Layout assignments for category pages
Widgets for category page layouts
To build your layouts, you can use widgets from the Commerce Composer widget library that are designed specifically for category pages. These widgets automatically retrieve and display data from your catalog that relates to a specific category page:In a category page layout, you can also use widgets that are
marked with an X
in the Widgets for any page
column
in Commerce Composer widget library.
Examples of layout assignments for category pages
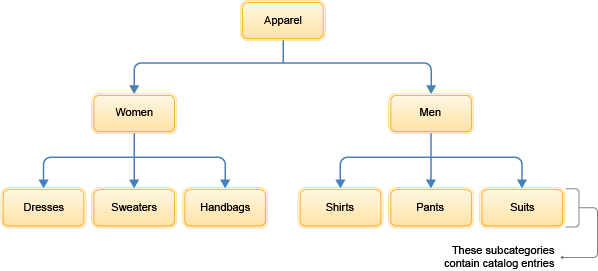
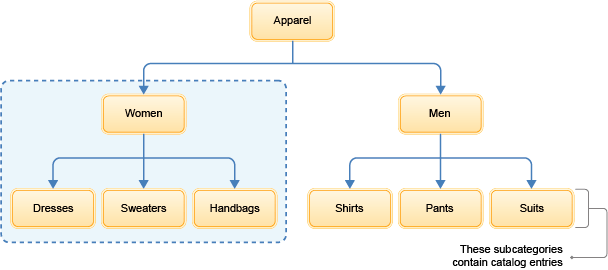
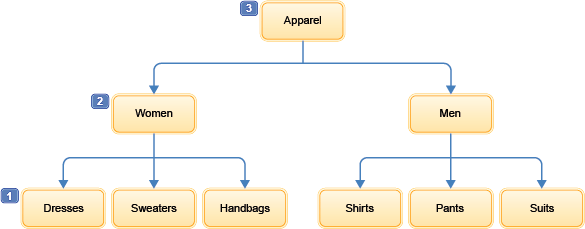
Consider the following example of a three-tier catalog hierarchy with nine categories:
To understand the various ways that you can assign layouts to the category pages in An example three-tier catalog, review the following examples.
Example 1: Assign a layout to a single category
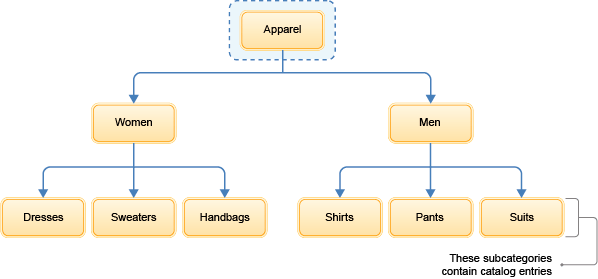
You can assign a layout to a single category page, such as the Apparel department page shown in the shaded area:
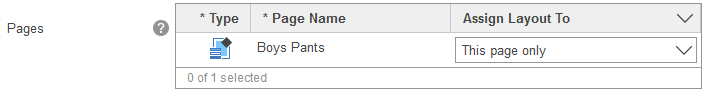
To set up this layout assignment, in the Manage Layout tab in the Commerce Composer tool, add the single category to the Pages table:

To view an example layout design that renders an Apparel department page, see Example layout for a single category page.
Example 2: Assign a layout to multiple category pages
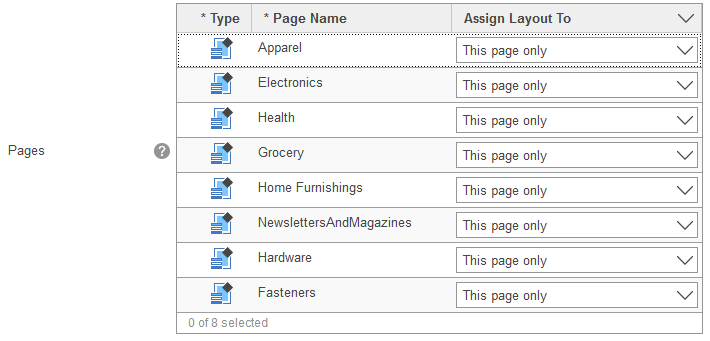
You can assign a layout to multiple category pages, such as the six category pages that are shown in the shaded area:
To set up this layout assignment, add each category to the Pages table:

To view a layout design that can render multiple category pages, see Example layout for multiple category pages
Example 3: Assign a layout to a category page and its subcategory pages
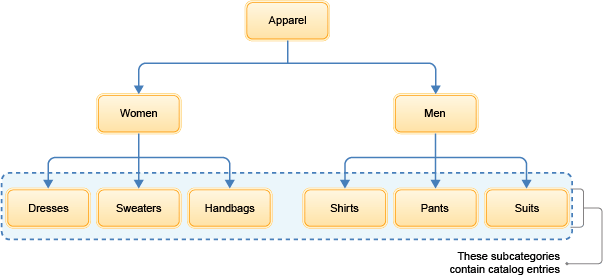
You can assign a layout to a category page and its subcategory pages, such as the four category pages that are shown in the shaded area:
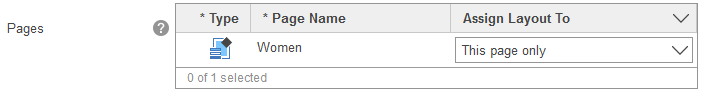
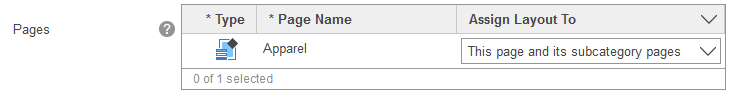
To set up this layout assignment, add the parent category to the Pages table, and then set the Assign Layout To column to This page and its subcategory pages:

In this example, the subcategory pages inherit the layout that is assigned to the parent category page.
To view a layout design that can render a parent category and its subcategory pages, see Example layout for a category page and its subcategory pages

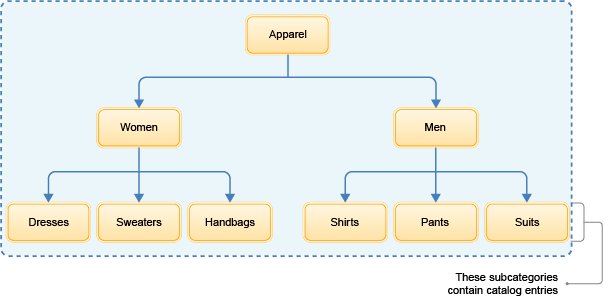
In this case, add only the Apparel department page to the Pages table, and then set the Assign Layout To column to This page and its subcategory pages:

As a result, all eight subcategory pages that are shown in the shaded area inherit the layout from the Apparel department page.
Layout inheritance and layout overrides
To determine which layout to apply to a category page, the software checks for layout assignments, starting at the bottom of the catalog hierarchy:
For example, to determine which layout to apply to the Dresses category:
- 1 First, the software checks for layouts that are assigned directly to the Dresses category. If no layout assignment is found...
- 2 ...the software checks for layouts that are assigned to and inherited from the immediate parent category. If no layout assignment is found...
- 3 ...the software checks for layouts that are assigned to and inherited from the parent category one level up, and so on.
- If no layout assignments are found in the hierarchy, the default layout for the category page is used to render the page on the storefront.
- Example: A layout is assigned to the Apparel department page (3) and its subcategory pages. However, you want the Dresses category page (1) to use a different layout. To get this result, you can create a layout and assign it directly to the Dresses category page. Since the Dresses category is lower in the hierarchy, its layout assignment will override the layout assignment that is inherited from the Apparel department page.
Layout priority
In some cases, more than one layout can be assigned to or inherited by a category page during the same time period. For example:- The category might be assigned two layouts that have overlapping schedules.
- In a sales catalog, the category might inherit a layout from multiple parent categories.
Default layout for category pages
If you do not want to assign a layout to certain category pages, you can use the default layout for those pages. To use the default layout on the storefront, ensure that the category page:- Does not have a layout that is assigned.
- Does not inherit any layout assignments from its parent categories.