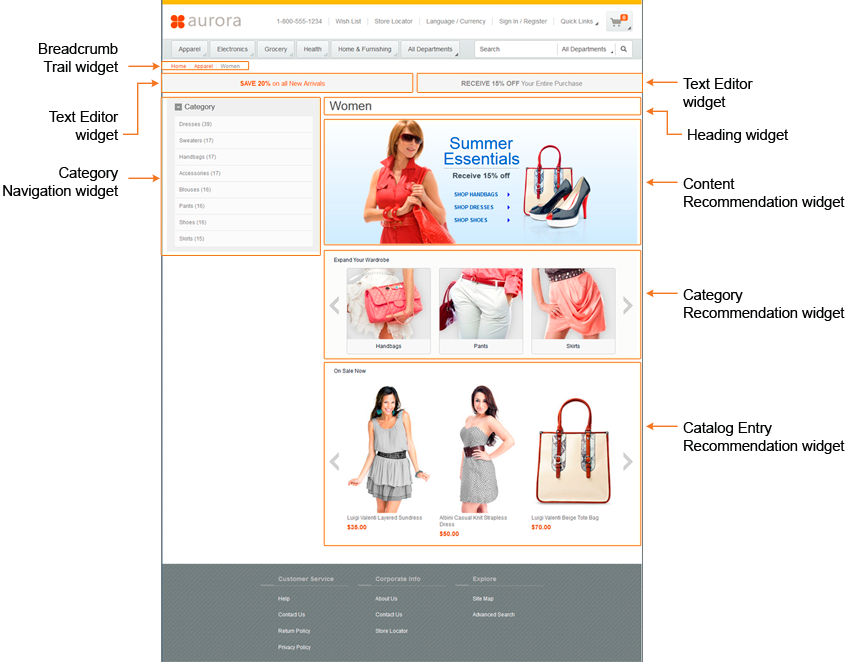
The following layout for a sample store page contains a selection of widgets from the Commerce Composer widget library. Some widgets have user-defined content, such as the Text Editor widgets and the Content Recommendation widget. Other widgets automatically retrieve and display content that applies to the page, such as the Heading widget and Category Navigation widget.

Widget properties
Many widgets have properties that you can set as you are creating your layout in the Commerce Composer tool. By setting the properties, you can customize visual aspects of the widget to suit the layout. You can also configure how shoppers can interact with the widget. The following are examples of widget properties:- Orientation (vertical or horizontal)
- Maximum display capacity for vertical orientation
- Initial view (grid or list)
- Inclusion of a Subscribe link
The configurable properties differ from one widget to the next, and some widgets have no properties.
Widget content
The content of a widget is defined and retrieved in various ways:Page-dependent widgets
Certain widgets can be used only in layouts for specific page types. These widgets depend on information in the page context to retrieve content. An example is the Full Image widget, which can be used only in layouts for catalog entry pages. When a shopper views a catalog entry page, the Full Image widget automatically retrieves the correct image for the catalog entry from your catalog data. If you use the Full Image widget in a layout for some other page type, such as a content or category page, the widget will not be rendered on the page. For other page-dependent widgets that are used for the wrong page type, the result might be an empty widget or an error.In the Commerce Composer widget library, page-dependent widgets fall into three groups. A single widget can belong to more than one group.
- 1. Category page-dependent widgets
- These widgets automatically retrieve content that applies to the category that the shopper is viewing.
- 2. Search results page-dependent widgets
- These widgets automatically retrieve content that applies to the search term that a shopper entered on your site.
- 3. Catalog entry page-dependent widgets
- These widgets automatically retrieve content that applies to the catalog entry (product, SKU, bundle, or kit) that the shopper is viewing.
The Commerce Composer widget library also includes widgets that are not page-dependent, such as the Content Recommendation widget and the Breadcrumb Trail widget. These widgets can be used in layouts for any page type, including content pages.
To find out which widgets are page-dependent, see the table in Commerce Composer widget library.
IT developers can create layout templates that restrict slots to
accept only certain types of widgets or a specific widget. Examples are the tab
Title slots that are included in several sample templates, such as the
Catalog entry page
template. A restriction is set to accept only the Text Editor widget in
the tab Title slots. Slot restrictions can prevent you from using a widget in
a page that either does not work or is contrary to the page design. However, if your layout
templates do not have slot restrictions, it is up to you to understand which widgets are
page-dependent.
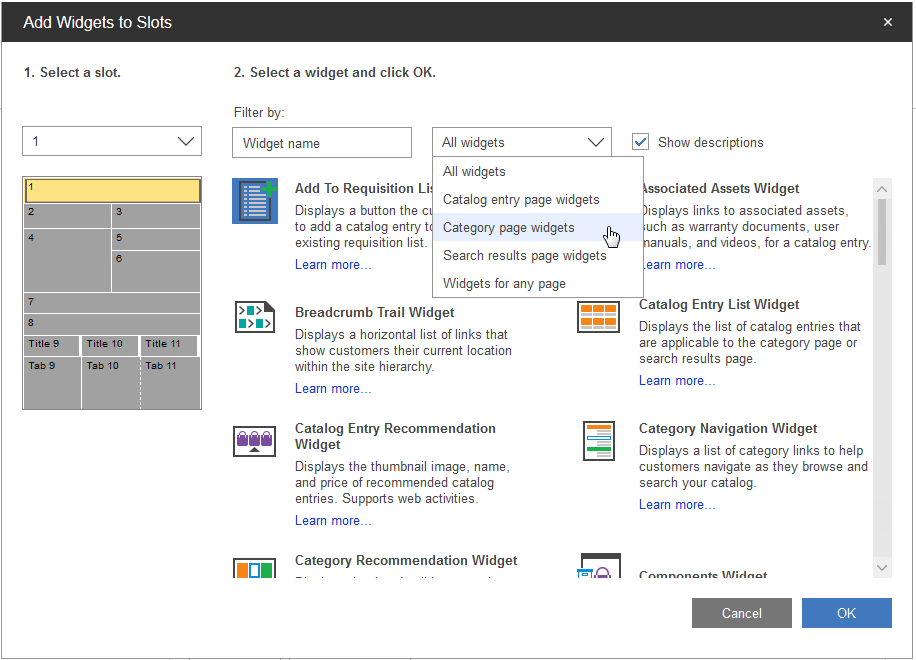
Add Widgets to Slotswindow. For example, if you are creating a layout for a category page, select Category page widgets. As a result, the window lists all widgets that you can use in layouts for category pages. These widgets include:
- The category page-dependent widgets
- All widgets that are not page-dependent

IT developers might add widget filters that are different from the filters that are shown in the previous screen capture.
Responsive widgets
The widgets that are included with the Commerce Composer widget library follow a responsive web design (RWD) pattern. A responsive widget does not have a fixed width. When you place a responsive widget in a slot in a template, the widget width automatically adjusts to accommodate the content within the slot. Most responsive widgets do not have a fixed height either, although there are a few exceptions, such as the Heading widget. You can use responsive widgets in responsive layout templates, and also in desktop and mobile layout templates with fixed widths.If your company creates custom widgets, or uses widgets from a third-party vendor, the widgets are not required to be responsive.