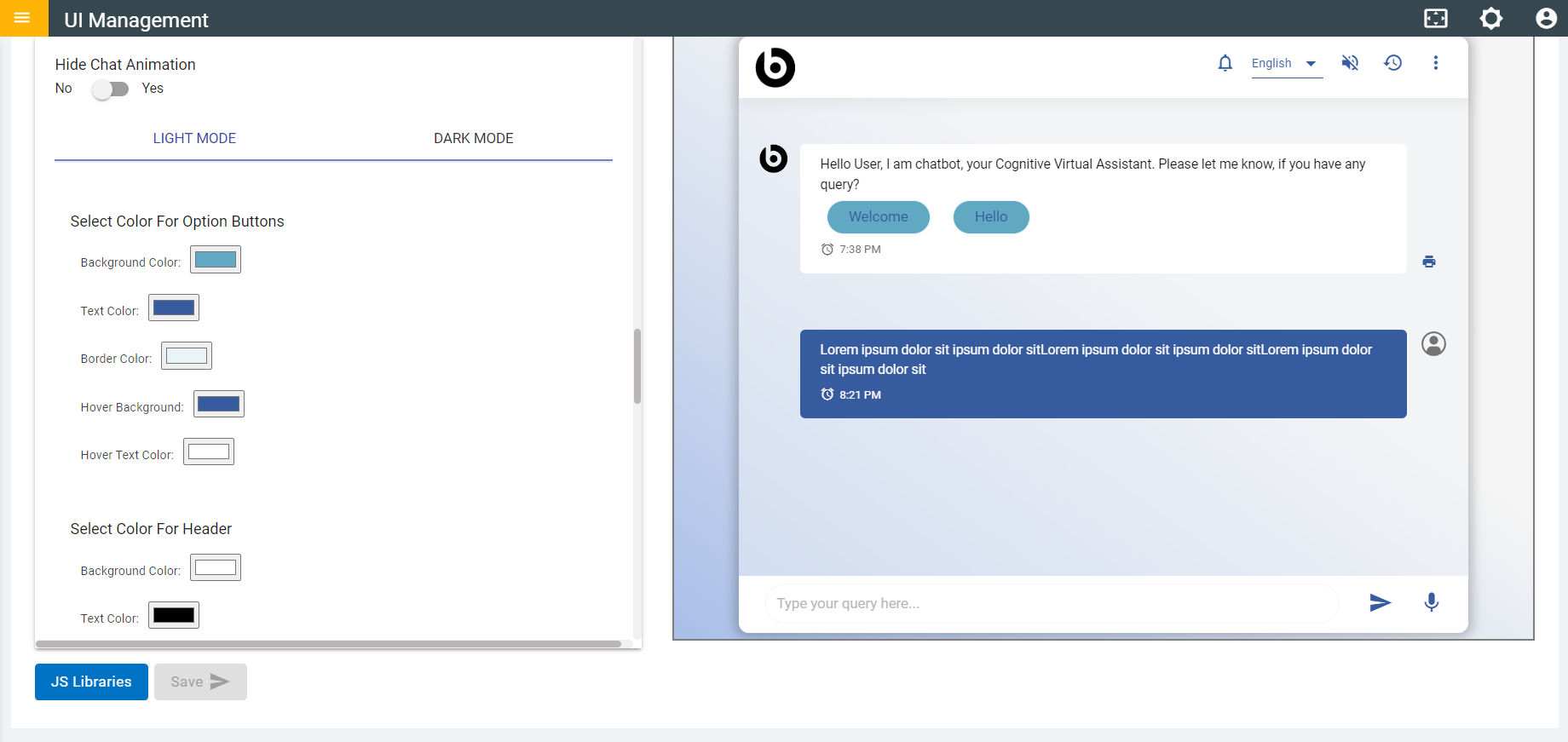
Customizing Chat UI Colors
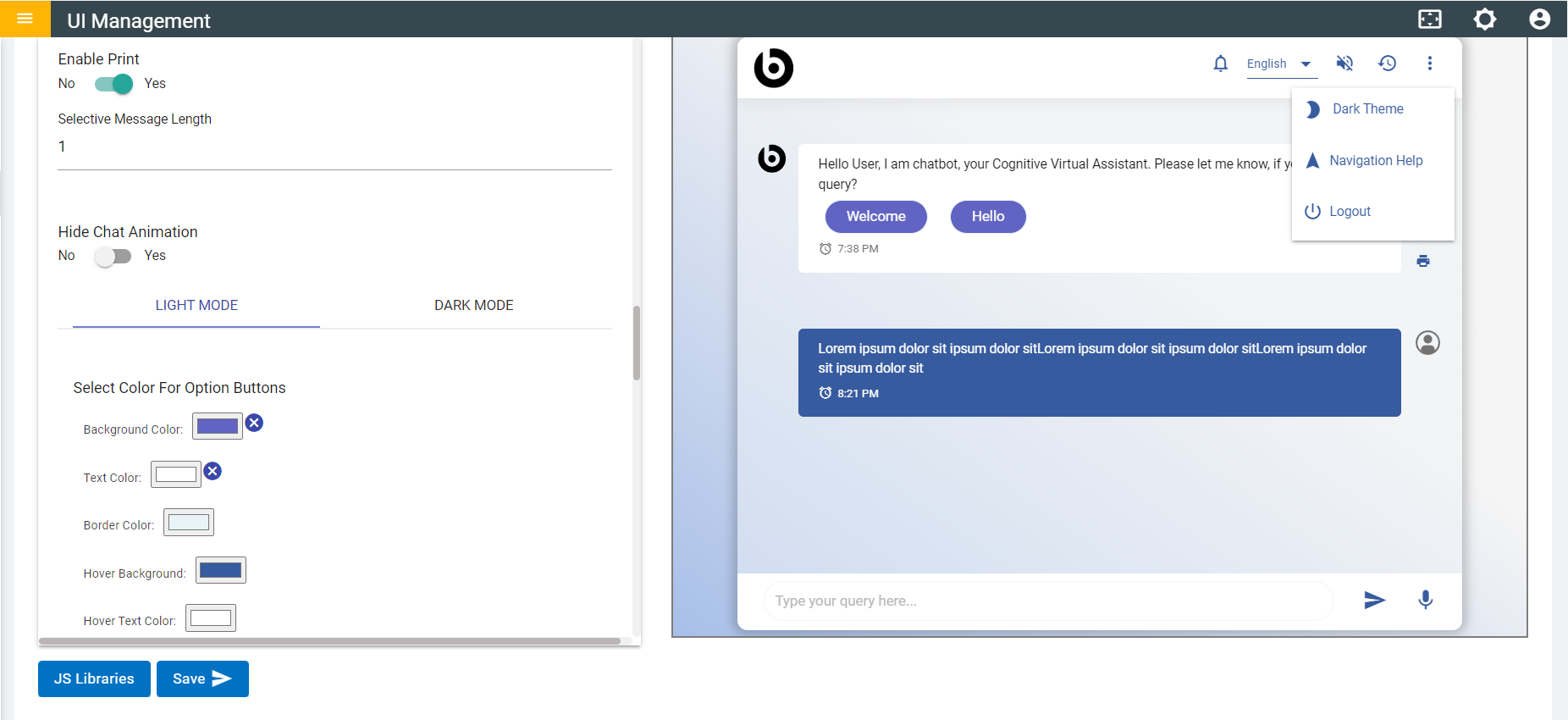
Next to the ‘JS Libraries’ button there are two tabs, Light Mode and Dark Mode.
Under each tab there is a list of items and the option to select the colors of those items.

- Light Mode
- Under Light Mode, there list of items and for each item the user can select two colors.
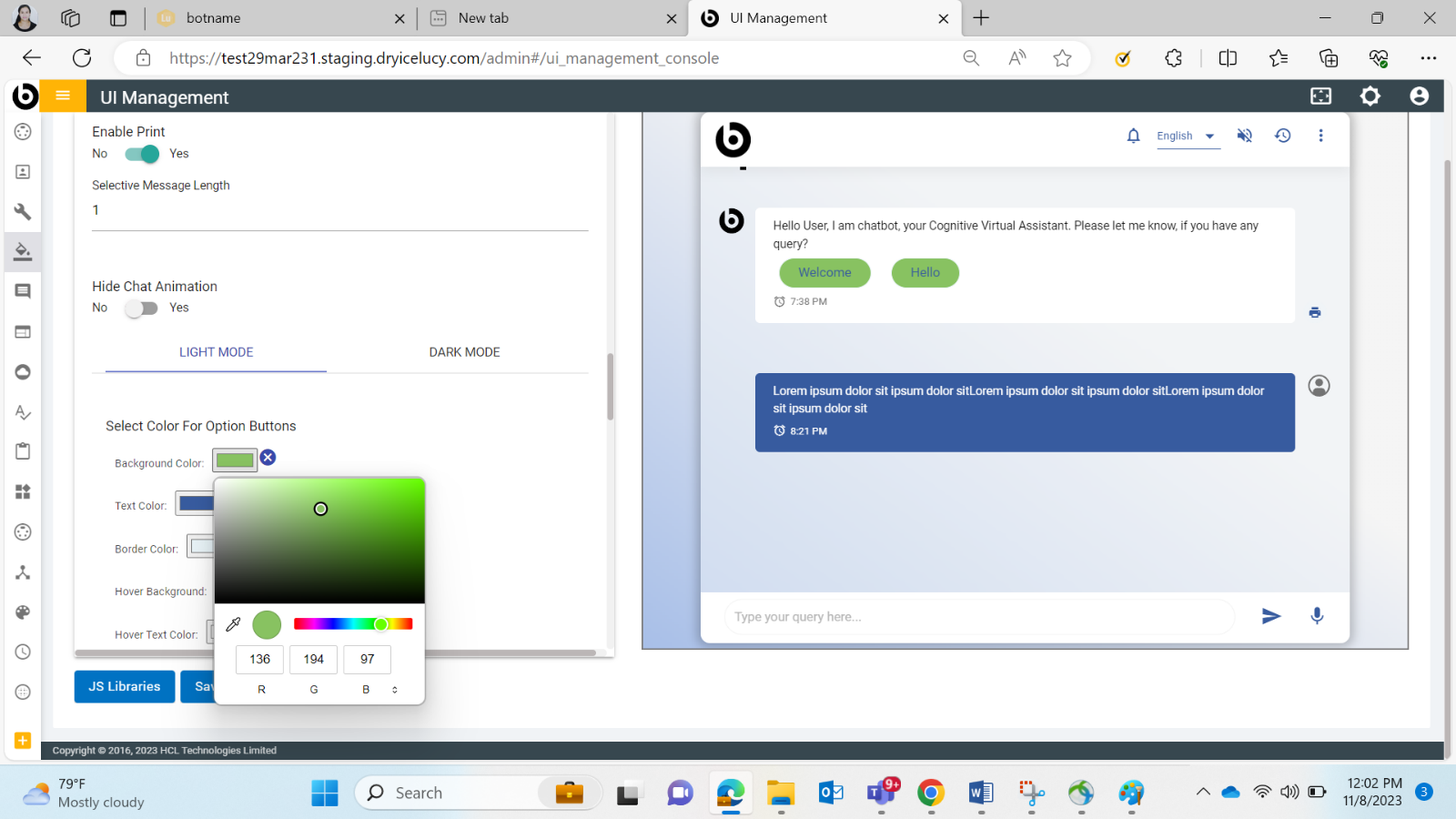
- Let’s take ‘Select Color for Options’ as an example:
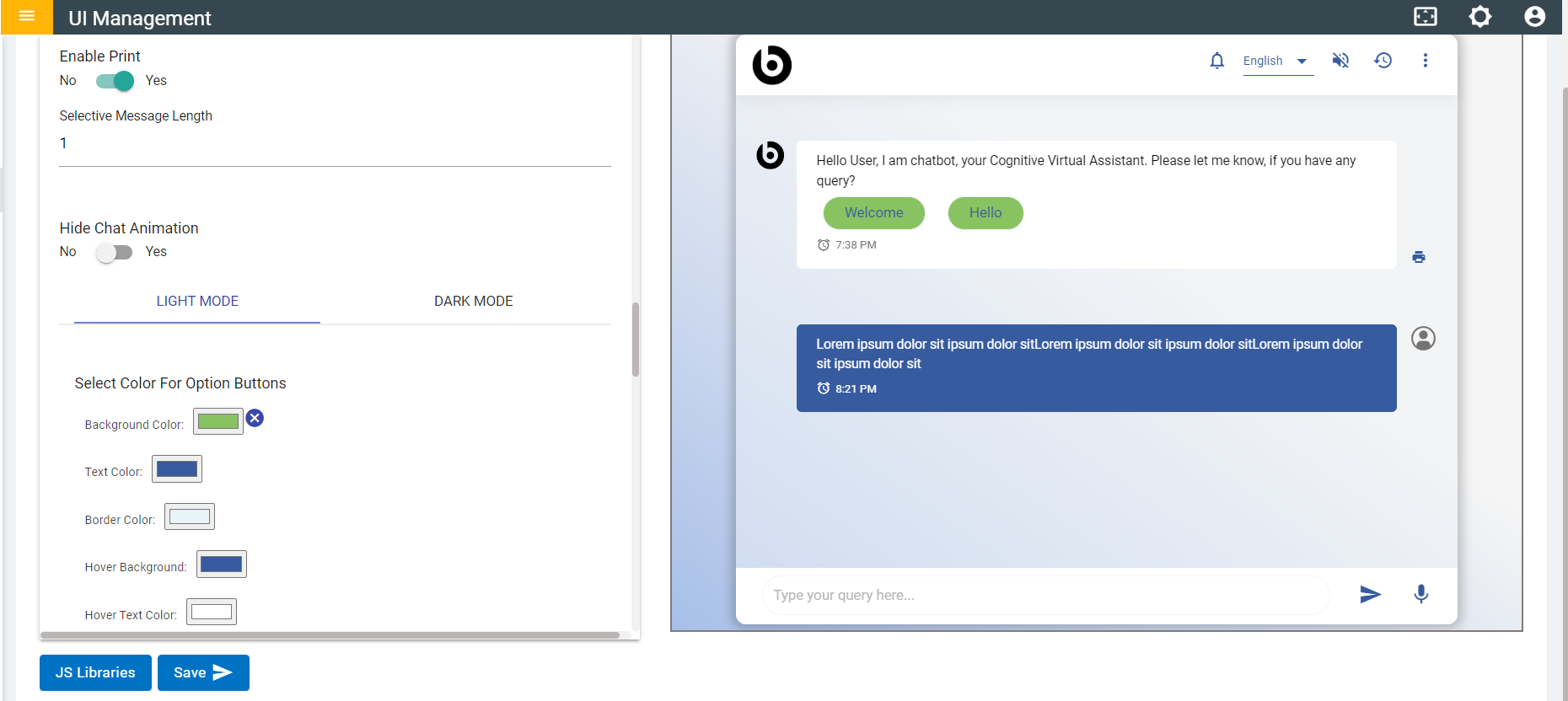
- Select a background color from the picker.


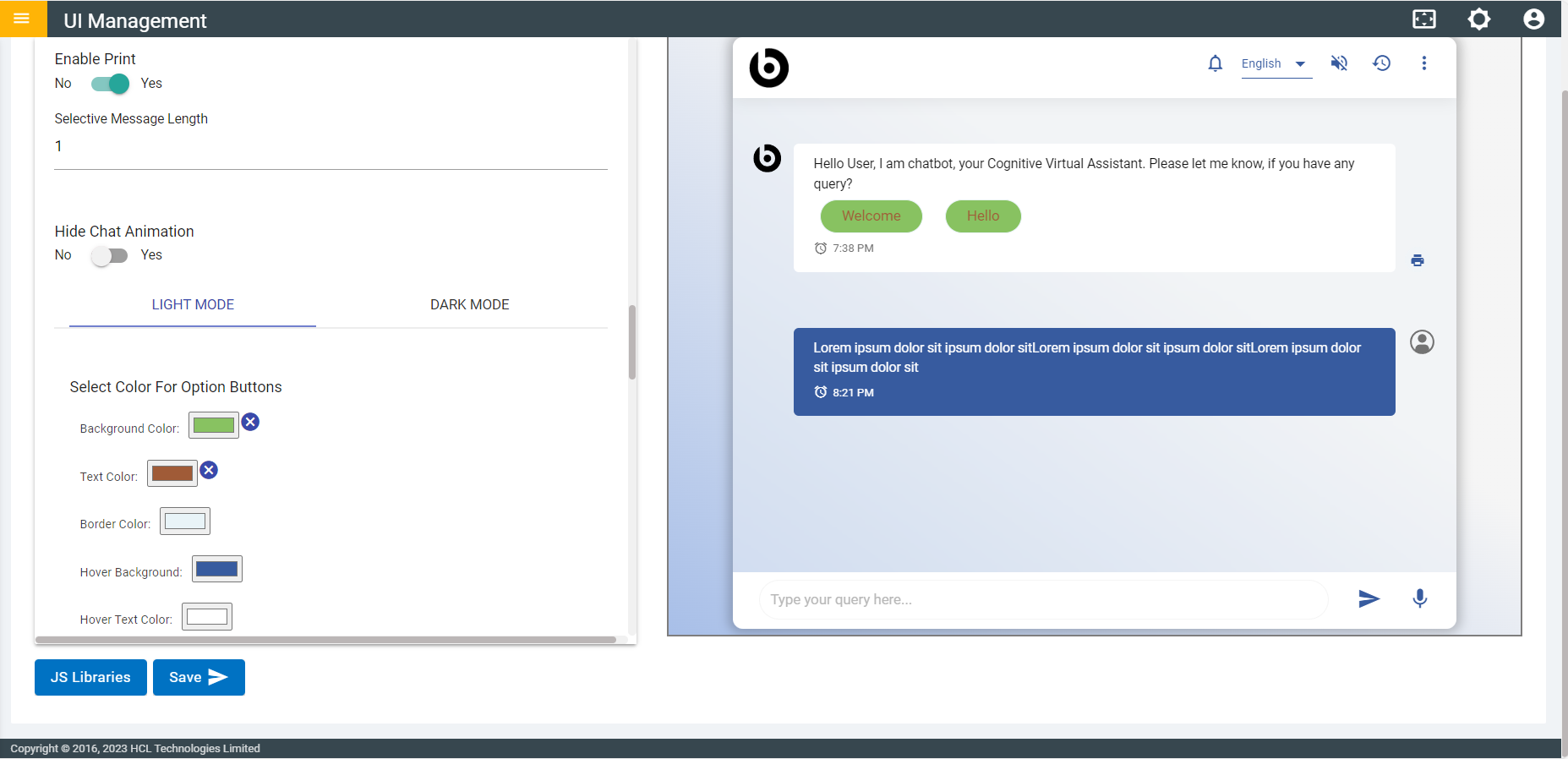
- Select a color for that item.

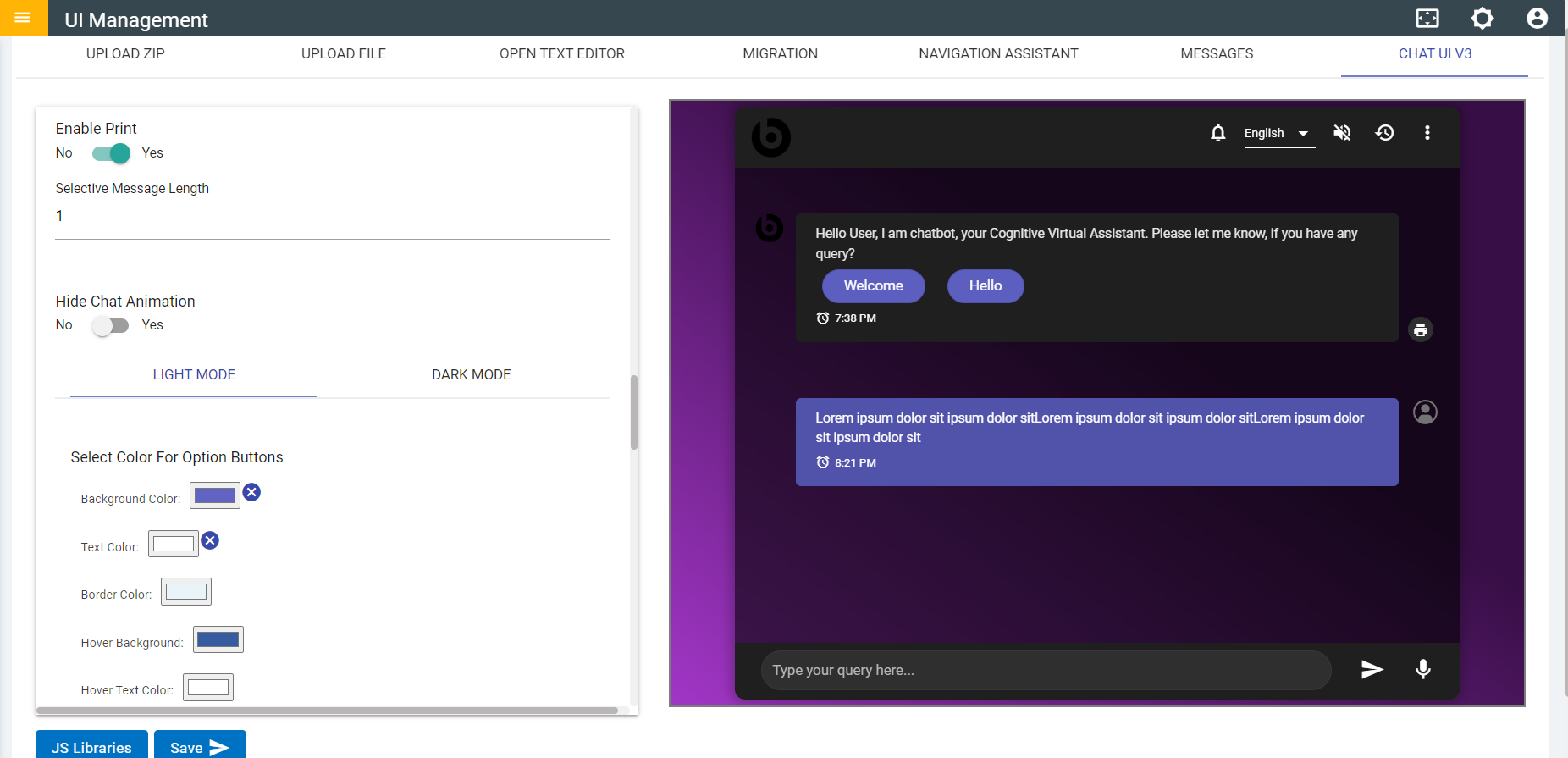
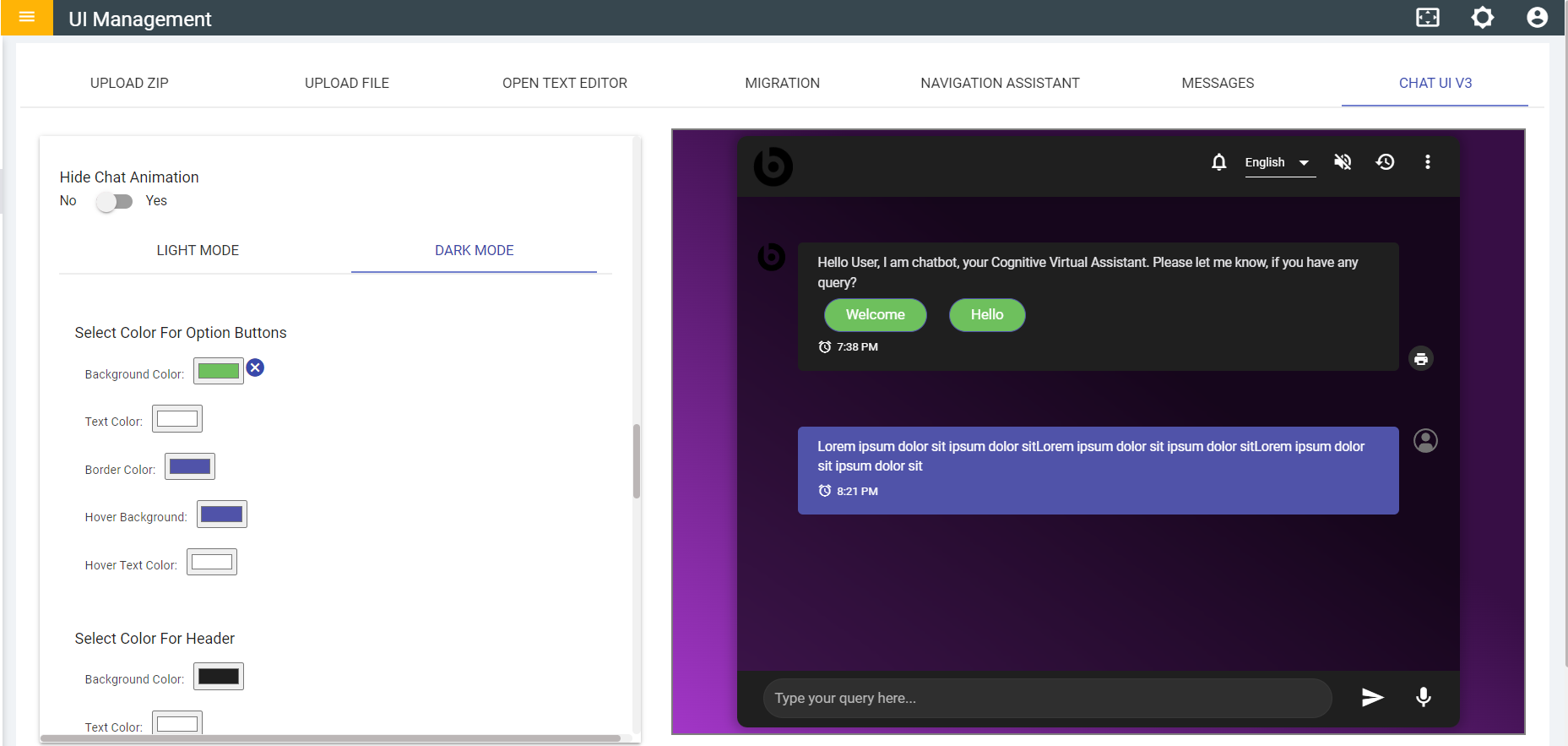
- Dark Mode
- Under Dark Mode, the user needs to change the preview window to Dark Mode.
- Click on
 on the Preview Chat
window header.
on the Preview Chat
window header.

- From the dropdown, click on ‘Dark Theme’.

- Select colors the same way as in Light Mode for both background and color of the item.

- To undo the colors, select ‘Cancel’ next to the color picker of that item.
.png)