Using Open Text Editor
Using this section, you can edit the HTML or CSS files in their respective modules/folders.
- Click the Open Text Editor tab.

- The window displays the basic UI folder structure on the left navigation bar. The
root directory includes the following folders:
- CSS- It defines the presentation of the content layer, including typography, borders, backgrounds, and user interface placement and alignment in BigFix AEX.
- HTML - It defines the structure and layout of the UI including a variety of tags and attributes.
- Images- It contains all the images or icons used on the UI.
Newly deployed tenants may not have any item under the explorer, please visit Using Migration to take required action for populating this structure.
- Click the desired folder on the left navigation bar to list all the files within the folder/module. Select a file to be edited on the right pane.
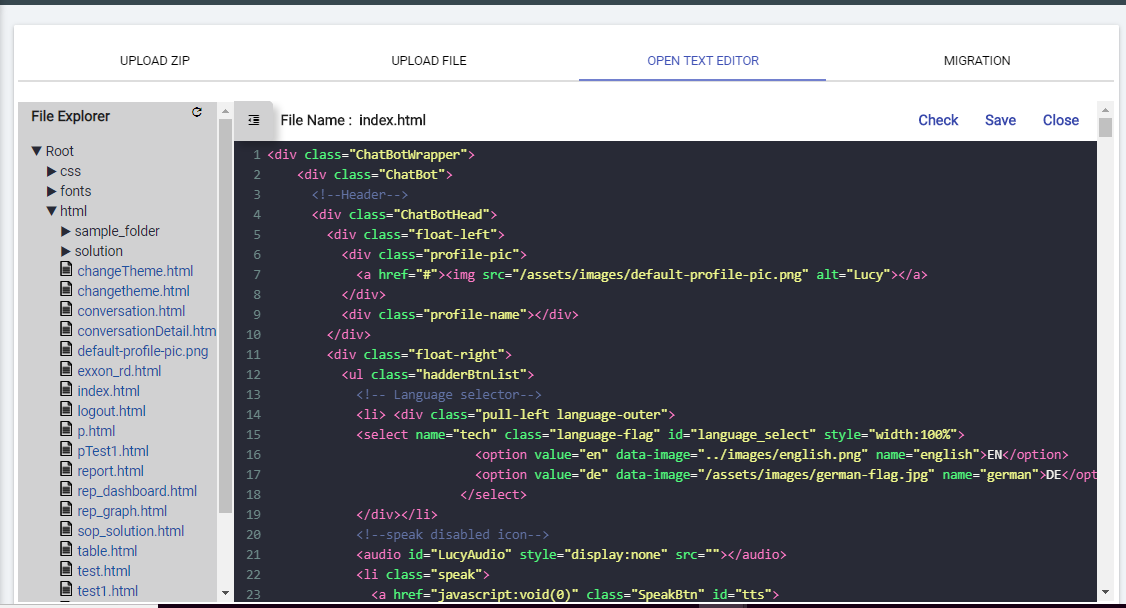
Figure 2. Figure 98 - Open Text Editor Screen of UI Management Console 
- Make changes to the file and click Check to preview the changes.
- After updating the file in the text editor window, click Save to commit the changes. Alternatively, press Ctrl+S on your windows machine.
- Click Close to exit the editor window.
- Upload a new image for the chat icon using Upload File feature explained after this section.
- Click the html/index.html file in the file explorer in the left navigation pane. This will load the file in the right pane.
- Go to the <a href = tag in the index.html file and change the value of the src attribute to reflect the relative path of the newly uploaded image. Please note that value should be the relative path starting with /assets/images.
- Click Save to commit the changes.
- Click Check to preview the updated UI.
- Styles.css for changing the font size and color. Following changes can be made:
- Click on the css/styles.css file in the file explorer in the left navigation pane. This will load the file in the right pane.
- Go to the line 552 and change the value of font size.
- Go to the line 553 and change the value of color (RGB value).
- Click Save to commit the changes.
- Click Check to preview the updated UI.